Hi,
I am using adapt framework and i have installed Adapt Carrousel Menu, however i am replacing the images, and is not possible.
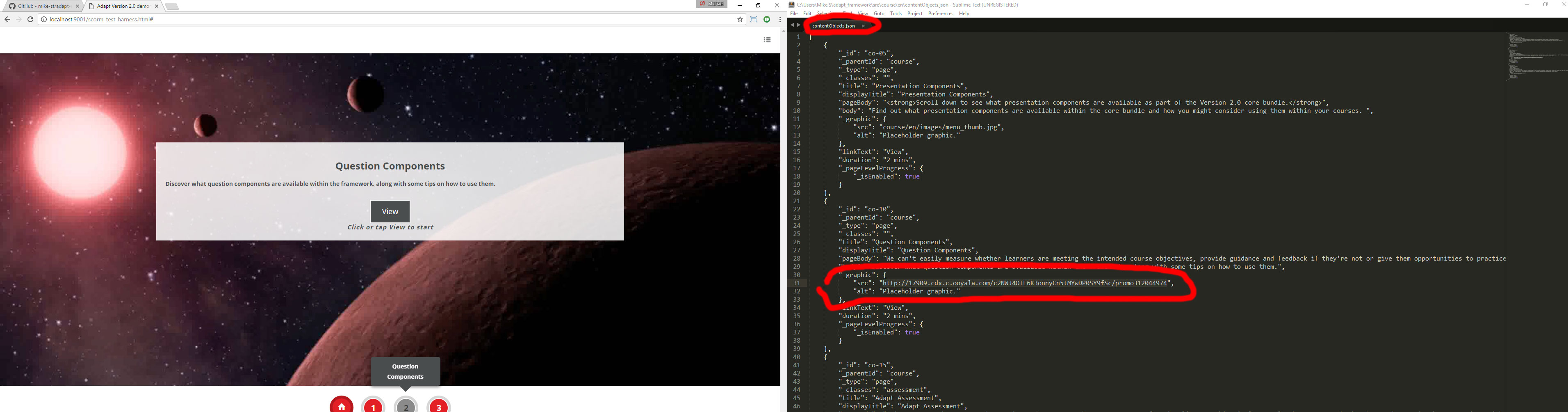
For example in contentObjetcs.json i have replaced the
"_graphic": {
"src": "course/en/images/menu_thumb.jpg",
"alt": "Placeholder graphic."
},
With
"_graphic": {
"src": "course/en/images/capitulo1.jpg",
"alt": "Placeholder graphic."
},
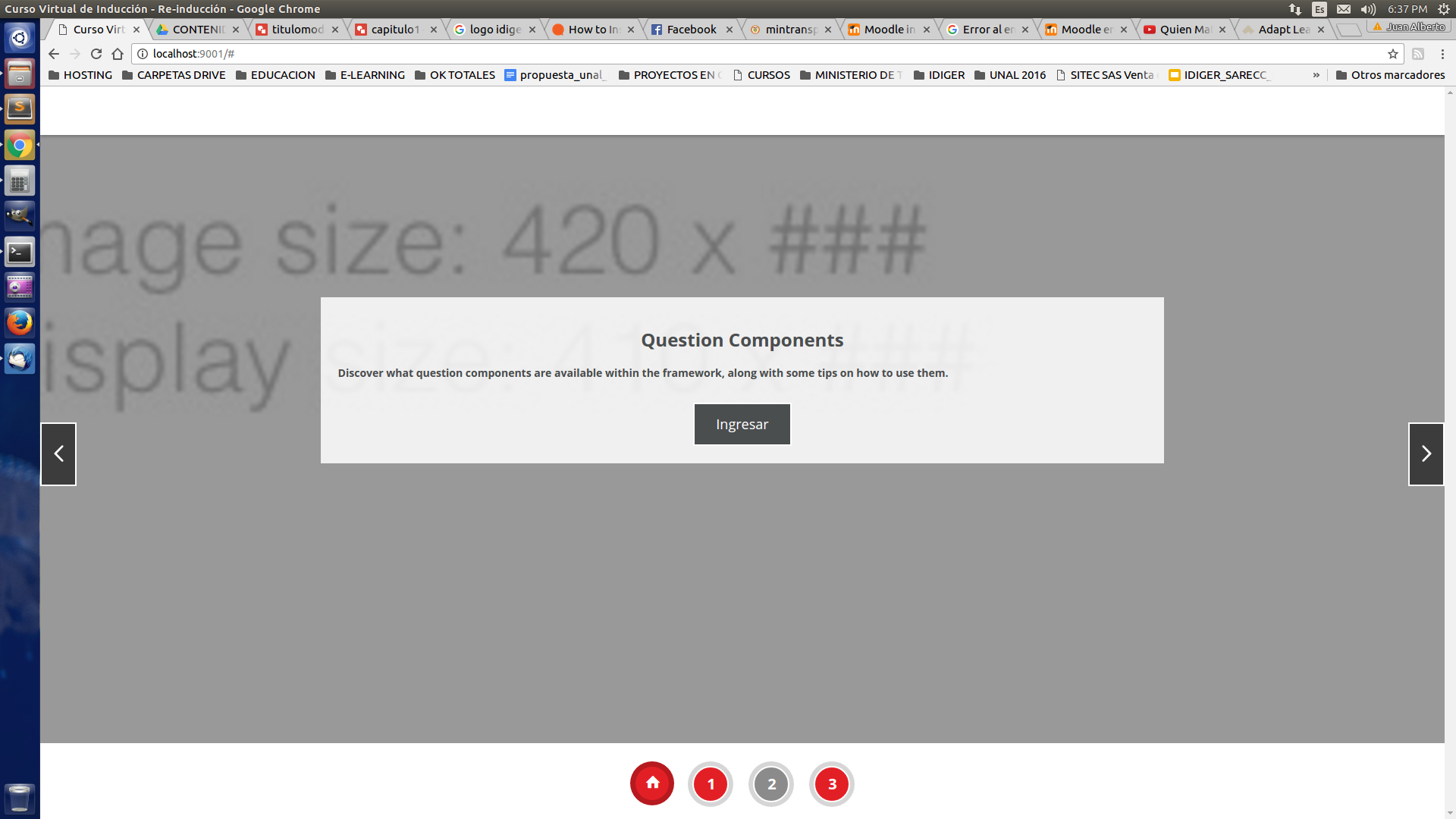
And the image do not show. I atach image showing this.
Can anyone help me?