We started to work on the open textinput component and wanted to let you know about the progress.
The workflow for the user could look as follows:
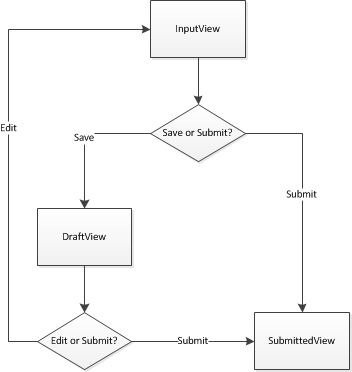
1. The user starts the course and types in his answer
2. The user clicks on "save"
3. The user can view his answer and clicks on "edit"
4. The user edits his input and clicks "submit"
5. The user can compare his answer to a model answer
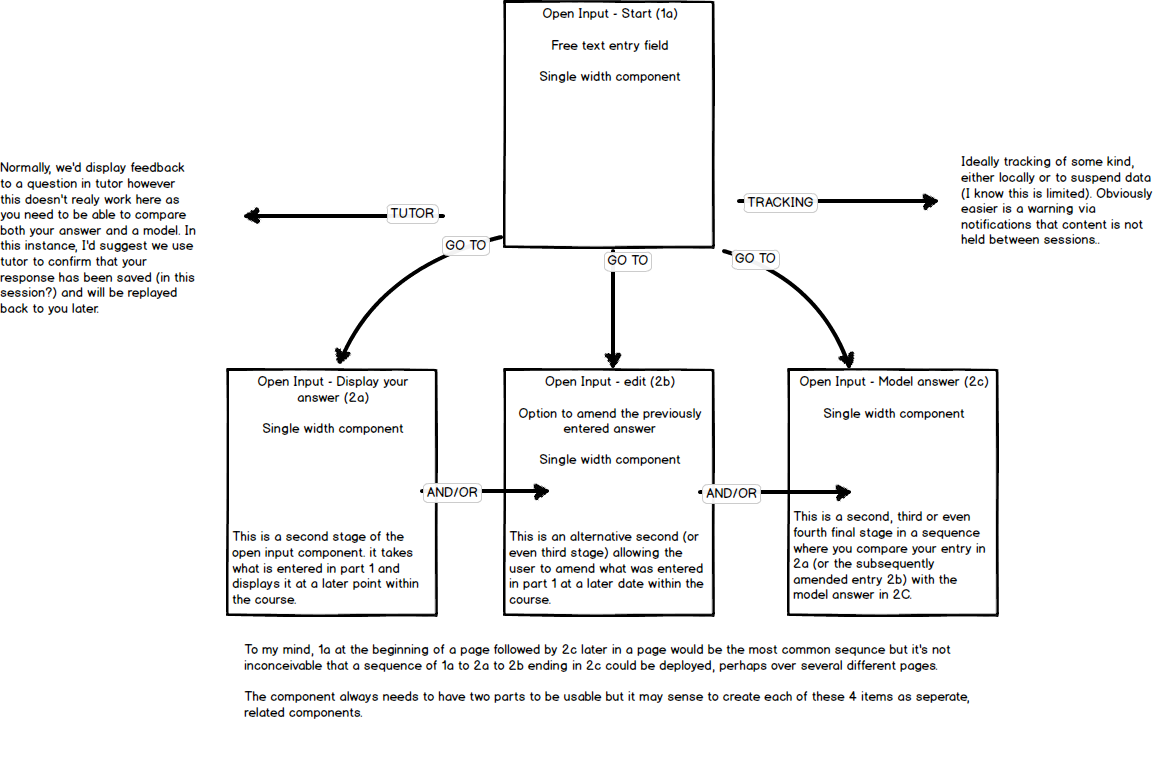
Therefore we have 4 parts/views:
Input View - initial view of the component
View includes: Title, Body, Textarea, Save-Button, Submit-Button
Draft View - is shown when the user clicks on "save"
View includes: Title, Body, Text (not editable), Edit-Button, Submit-Button
Edit View - is shown when the users clicks "edit"
View includes: It's the same as the input view and the previously saved answer is loaded into the textarea
Submitted View - is shown then the users clicks "submit"
View includes: Title, Body, User Answer, Model Answer
Pending questions:
- We also thought about leaving off the draft view. If the user clicks on save he gets a notification that the text has been saved but the view stays the same.
- One problem where we stuck is the storage of the user answer. We thought about storing it on the server and in the local storage that the user can access his given answer from any device and can work offline
- We are not sure about the layout of the submitted view. With all the other question components it's possible to switch between the user answer and the model answer. But we tought about showing both anwers next to each other as it might be easier to compare. On the other hand we would have to force a full layout.
Any suggestions are much appreciated!!
Best regards
Petra