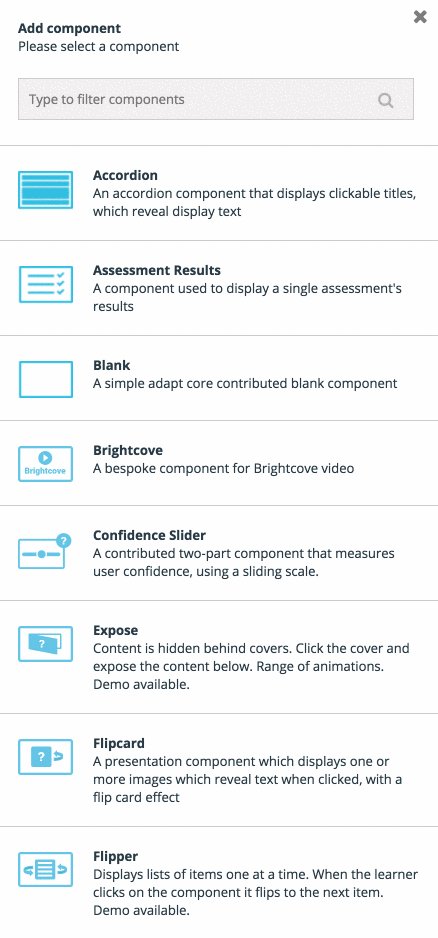
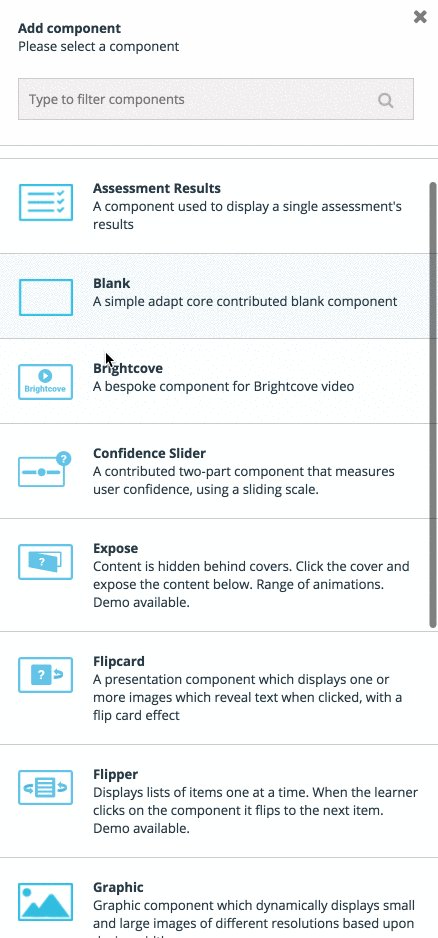
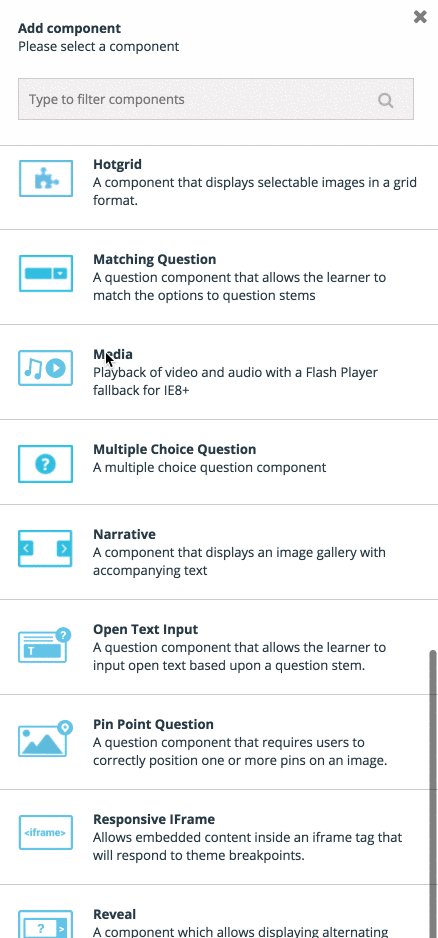
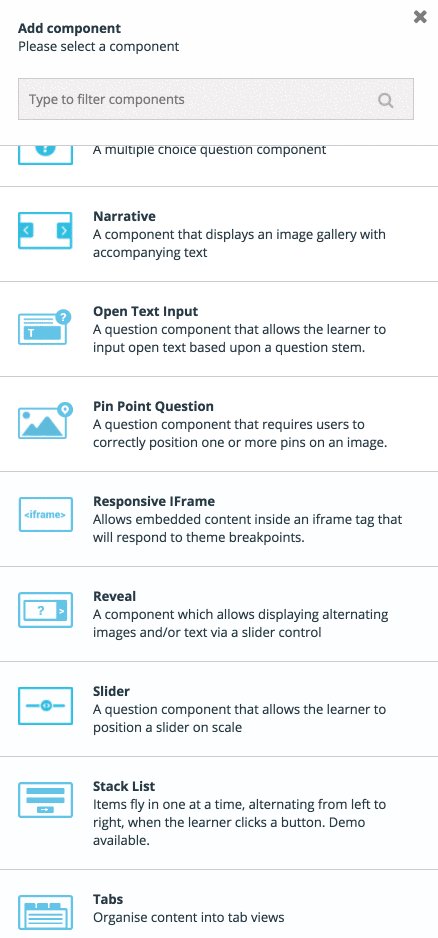
A graphic artist from my team has created some custom icons for the components that we use most often in the Adapt Authoring Tool. These icons override the default jigsaw that you usually get for non-core icons.

Core components
-
Adapt-contrib-confidenceSlider https://github.com/adaptlearning/adapt-contrib-confidenceSlider
-
Adapt-text-input (currently use the text icon)
3rd party
-
Adapt-Brightcove https://github.com/KingsOnline/adapt-brightcove
-
Adapt-expose https://github.com/danielstorey/adapt-expose
-
Adapt-contrib-flipcard https://github.com/ExultCorp/adapt-contrib-flipcard
-
Adapt-flipper https://github.com/danielstorey/adapt-flipper
-
Adapt-h5p https://github.com/KingsOnline/adapt-h5p
-
Adapt-contrib-responiveIframe https://github.com/LearningPool/adapt-contrib-responsiveIframe
-
Adapt-contrib-openTextInput https://github.com/LearningPool/adapt-contrib-openTextInput
-
Adapt-ppq https://github.com/cgkineo/adapt-ppq
-
Adapt-contrib-reveal https://github.com/LearningPool/adapt-contrib-reveal
-
Adapt-stacklist https://github.com/danielstorey/adapt-stacklist
- Adapt-tabs https://github.com/cgkineo/adapt-tabs
If you want to use these icons yourself use this fork of the Authoring Tool which has all the icons added as well the code that links them up.