Hi everyone,
I m a new user of this authoring tool, and I discover step by step how to customized theme...
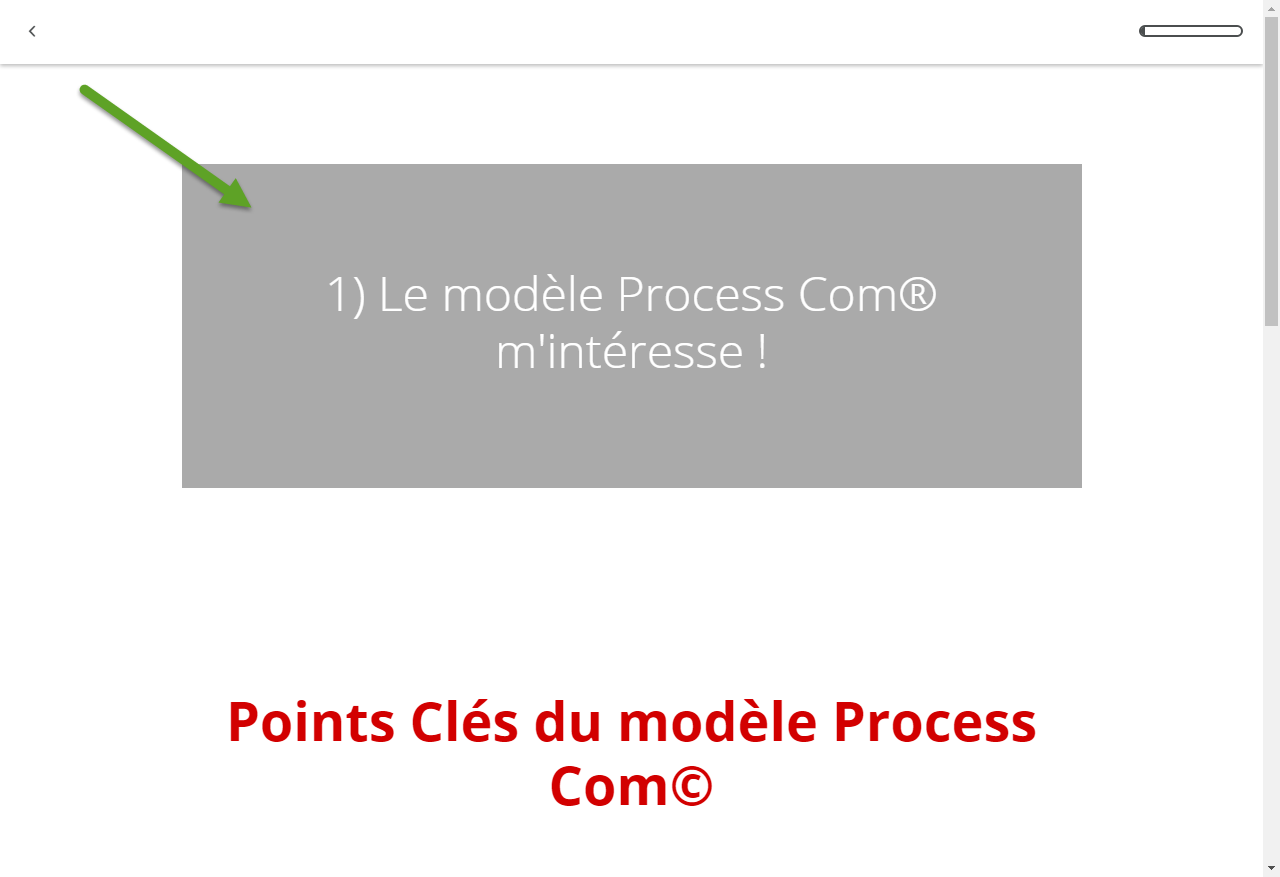
I have a little question about the next screenshoot :
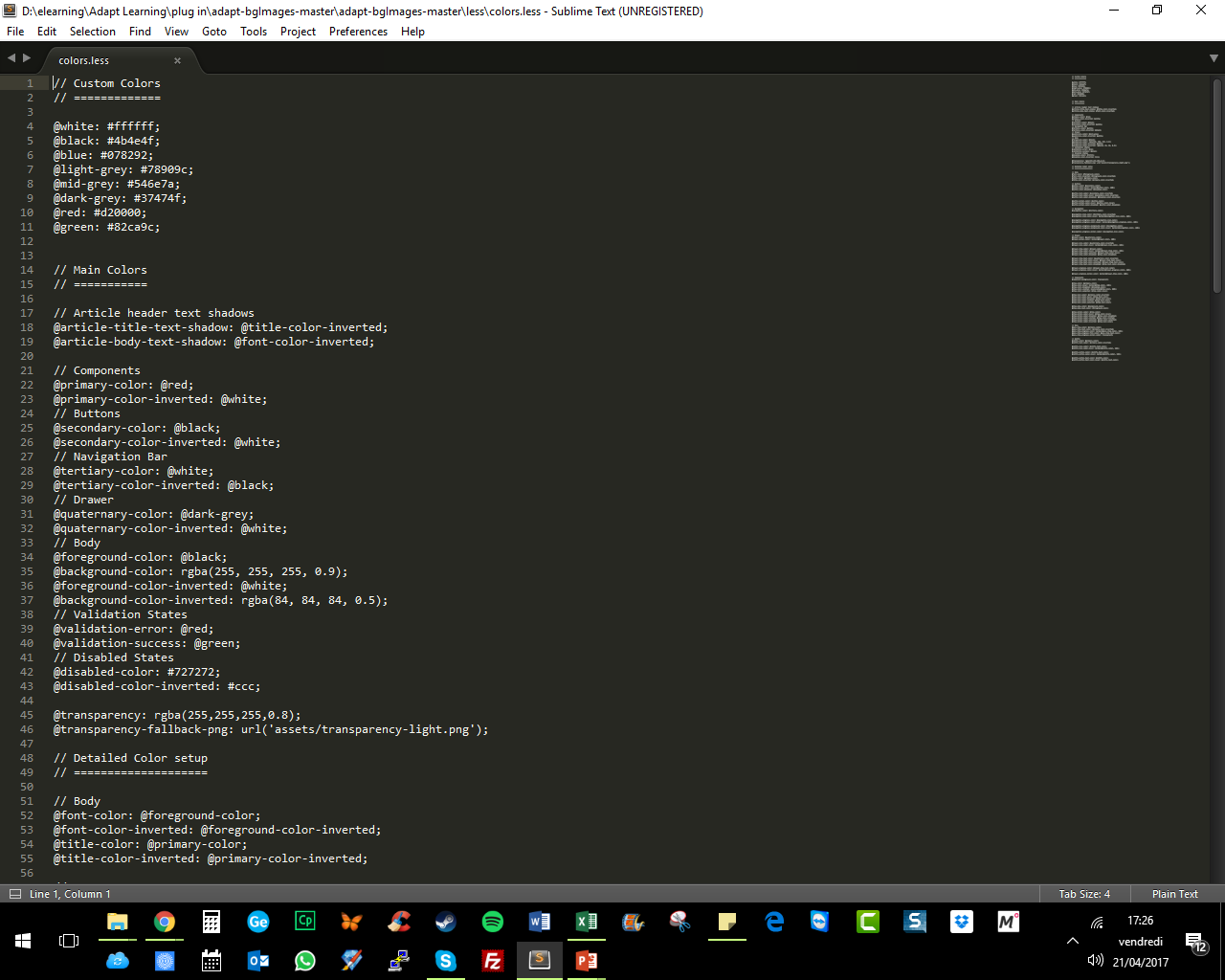
I would to modify the colour of this title, but I don't really know where in less file go to change the good colour line.
Thanks for your help,
Chris