Hi guys, i need your help.
Today i worked installing the menu adapt-cover-menu in the authoring tool. After some modifications in the js files to fix some errors, and created a new properties.scheme to upload authoring tool. At this point the menu was uploaded but the config form dont work.
To fix that i create a new simple extension named config-cover-menu, this extension has the bower.json and the properties.schema, this define the extension form to apear in the contentobject. the extension uploaded fine in the outhoring tool but when i try the preview, the source of the image is wrong int the contentobject.json, dont include the "en" folder int the path and looks like that:
"_coverMenu": { "_backgroundGraphic": { "alt": "BG", "src": "course/assets/647739e1dbf91d411dd850e97dcdd365bafa0481.jpg" }, "_indicatorGraphic": { "_isComplete": "course/assets/5fa67cd15fa40e7ea6621e8e1760d4ee60c39bf4.png", "_isVisited": "course/assets/6aeb99dd8bdcb9f791dffcb9933896d692d9e1a7.png", "_isLocked": "course/assets/579f410754489b3c8289dd9f8bb7f08d8989b207.png", "_default": "course/assets/8a216d2b88038fc6278e405623b7d69080ba0a34.png" } }
Source extension: https://github.com/jcastrillo/config-cover-menu
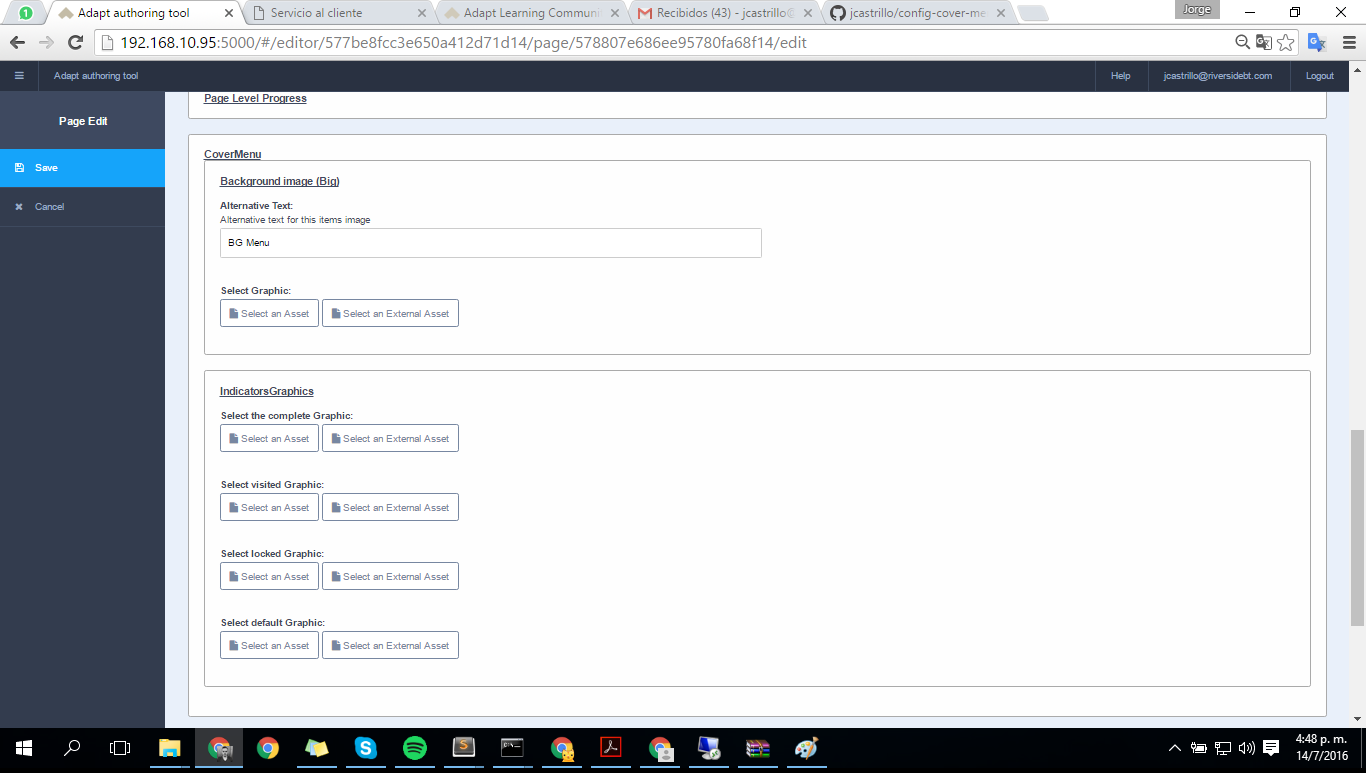
Some screenshots

Some advice to solve that? Thank you for the help and sorry for my terrible english haha