Hi Jim
On the main course page (course.json) I would like the text aligned differently. Perhaps I should be using a block instead. But for learning purposes, where do i change the font alignment from center aligned.
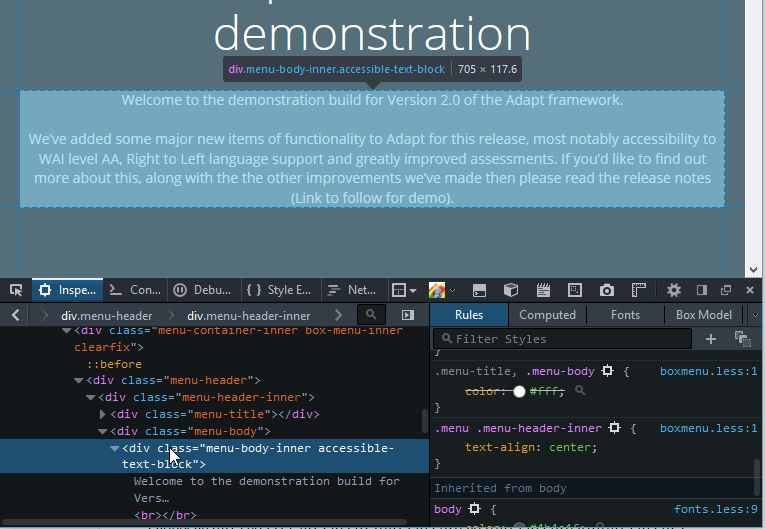
If you run $ grunt dev and then $ grunt server (do this in a new command line window) this will build the course with 'source mapping' enabled (and 'watch' running) then launch it in your default browser. Assuming your default browser is a decent one like Firefox (100% Open Source!) or a half-decent one like Chrome (not 100% Open Source) you can then right click the text and select 'inspect element' to open the developer tools and view all the information about that particular DOM element, including what styles are applied to it and - because source mapping is on - which .less file they come from. See attached.
It's best to test any changes by making them in the developer tools first - get the settings you want, then go back and amend the .less files.
If you are not familiar with browser developer tools its worth taking a bit of time to read up on how they work for your chosen browser. Most are pretty similar these days though.
Also - where is the instructions for installing and using the gui authoring tool.
I think this page has everything you need?