Hi
I'm just trying to figure out the best way to present iFramed video for all devices. I have opted to use the "Adapt-Contrib-Media"
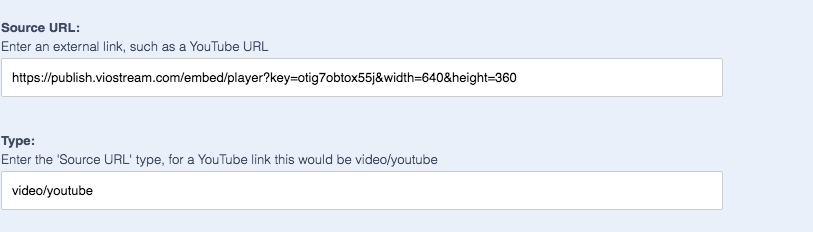
My challenge is figuring out the "type" field.

It asks for a type statement such as video/youtube, however when using a none youtube link from a different hosting platform such as viostream or vimeo, it fails to play giving me a youtube static screen.
https://publish.viostream.com/embed/player?key=otig7obtox55j&width=640&height=360

Leaving the "type" filed blank forces the player to display a inline "Download file" text link which goes to the source.
"video/youtube" works as desired but only with Youtube URL's.
I have checked the WiKi and other documentation but can't seem to find the answer for this one.
thoughts?
Thanks in advance
Nick