Hi Guys,
I just wanted to raise an issue I seem to be having with Embedding a Vimeo link into the Media Component.
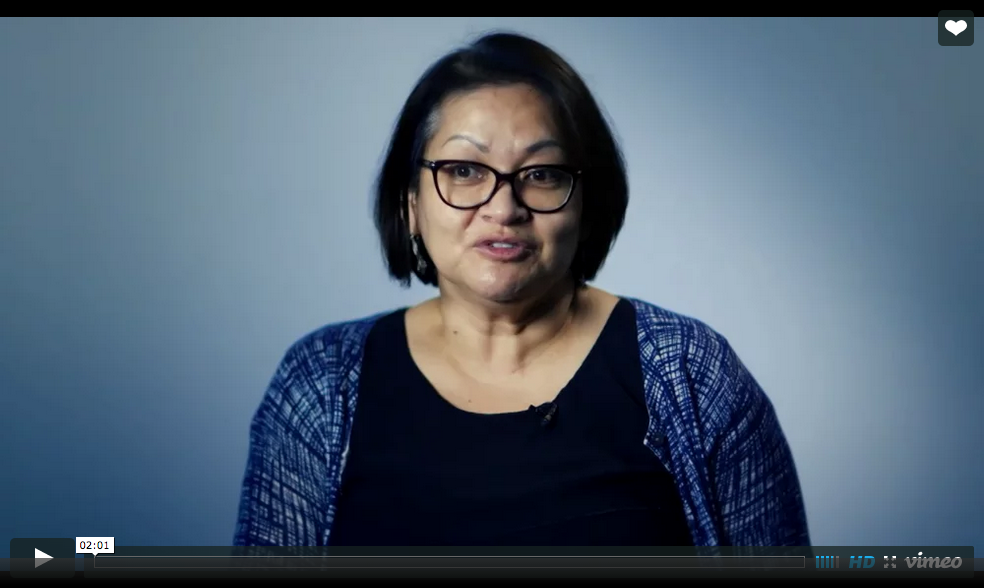
So I'm adding the component correctly (to my knowledge) and the video runs fine, the Vimeo link is placed into an iFrame, however I seem to be getting a problem where the div class="mejs-controls" still appears over the top of the media element :
I lack sufficient knowledge of js to understand why this is happening. I wondered if anyone has run into this same issue as I can't seem to find a solution in any discussion forums.
This is the JSON i've implemented :
{
"_id":"co-05-a-05-b-05-c-05",
"_parentId":"co-05-a-05-b-05",
"_type":"component",
"_component":"media",
"_classes":"",
"_layout":"full",
"title":"example",
"displayTitle":"",
"body":"example",
"instruction":"",
"_setCompletionOn":"inview",
"source": "//player.vimeo.com/video/XXXYYY",
"_pageLevelProgress": {
"_isEnabled": false
}
},