Hello everyone,
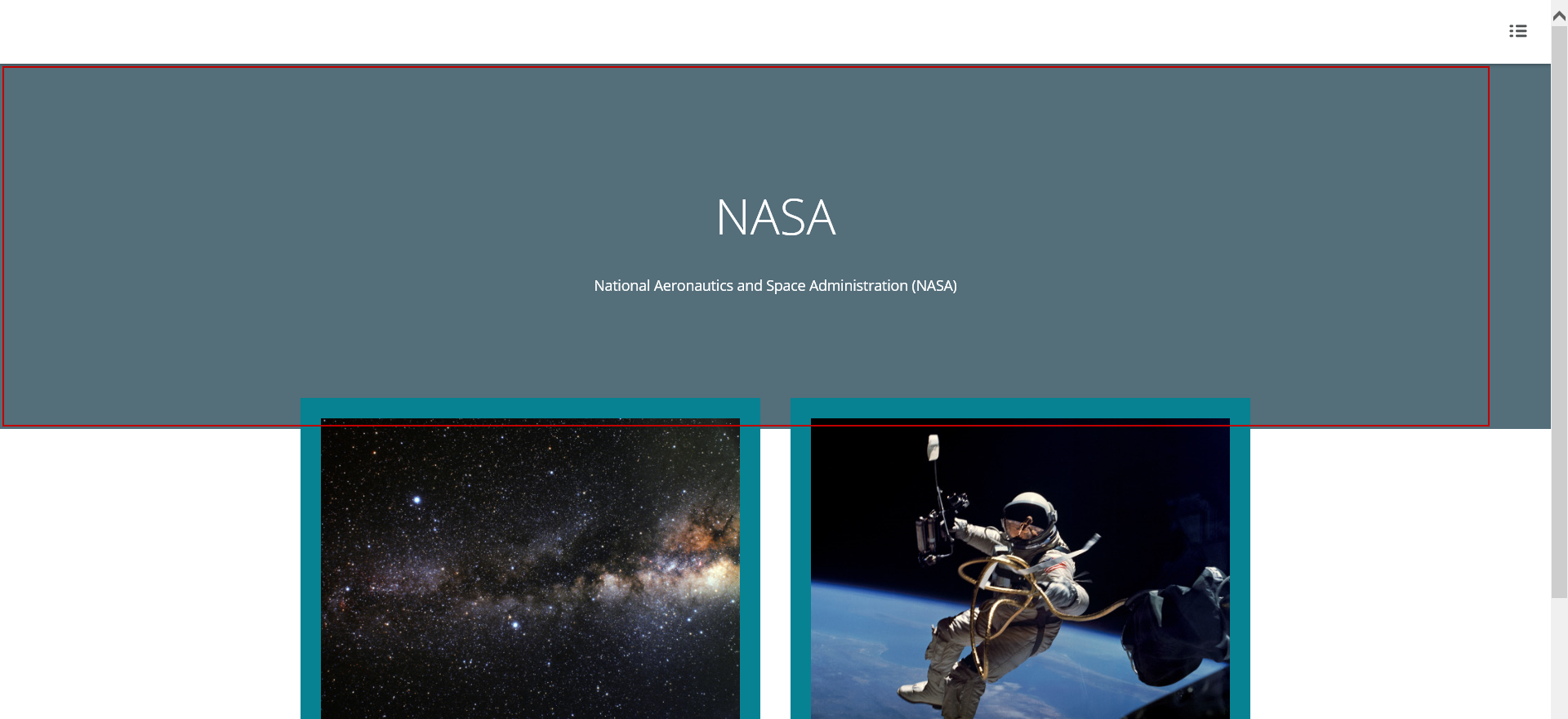
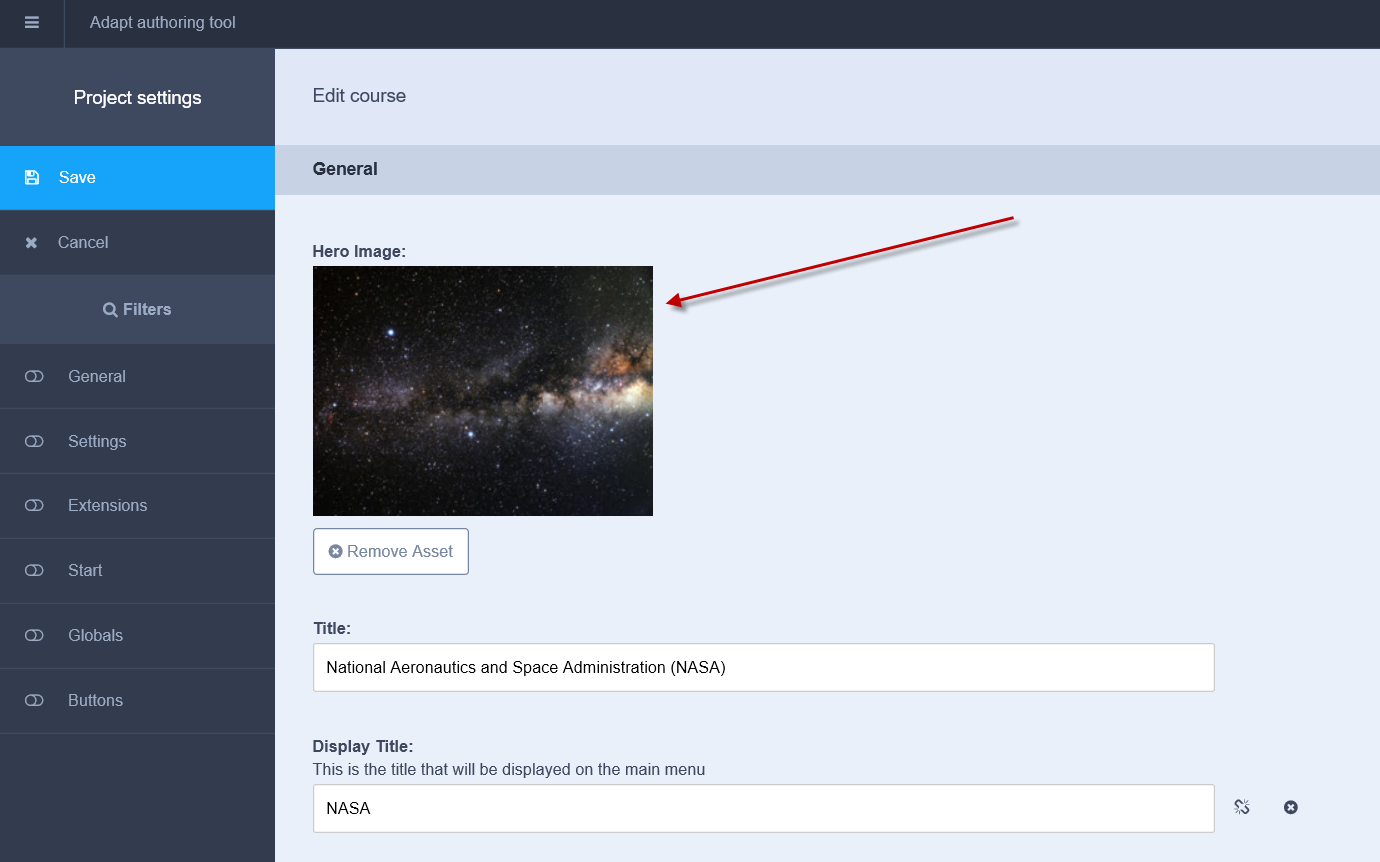
I've recently installed the Adapt Authoring tool and I'm really enjoying exploring it's features. I set the course to use a Hero Image and I assumed it would appear at the top of the page behind Title. Or maybe it would appear at the top of the page. Either way, it doesn't show and I wonder if I'm doing something wrong.
I've attached a couple of screenshots.
Thanks in advance.
Cheers,
Barry