Hi all,
Using the framework (not AT) I'm trying to 'nest' a narrative component within a hot graphic component, such that when you click on a pin, you don't get the standard single text/image popup, but something that can have multiple parts (akin to the narrative component).
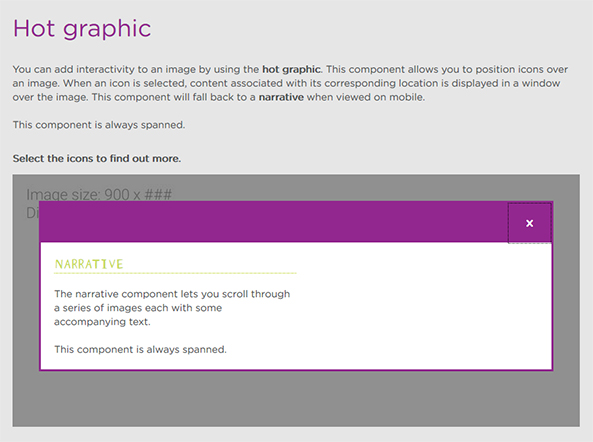
Working in my components.json, I've added a narrative component as one of the _items of the hot graphic (code below), but when I build I'm just getting the narrative's title and body text in the hot graphic popup, not the scrolling elements (see attached screenshot).
If this simply isn't possible, can anyone think of another way I might be able to achieve something similar (maybe another plugin exists that I haven't tried that could be made to work like that?)
Many thanks. Chris
Here's the components.json code I have for the hot graphic (no errors found in grunt build)...
{
"_id": "c-35",
"_parentId": "b-25",
"_type": "component",
"_component": "hotgraphic",
"_classes": "",
"_layout": "full",
"_comment": "setCompletionOn = inview | allItems",
"_setCompletionOn": "allItems",
"_canCycleThroughPagination": false,
"_hidePagination": true,
"_useGraphicsAsPins": false,
"title": "Hot graphic",
"displayTitle": "Hot graphic",
"body": "You can add interactivity to an image by using the <strong>hot graphic</strong>. This component allows you to position icons over an image. When an icon is selected, content associated with its corresponding location is displayed in a window over the image. This component will fall back to a <strong>narrative</strong> when viewed on mobile.<br><br>This component is always spanned.",
"instruction": "Select the icons to find out more.",
"mobileInstruction": "",
"_graphic": {
"src": "course/en/images/full_width.jpg",
"alt": "Placeholder graphic."
},
"_items": [
{
"_id": "c-500",
"_parentId": "c-35",
"_type": "component",
"_component": "narrative",
"_classes": "",
"_layout": "full",
"_comment": "setCompletionOn = inview | allItems",
"_setCompletionOn": "allItems",
"_hasNavigationInTextArea": true,
"title": "Narrative",
"displayTitle": "Narrative",
"body": "The narrative component lets you scroll through a series of images each with some accompanying text.<br><br>This component is always spanned.",
"instruction": "Select the arrow to find out more.",
"mobileInstruction": "Select the arrow followed by the plus icon to find out more.",
"_items": [
{
"title": "Narrative item 1",
"body": "Narratives are particularly good for showing dialogue between two or more characters, with each step of the conversation being accompanied by an image. This photo story approach can be used to provide context for the learning about to follow, to illustrate real world application of the learning or to show the impact on people when the learning hasn’t been applied correctly.",
"_graphic": {
"src": "course/en/images/single_width_small.jpg",
"alt": "Placeholder graphic."
},
"strapline": "Narrative item 1"
},
{
"title": "Narrative item 2",
"body": "Narratives can also be used to present case studies, where the different displays are used to set the scene, show the key events and then the outcome.",
"_graphic": {
"src": "course/en/images/single_width_small.jpg",
"alt": "Placeholder graphic."
},
"strapline": "Narrative item 2"
}
],
"_top": 20,
"_left": 20
},
{
"title": "Hot graphic item 2",
"body": "This is display text 2 which we have linked to the smartphone image.",
"_graphic": {
"src": "course/en/images/single_width_small.jpg",
"alt": "Placeholder graphic.",
"_classes": ""
},
"strapline": "Hot graphic item 2",
"_classes": "",
"_top": 62,
"_left": 26.5
},
{
"title": "Hot graphic item 3",
"body": "This is display text 3 which we’ve located over the laptop so you would expect the content to be about PCs.",
"_graphic": {
"src": "course/en/images/single_width_small.jpg",
"alt": "Placeholder graphic.",
"_classes": ""
},
"strapline": "Hot graphic item 3",
"_classes": "",
"_top": 62,
"_left": 49
}
]
}