this was done in the authoring tool using an exact copy of the vanilla theme. be aware: you will be modifying a core file, so this may adversely affect any of your courses that aren't set up for this. i don't know how to make an extension, or if this could even be one. maybe someone else could figure that out :)


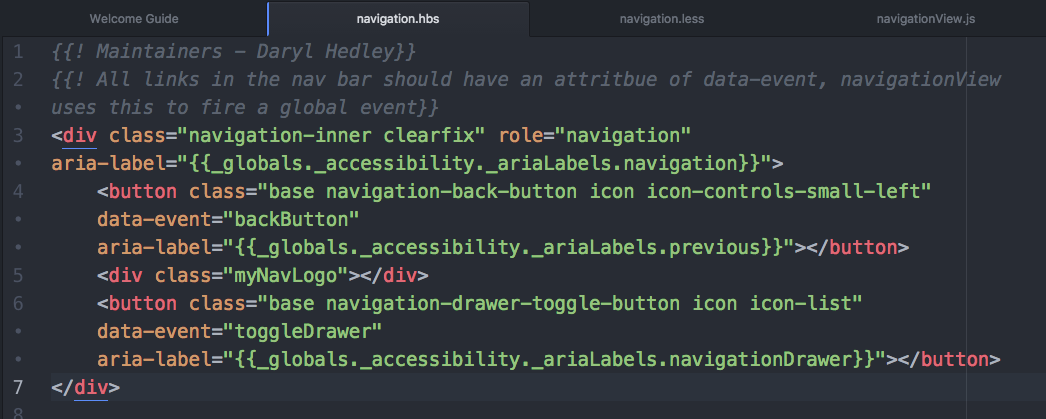
1. add a div to the navigation.hbs - in this case, it is called "myNavLogo"

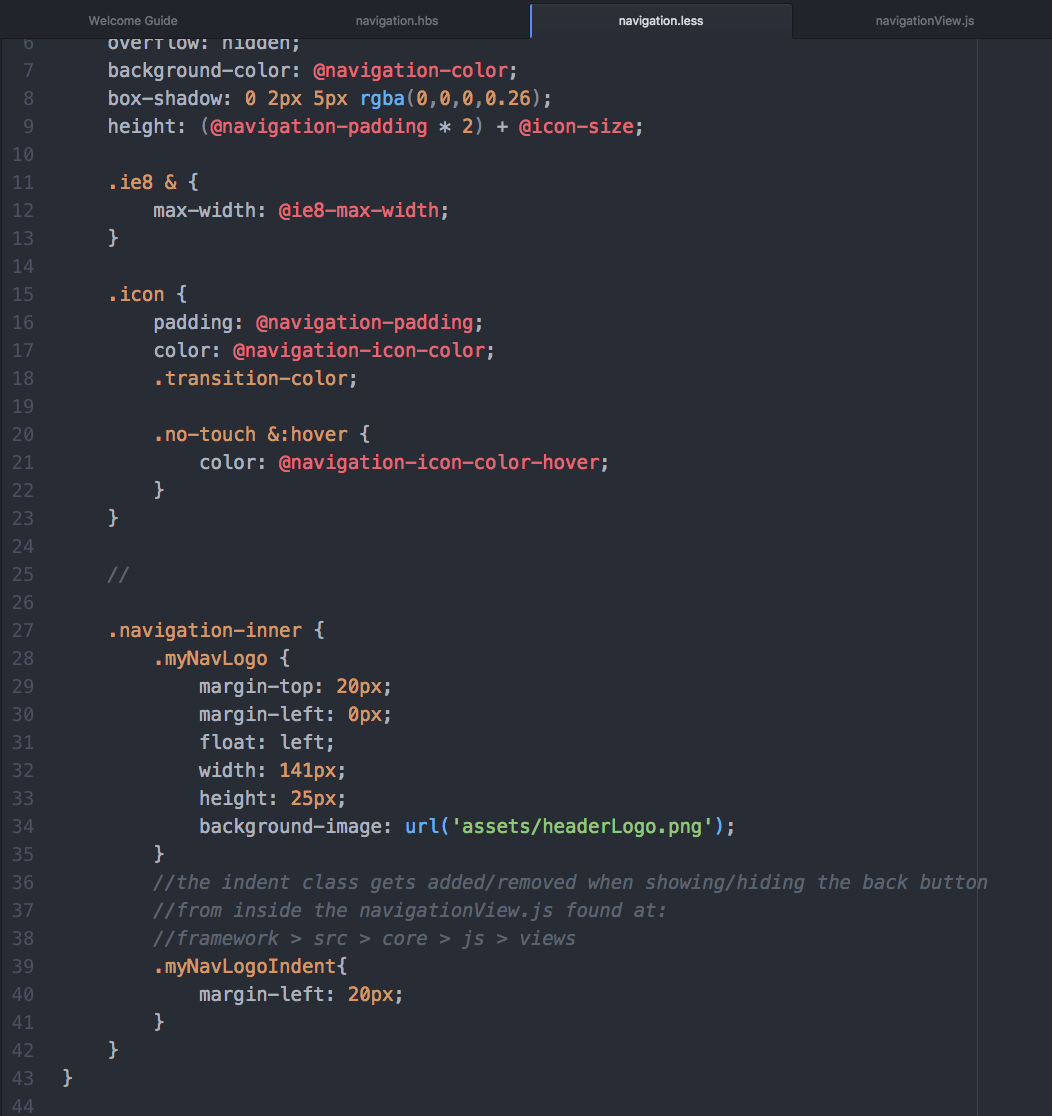
2. add these classes to the navigation.less - in this case "myNavLogo" and "myNavLogoIndent"
(i wrapped them inside .navigation-inner, which i also added)

