Hey,
We've (Dennis, Rob and myself) been having some discussions around JSON structure and how Adapt should load and manage the data for the course. We've come across three ways of doing this and would like to discuss these with the wider community. All three result in the same models and collections so this is more about how Adapt loads the data and how the data is split up into files. (What I mean by this is: models will still have direct access to their children and parent, also each model will be pushed to its corresponding collection e.g. an article model will still be placed into a collection of articles).
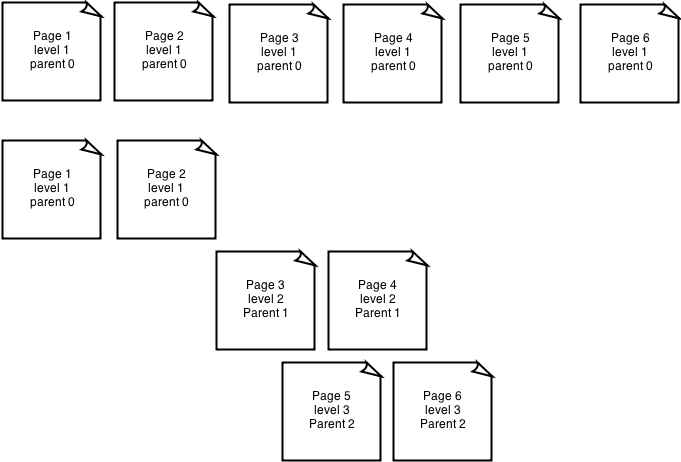
The first thing to clear up is the concept of menus. Currently, and this is only setup this way because of our in-house approach to building courses, we have "Modules", "Topics" and "Pages" as a menu tree structure. (See attached menus.pdf for a rough diagram). As a user who isn't familiar with custom routers or making the router navigate to another place because they would like the course to go to a page and not to a menu of modules, we've realised that our current setup doesn't work.
This can be solved by not naming menu items ("modules", "topics" etc) and by simply having a collection of menuItems that are based on hierarchy through their parentId and their children. This would then mean that users can navigate based upon their content and not a set menu structure enforced by Adapt. Example of this is when you reach a topics menu and one topic goes to a list of pages and another goes straight to a page - Custom code is needed to build this.
How does this affect the course.json file?
Well, it would mean that we don't put the menu items in the course.json file. Instead they live in their own menu.json or structure.json (which is something used in our Flash framework). This then allows the menu data to be sortable and abstracted away from preset structure.
So what about the main course.json?
In theory we would be left with articles, blocks and components as pages would be menu items.
This is where we have three options (I say three...one doesn't really work and I'll explain later).
Approach 1: Keep remaining data in a nested tree structure like course.json currently sits
Approach 2: Move all three object types into seperate json files, this would leave us with articles.json, blocks.json and components.json.
Approach 3: Bootstrap data into Adapt.
Approach 3 doesn't really work as it's harder to swap out data per languages, pushing this type of file out of an editor that could potentially be working in JSON format seems like an unnecessary step and if we were to use this data somewhere else, bootstrapped is normal in JS form so the data layer is removed and can't be reused. The term bootstrapping is meant to allow access to data on page load - we do not need this functionality, so we would only be adding complexity where it's not required.
So let's look at Approach 1 and 2 more closely.
Approach 1 - pros:
- One http request.
- Easy to create child collections.
- Already has tree structure of course from article level down.
- Overall - Advantages at init.
Approach 2 - pros:
- Easy to drop into collections. Native loading of an object into a collection means less parsing.
- Although there's more http requests, they are simple get requests that can all happen at the same time.
- Easier to store in ADAPT for security as Adapt would take care of Data stores and not the models distributing them to collections.
- Easier to pull out of a BSON/JSON based document database.
My initial thought when re-architecting the framework, I thought I would keep it the same tree structure. But from discussions and realising that menu items are objects and not a set tree structure I started to think about smaller JSON files. Not only is there less scope to mess up the JSON files from the editor, it's actually easier to get this data out of a document based database.
Also from discussions with Ryan, smaller separate JSON files could be used else where. (I'm thinking a mobile app could take just the components and display them without the need for all the other nested data). If we have a structured tree JSON we're tied into using that content in it's current form.
I also spoke with Kev, another developer at Kineo about our Flash framework and how that takes in data. Although the layout and nested structure is slightly different as we have articles, blocks and components, the data is pulled in as collections of screens. Which would be collections of components in Adapt terms. Each topic (Adapt's "page") has it's own data file - similar to having separate json files.
So here's the information and research - please discuss and by all means add more pros and cons to the list.
Thanks,
Daryl