Hi there Chris,
I'm not a veteran with Adapt yet, but from what I've learned here are some notes about themes
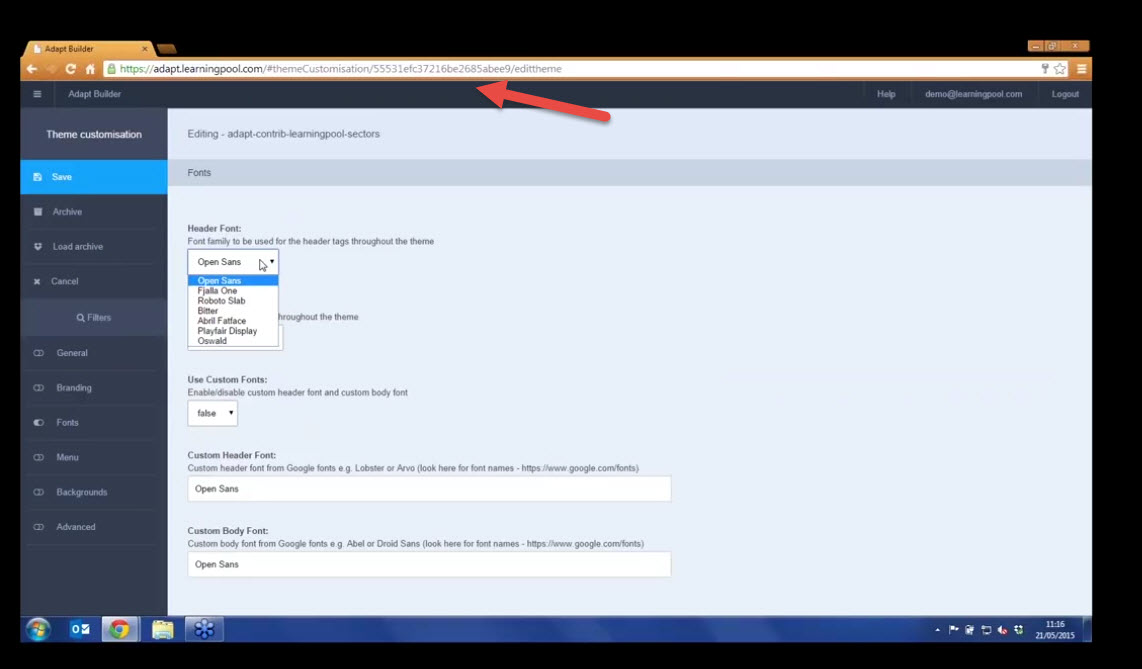
1. Adapt Build is actually a product that you buy a license (subscription) for. It's not part of the (free) open source framework or authoring tool, but it was developed by one of the collaborators of Adapt. I believe it's made by one of the companies here: https://www.adaptlearning.org/index.php/collaborators/ (Learning Pool). It's probably best to contact them with questions about their products, I'd think.
It is an authoring tool with some different / added features, compared to the Adapt Authoring Tool, and among other things, you've found out one of them: the ability to create a theme in that authoring tool.
The open source Authoring Tool does not feature a way to create a theme. It focuses more on adding/organizing your content than on the design/art direction side of things.
2. The alternative is that one needs to put on their web designer boots and manually create your own theme. You'd first have to install the Adapt framework and learn how to use it/create/build courses (without the Authoring tool), and then learn how to create a theme using the LESS (CSS preprocessor) files to do the CSS web design work. Refer to this wiki to learn more about the default theme, Vanilla, here: https://github.com/adaptlearning/adapt-contrib-vanilla/wiki
You don't technically have to create a new theme, you can just modify the current Vanilla theme. If you start to pursue this manual path, you can get acquainted by starting small, such as just changing the colors of the existing theme to get used to manipulating the LESS files and their CSS properties.