I am having a lot of trouble changing the colours of my theme. The colours don't always affect things how I expect them to and the relationship between Element Background Colours and Element Colours.
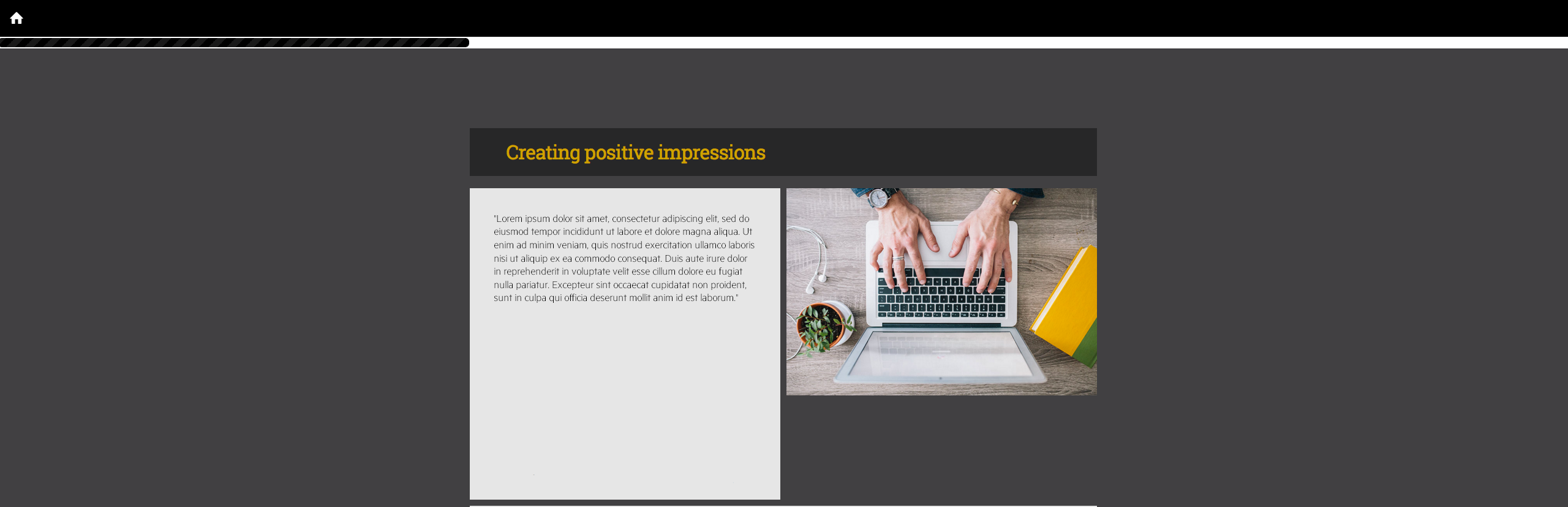
For example, in the attached image I would like to have a grey background (which I have) but I would like the background of what I understand to be the Block and Component to be white. Essentially I want my information in a white box on the grey background.
I have watched the tutorial videos and it still isn't clear to me or my team. Can anyone help? Is there some obvious thing that I am missing?
Sorry if I have posted this in the wrong forum, if so please point me in the right direction!