Hi I'm new to Adapt Learning, very great authoring tool.
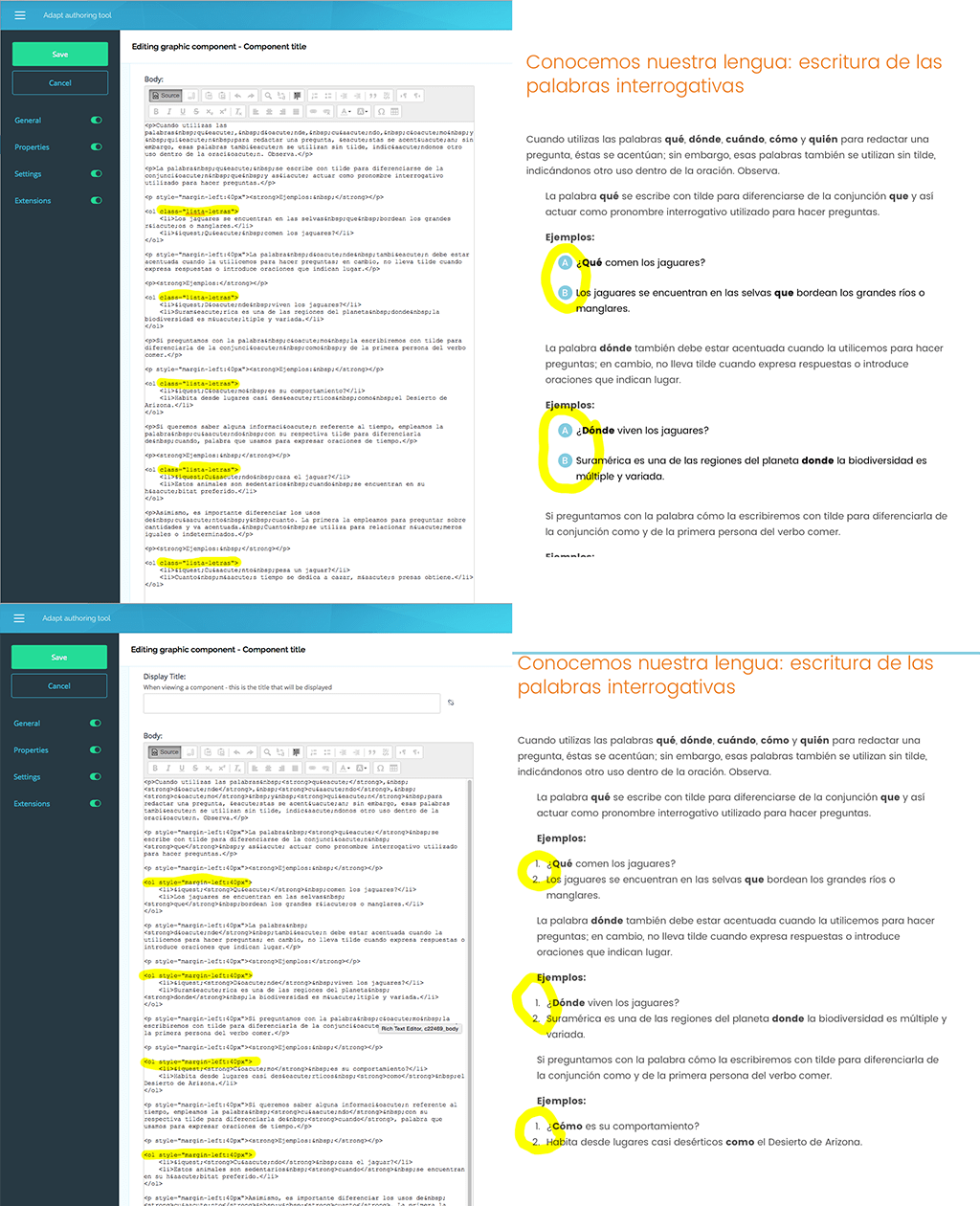
I added a Text Component to my course and added some HTML Tags, when I preview my course all the changes appear, but once I need to edit the content, all the tags are gone.
Any ideas what is happening or how I can preserve all the tags.
Thanks