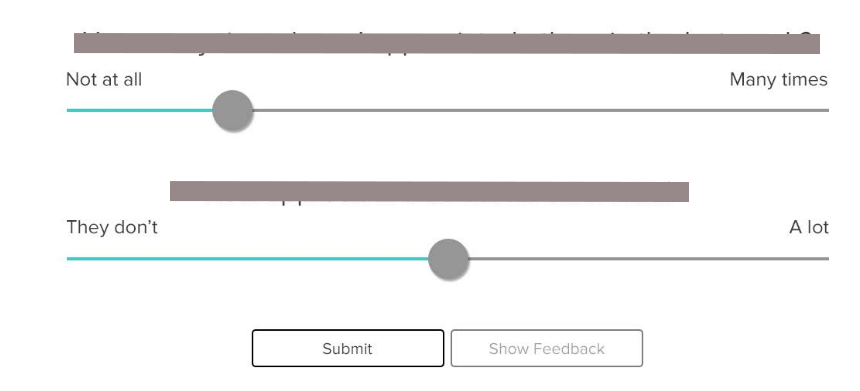
I have a requirement of 2 sliders questions with Feedback model depending on the input of both sliders. However the slider question component available in authoring tool supporting only one slider. How to achieve my requirement. Please see attach screenshot