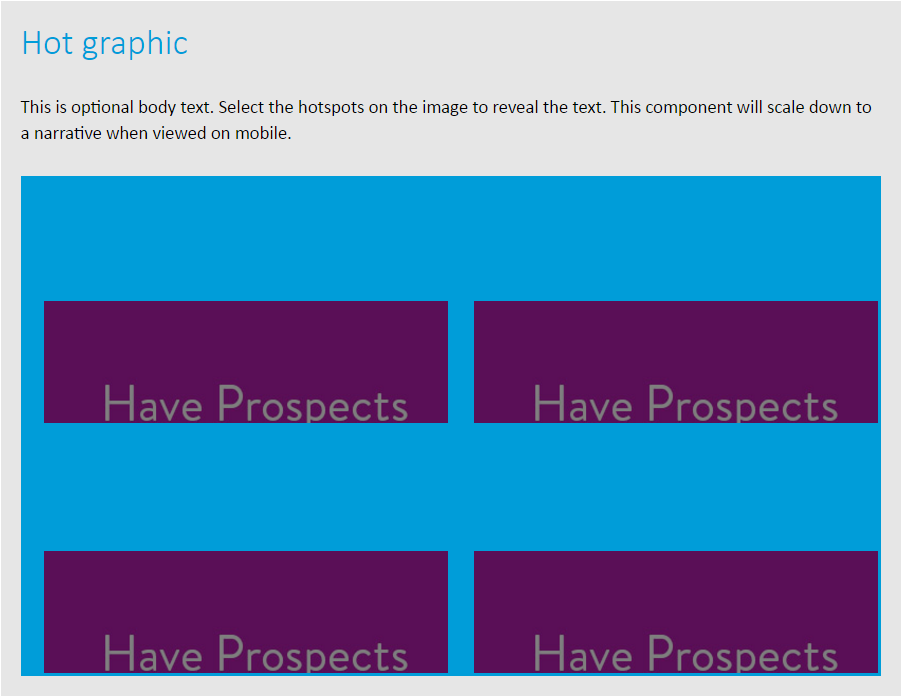
I'm just looking for a little guidance on the _useGraphicsAsPins setting on the Hot Graphic component. I've got four graphics (all the same just for my test) but it seems to be displaying them wrong. The images are lower and cropped in the frame that they're supposed to be (see screenshot). I've used the hot graphic component with the pins without any trouble but I seem to be missing something here.
Can someone point out what I'm doing wrong?
Here's my code:
{
"_id": "c-31",
"_parentId":"b-46",
"_classes": "",
"_type":"component",
"_component": "hotgraphic",
"_layout": "full",
"title": "Hot graphic",
"displayTitle": "Hot graphic",
"body": "This is optional body text. Select the hotspots on the image to reveal the text. This component will scale down to a narrative when viewed on mobile.",
"mobileBody": "This is optional body text that will be shown when viewed on mobile.",
"instruction":"",
"mobileInstruction": "This is optional instruction text that will be shown when viewed on mobile.",
"_setCompletionOn":"allItems",
"_useGraphicsAsPins": true,
"_canCycleThroughPagination": false,
"_hidePagination": false,
"_graphic": {
"src": "",
"alt": "alt text"
},
"_items": [
{
"title": "Have prospects been identified?",
"body": "<strong>Metrics</strong><br><br><ul><li>Stakeholder SWOT analysis completed</li><li>Leads and/or Contacts recorded in CRM</li></ul>",
"_graphic": {
"src": "course/en/images/item1.jpg",
"alt": "alt text",
"_classes": "cols-2 rows-1"
},
"pinAlt": "alt text",
"strapline": "strapline...",
"_classes": "",
"_top": 0,
"_left": 0
},
{
"title": "Hotspot 2 title",
"body": "This is display text 2.",
"_graphic": {
"src": "course/en/images/item1.jpg",
"alt": "alt text",
"_classes": "cols-2 rows-1"
},
"pinAlt": "alt text",
"strapline": "strapline...",
"_classes": "",
"_top": 0,
"_left": 50
},
{
"title": "Hotspot 3 title",
"body": "This is display text 3.",
"_graphic": {
"src": "course/en/images/item1.jpg",
"alt": "alt text",
"_classes": "cols-2 rows-1"
},
"pinAlt": "alt text",
"strapline": "strapline...",
"_classes": "",
"_top": 50,
"_left": 0
},
{
"title": "Hotspot 4 title",
"body": "This is display text 4.",
"_graphic": {
"src": "course/en/images/item1.jpg",
"alt": "alt text",
"_classes": "cols-2 rows-1"
},
"pinAlt": "alt text",
"strapline": "strapline...",
"_classes": "",
"_top": 50,
"_left": 50
}
]
},