Hi,
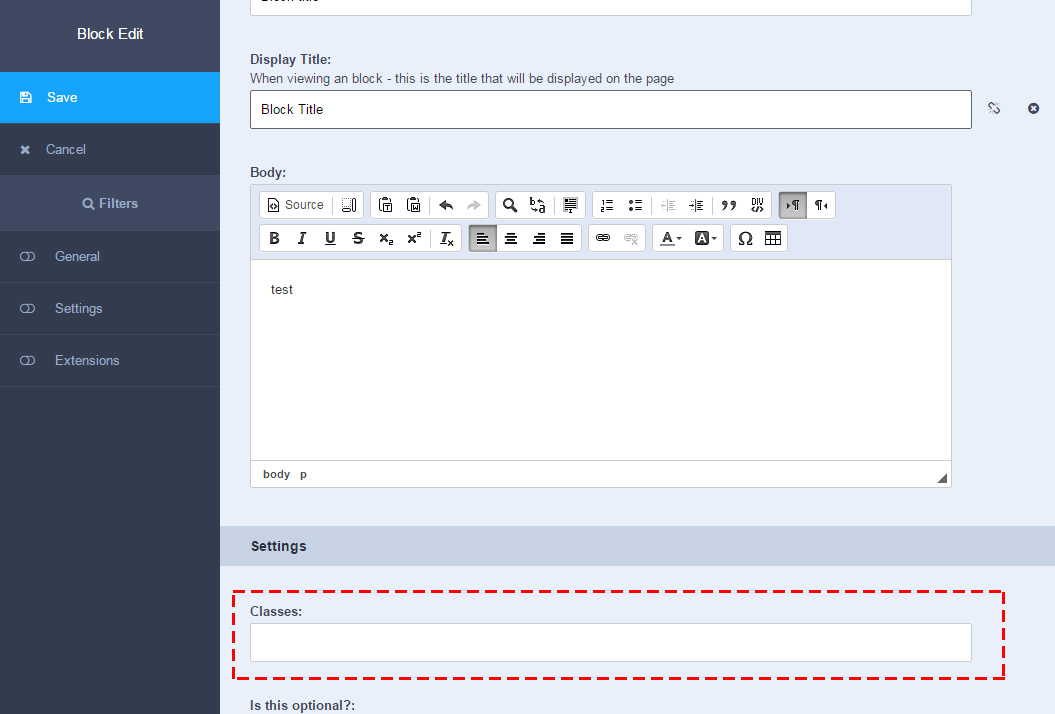
What I want to do is to be able to change each block's background color as I see fit using the AT Classes input.
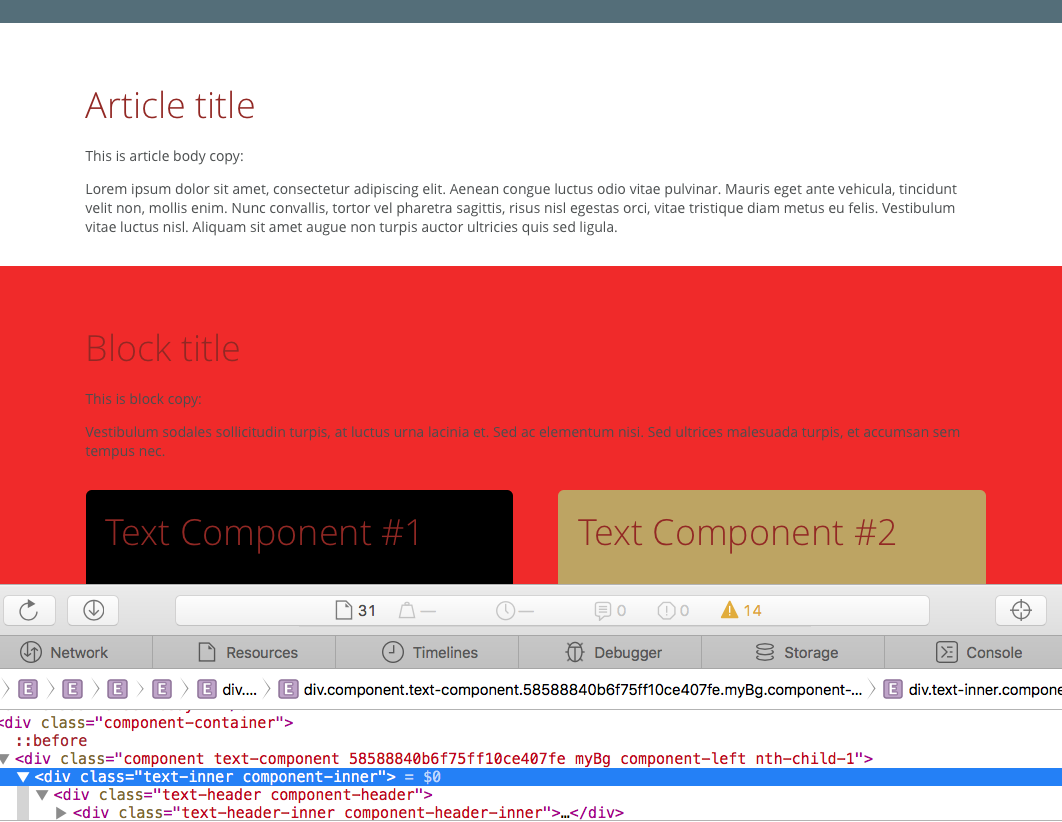
eg; background-color:red; i have a pretty good understanding of how the classes/less are structured in the FW.
I cannot seem to figure out what to add to this box to get results? The only thing I have been able to change is the block background color by typing background-color-inverted in the block setting rollout. I then tried the same in the componant roll-out with no results.
I figure there is more to this than meets the eye but can't seem to crack it. Any help would be great.