Hi all, I'm trying out colour schemes and would like to have a narrative component colour match.
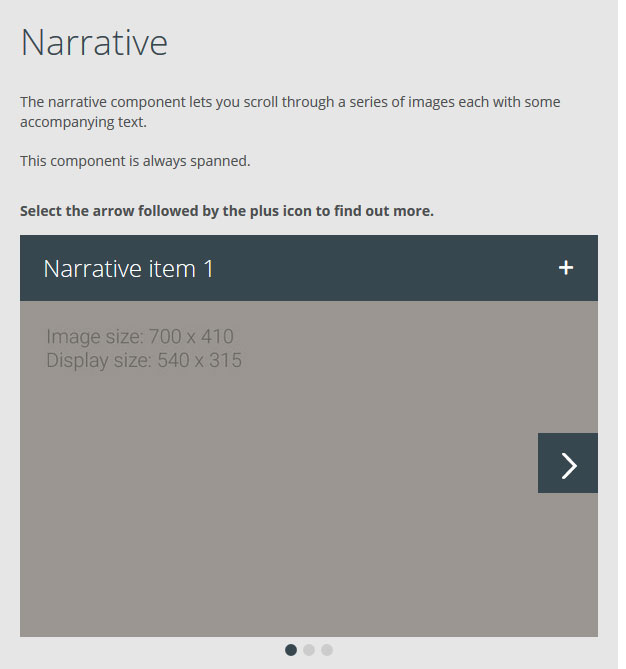
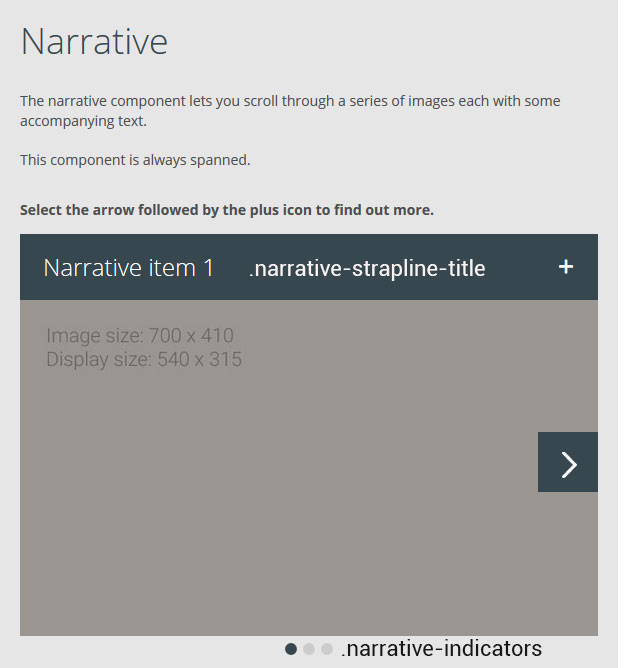
I've changed the primary colour to dark grey. The narrative strapline is set to @item-color in narrative.less
and colors.less the @item-color is set to @primary-color
So why is the BG of the strapline blue?