I have now managed to install the app. But when opening localhost:5000 I get a blank screen:

any ideas?
I have now managed to install the app. But when opening localhost:5000 I get a blank screen:

any ideas?
I had this happen when first trying Adapt. I can't remember whether it was due to a dud installation or the network I was on being locked down and blocking :5000 even for localhost, but I know there was a 500 error in the console and I know it only happened when using the Vagrant installation. Are you using Vagrant?
Hello Snorre,
looks like there was an error with building the Frontend.
Can you please try executing "grunt build" in a Terminal Window located in the root directory of your Authoring Tool? This should be the same where you start the Tool with "node server".
Please check the error messages in case something breaks and post them to the forum. This will help us understand what's causing the issue.
Thanks
Thomas
Hi Thomas
Thanks for the reply when trying to execute "grunt build", it tells me that 'grunt' is not recognized as an internal or external command
Hello,
that is definitely an issue. Have you installed grunt cli according to this instructions?
If you did and are on a Windows PC you may add the npm path to your system path so that it can be found as an executable.
On my system node modules are installed here: C:\Users\{USER}\AppData\Roaming\npm
So I have added this path to my environmental variables.
Hope this is usefull.
Thomas
I have just tried to execute the command "node upgrade.js"
Once again I get an error: 'grunt' not recognized...
node server still not working properly.
Hello Snorre,
first of all, messing with the environment variables can cause issues on your system, so proceed only if you feel comfortable. Backups for super urgent files are usually a good idea. You may also do some further research on the internet to set environment variables on Windows.
First confirm that grunt is installed on your system:
Type in "%appdata%\npm" in an Explorer Window's url bar.
In this folder you should see a grunt and grunt.cmd file.
If that's the case, grunt is already installed but the path is missing in the system, so the executable can't be found.
Here is how I added the path to my environmental variables:
type in "environmental variables for this profile".
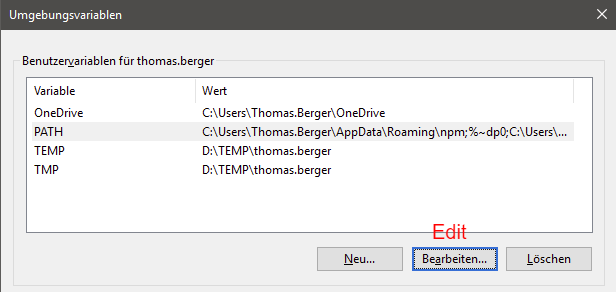
This should open a window that looks something like the image I attached.
Select PATH and click edit.
In this Window you will need to add a new entry with the text "%appdata%\npm". This is the location where your modules are installed.
Hope this helps.
Thomas

I'm having this same issue, and have walked through the same steps as you've kindly outlined for Snorre - checked that grunt is installed, and made sure that there's a path specified for it in my environmental variables. My error message is this:
ERROR: Failed to build the web application, ('grunt' is not recognized as an internal or external command,
operable program or batch file.
)
Install will continue. Try again after installation completes using 'grunt build:prod'.
Install was unsuccessful. Please check the console output.
I've successfully installed all other components, and MongoDB is running. This seems to be the final hurdle (after many). Please help??