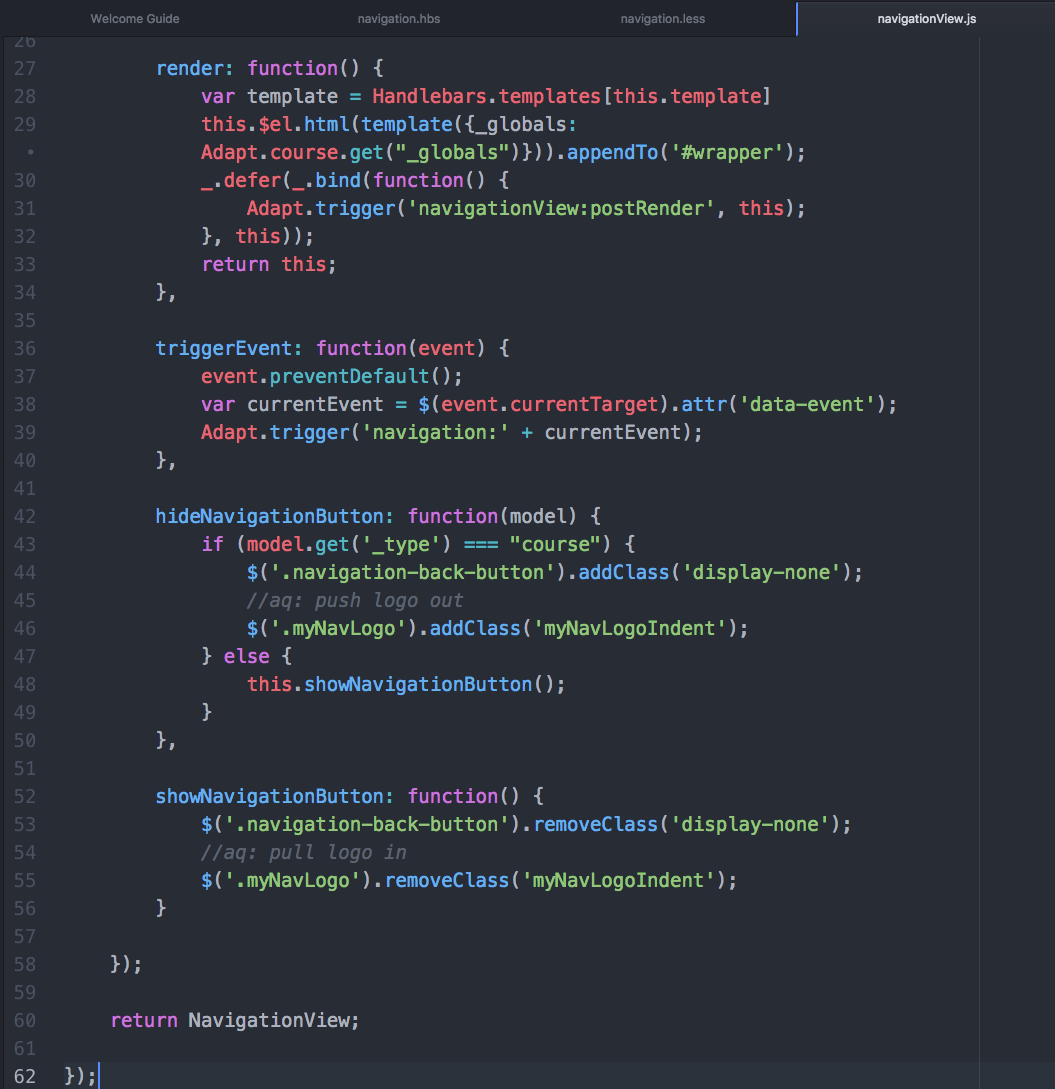
3. add/remove .myNavLogoIndent from inside of navigation.js
(note: this is a modification to a core file, not a theme file)

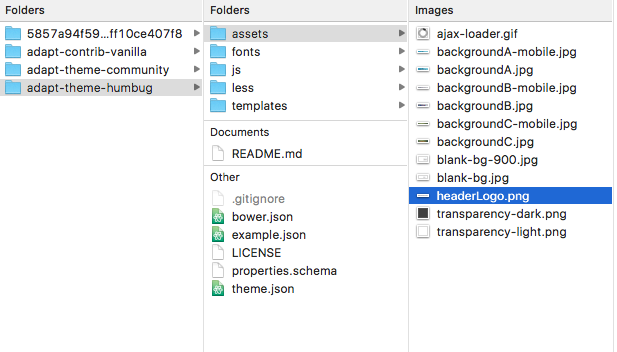
4. add the image to "assets"