Hi Guys,
I am attempting to install and implement the "adapt-cover-menu" menu plugin by kineo but I am coming up against an error.
I am using the framework and have managed to install the plug-in successfully using the following command: adapt install adapt-cover-menu
The menu appears in /src/menu. So far so good.
I then follow the instructions in the example.json file and replace "_graphic" object with the "_coverMenu" object in the contentObjects.json. (I also placed the background images in: \src\course\en\images to ensure they exist in the path)
here is the code (this is repeated for each _id):
ContentObjects.json
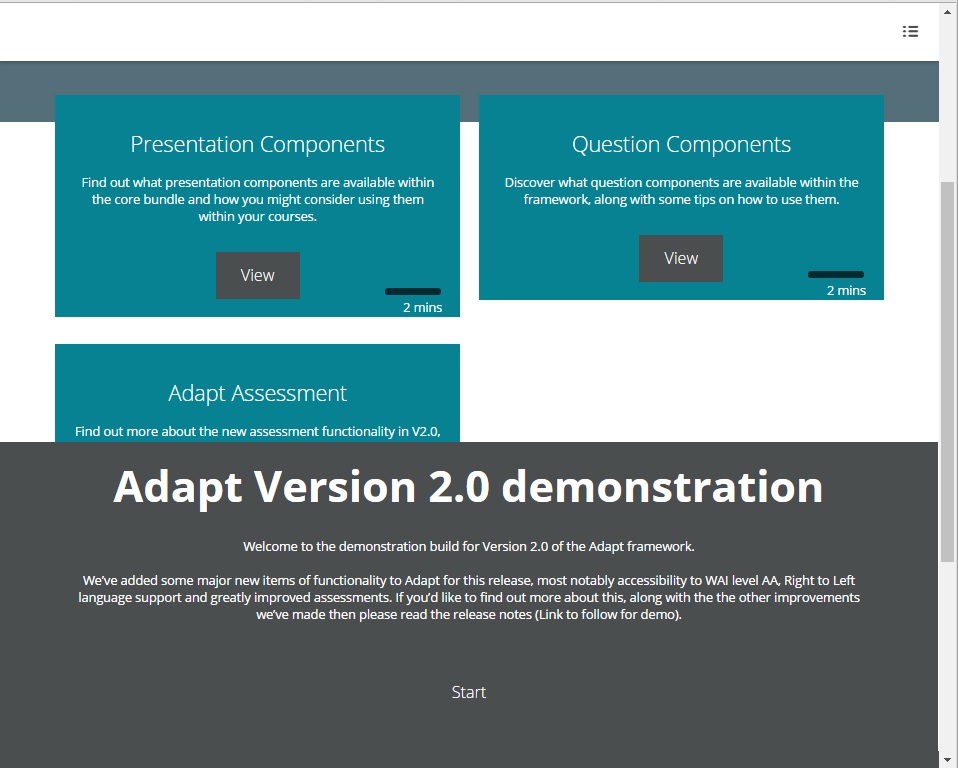
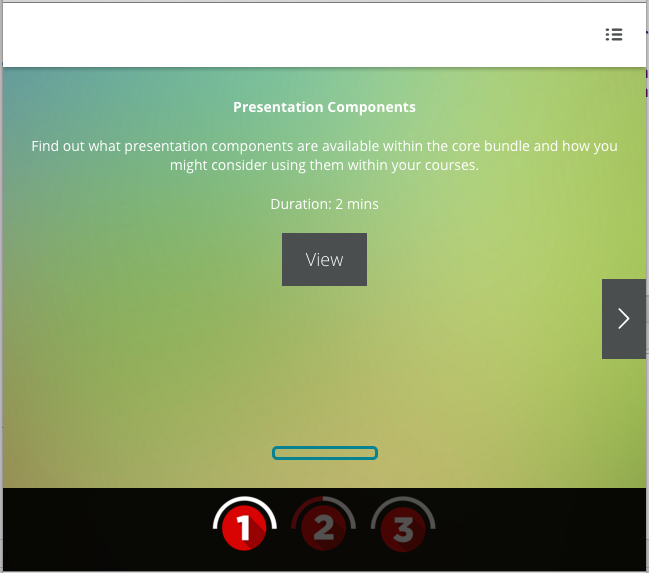
{ "_id": "co-05", "_parentId": "course", "_type": "page", "_classes": "", "title": "Presentation Components", "displayTitle": "Presentation Components", "pageBody": "Text", "body": "Text", "_coverMenu":{ "_backgroundGraphic": { "alt": "Text", "src": "course/en/images/cover_menu_item_bg_1.jpg" }, "_indicatorGraphic": { "_isComplete": "course/en/images/cover_menu_item_bg_2.jpg", "_isVisited": "course/en/images/cover_menu_item_bg_2.jpg", "_isLocked":"course/en/images/cover_menu_item_bg_2.jpg", "_default":"course/en/images/cover_menu_item_bg_2.jpg", "_accessibilityEnabled": "course/en/images/cover_menu_item_bg_2.jpg" } }
"linkText": "View", "durationLabel": "Duration:", "duration": "2 mins", "_pageLevelProgress": { "_isEnabled": true } },
The error im getting when I run grunt build:
Running "check-json" task
warning: unable to parse "c:/course_name/src/course/en/contentObjects.json" file (unexpected string).
aborted due tio warnings.
This is kicking my ass at the moment, I am obviously missing something but I can't see what that might be. Any help would be much appreciated.