Page Jumper is a component with a button that, when clicked, makes it possible to jump to another page within the course. feedback and suggestions towards improvement are welcomed.
Hey Aaron. Using core components as a model is a smart way of working.
I noticed an oversight in your example.json. It currently references the Text component: "_component": "text". You'll want to change this to the name of your component: "_component": "pageJumper".
I'd like to call to your attention this line in the pageJumper.hbs:<divclass="text-inner component-inner"role="region"aria-label="{{_globals._components._text.ariaRegion}}"> It still references the Text component in two places. Because you have conceived this as a Text component with a button, the appearance and behavior of the component is probably consistent with your expectations. But the class "text-inner" is typically formed by concatenating the component name with "-inner", yielding a class of "pageJumper-inner". There are a number of class names that are formed this way. Keep this in mind when independent CSS styling is warranted. Likewise, _text.ariaRegion can become _pageJumper.ariaRegion , but in practice you'll have to add a new section to the _globals in course.json. It might look something like this:"_pageJumper": { "ariaRegion": "This component displays text with an accompanying button. Use the button to navigate to a section of content."},
The content of the ariaRegion will be specific to the functionality of your component; some components might not even require it. But just wanted to be sure that you (and others reading this) make the connection between the ariaRegions found in the hbs and the _globals section. It's important for accessibility.
Aaron, if this is your first component, good job!. Hope this is the first of many.
And hope this was helpful.
- Chuck
thanks chuck.
the oversight in the example.json has been corrected. the two references to the text component in pageJumper.hbs have been changed to reference the pageJumper component instead. i also added a default value for the ariaRegion in the globals section of the properties.schema.
in one demo course i’m building, i noticed there was already a new section to the _globals in course.json for pageJumper, but the value was an empty string. when removing the component from the tool, the section remained. when re-installing the component into the tool, the value did not seem to update. so i changed the value manually.
maybe this was due to the way preview works in the tool, even though i changed themes to rebuild the course files, or because i already had used that component in that course.
the correct value was automatically added to the _globals in course.json when using the component in another demo course for the first time.
thanks for letting me know about the naming conventions of the class names. you are correct. this is my first component, so everything you brought up will help with future component development. by the way, how do plugins get added to the plugin browser on the website?
hi all.
the component has been updated to make it easy to position the button. just choose left (default), center, or right with the dropdown in the properties. the readme also shows how to position the instruction text.

cheers!
Aaron - I have added this to the Adapt Authoring Tool compatibility sheet - I hope that's ok with you.
Great work! A very useful addition to the toolbelt :)
Helen
Aaron, this is great. I have a noob question. I'm more an I.D. than coder. How do I find the I.D. of an element?
Thanks
Chris
hi chris,
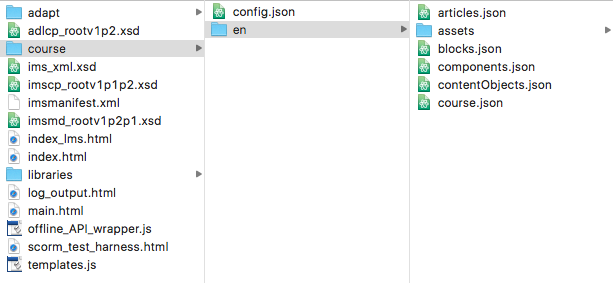
one way is to look inside of the .json files for the _id of menu, page, article, block, component:

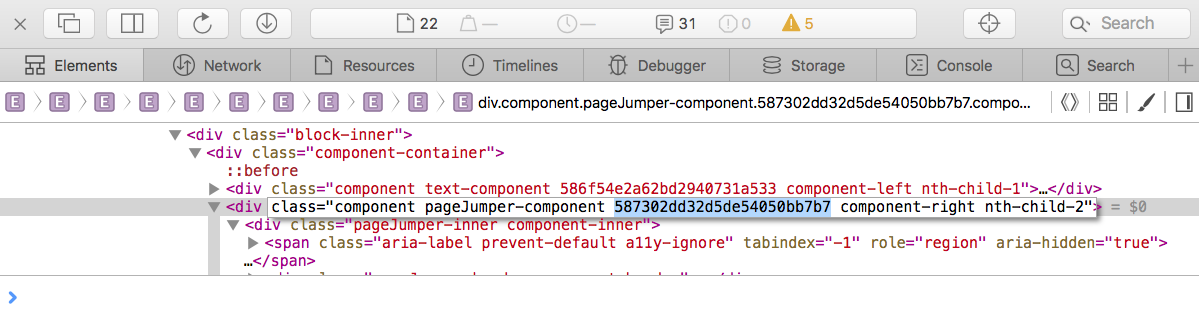
another way would be to inspect the element while running the course in a browser:

Hi Chris
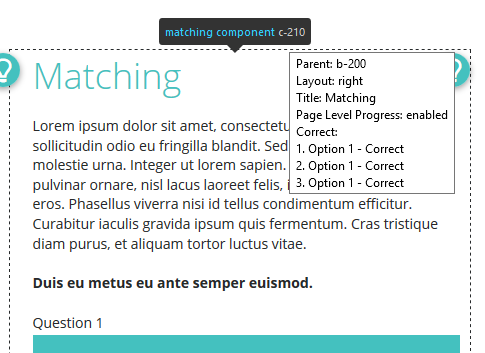
In addition to Aaron's suggestions below, you could also try installing the excellent Inspector extension, this will show you information about articles/blocks/components on the page on rollover:

It's also worth installing the devtools extension for even more useful development features such as the ability to auto-answer questions correctly by ctrl+clicking submit and many. many others.