I just downloaded the Adapt Authoring tool and I am interested in create a new theme, based on the Vanilla theme, with new colors. My level of familiarity with code is novice HTML and CSS. I am brand new to Less.
I would like to use the various wikis and tutorials to learn how to edit a theme, but I am already confused because my file structure doesn't look the same as what I see in the tutorials.
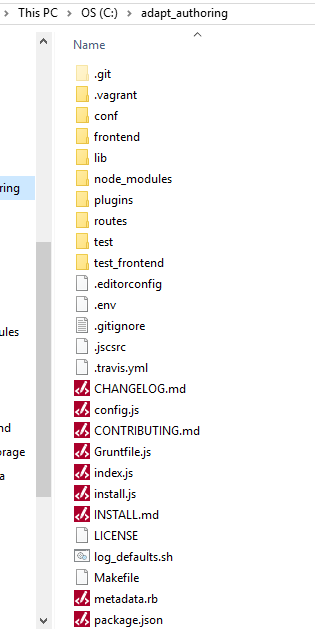
First I looked at the root of /adapt_authoring. I didn't see the file structure that would host the /theme/ folder.

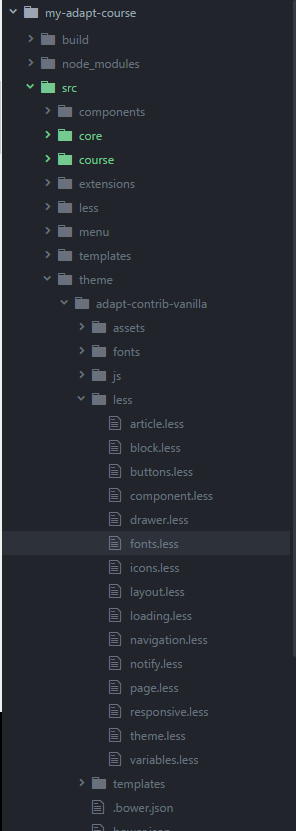
Then i looked at the new location that was created when I installed the software -- C:\Users\Claudine\my-adapt-course
I see the /src/theme/adapt-contrib-vanilla/less folder, but then my available folders/files don't look like the tutorials. For example, I don't have a /src/theme/adapt-contrib-vanilla/less/src/ folder and I don't have colors.less, generic.less, and paddings.less files that I see in the tutorials.

Has the file structure changed or could I have done something wrong in my install?
thanks-
Claudine