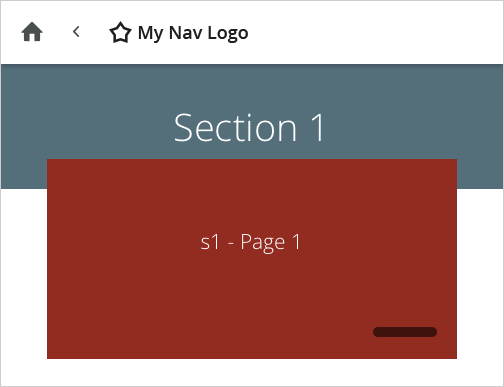
i was reading older posts and i came across this one where a home button is shown in an image of the navigation bar. there is also some code to add and where to add it. (thanks, helen and ollie)
edit your src/theme/adapt-contrib-vanilla/templates/navigation.hbs and add the following line:
<button class="base navigation-home-button icon icon-home" data-event="homeButton" role="button" aria-label="{{_globals._accessibility._ariaLabels.home}}"></button>
i didn't know it was going to be that easy. but it made sense because earlier, after the recent prompt to upgrade the AT (which is now at 2.0.16), i had noticed a difference in the navigationView.js from when i modified it last. there is an extra selector in this line, shown in bold:
$('.navigation-back-button, .navigation-home-button').addClass('display-none');
a-ha! it's almost as if the home button was built in already, and i just didn't know it was supposed to be there ... because once i added the button code to my theme, i had a fully functional home button in my navigation bar just like in the image!
:)
now i'd like to share how i reversed it's order:
i mistakenly put the home button before the back button (where i wanted it), but the back button wasn't visible in the navigation bar, only the home button was. this was strange... it's like the back button was being pushed somewhere where it cannot be seen.
i guess i found out that where you put the button in the .hbs really matters. you have to put the home button after the back button but before the drawer button, like so, for it to be like in the image above:
<button class="base navigation-back-button icon icon-controls-small-left" data-event="backButton" aria-label="{{_globals._accessibility._ariaLabels.previous}}"></button><button class="base navigation-home-button icon icon-home" data-event="homeButton" role="button" aria-label="{{_globals._accessibility._ariaLabels.home}}"></button><button class="base navigation-drawer-toggle-button icon icon-list" data-event="toggleDrawer" aria-label="{{_globals._accessibility._ariaLabels.navigationDrawer}}"></button>
wanting it the other way around and after some trial and error, i was able to add the home button before the back button (and a logo) by adding this to the .less:
.icon-home {padding-right: 0; float: left;}
note, i only removed padding from the right for this particular style simply for aesthetic reasons.
here's the preferred button order:
<button class="base navigation-home-button icon icon-home" data-event="homeButton" role="button" aria-label="{{_globals._accessibility._ariaLabels.home}}"></button><button class="base navigation-back-button icon icon-controls-small-left" data-event="backButton" aria-label="{{_globals._accessibility._ariaLabels.previous}}"></button><div class="myNavLogo"></div><button class="base navigation-drawer-toggle-button icon icon-list" data-event="toggleDrawer" aria-label="{{_globals._accessibility._ariaLabels.navigationDrawer}}"></button>
and here is the result: