Dear community,
I'm back on this forum with a new question :-)
I would like to "hide" pages from the menu view for learners.
In order to create a unlineare course by using "next page button" or "Page Jumper" Components.
I would like to know where I have to set up this in my course.
Next 2 screenshoot to explain :

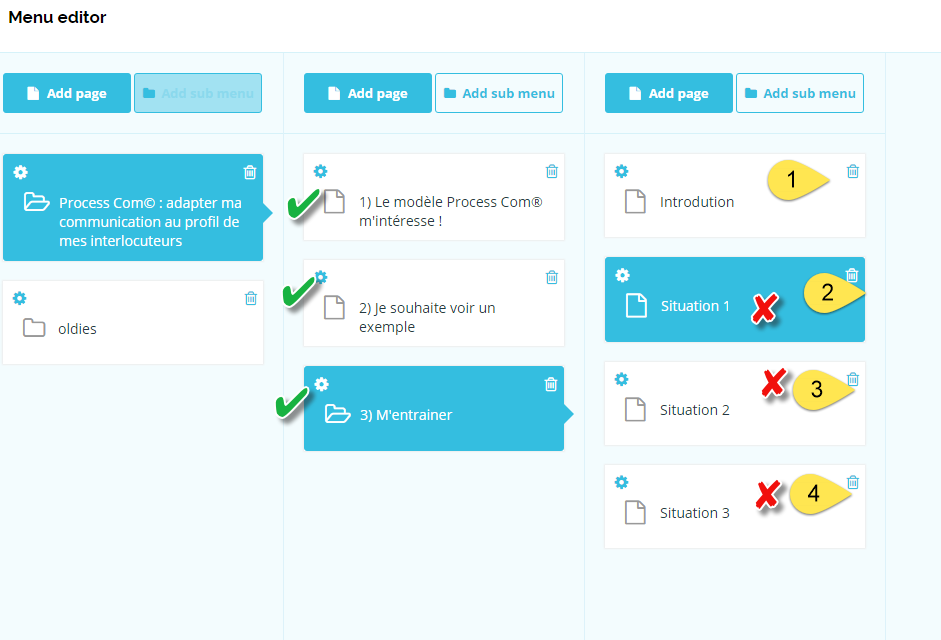
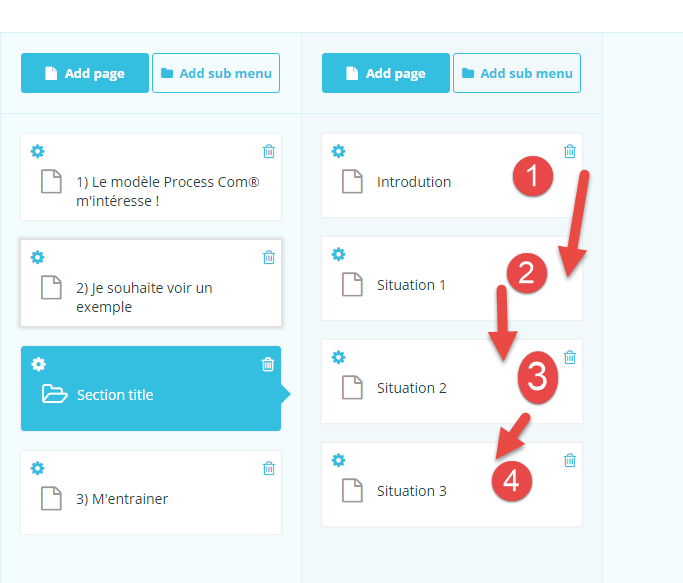
Here it's my course map:
After the viewing introduction the learner test the 1st situation, then the second one....

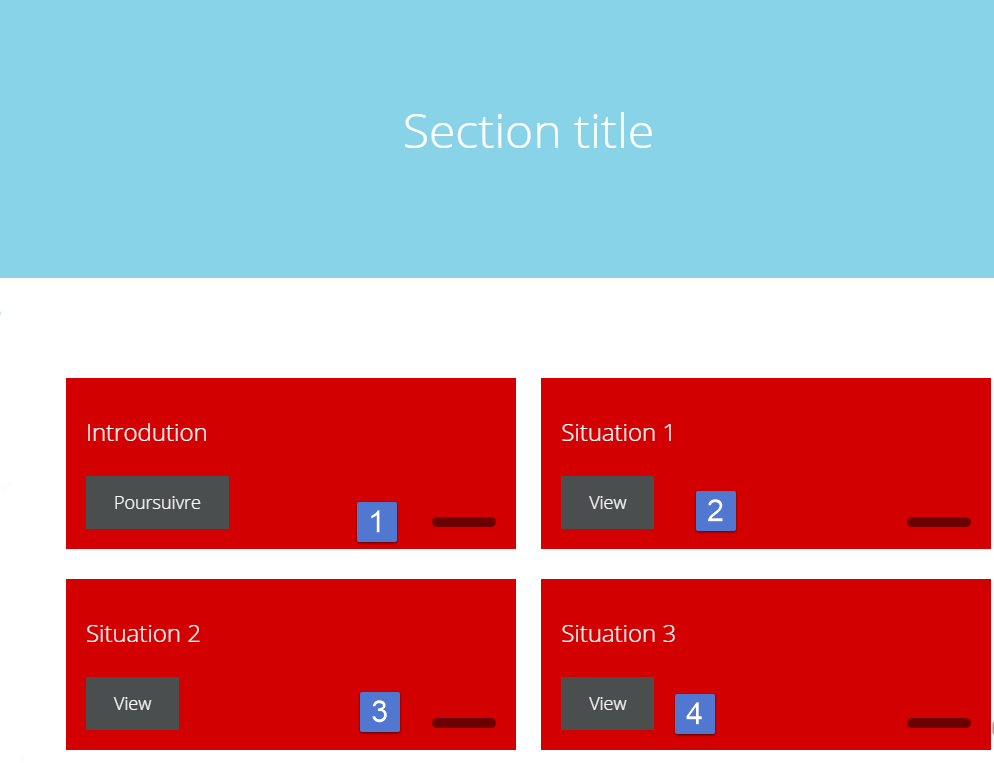
Here what you see on the menu.
I wonder to hide : the number 2,3,4.
Is-it possible ?
Thanks,
Chris