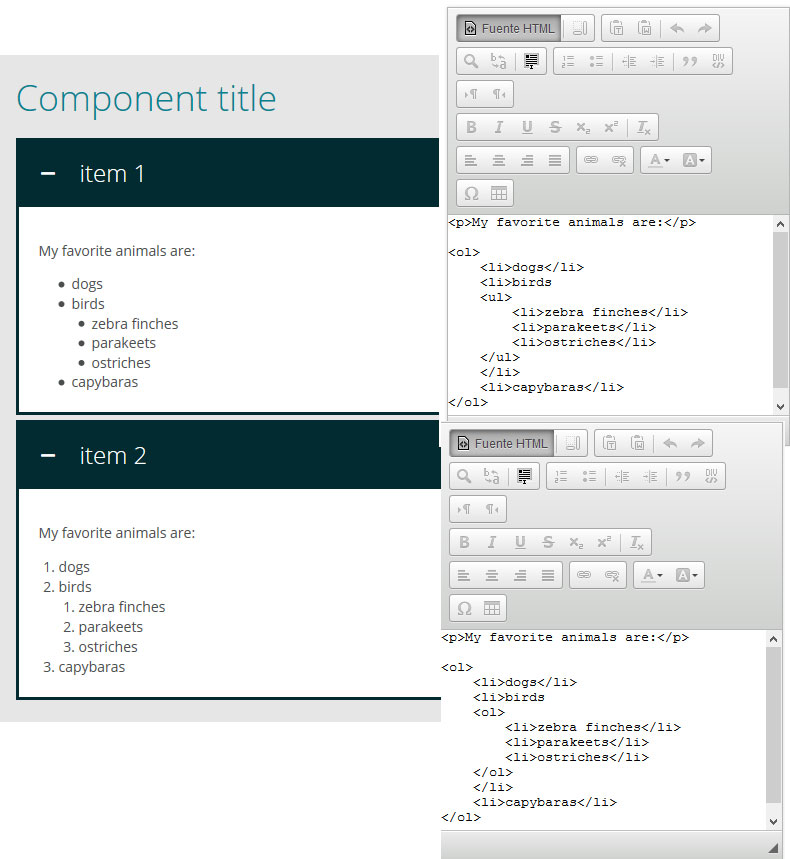
I'm copying content created on another platform into Adapt's Accordion component, and I'm finding that ordered and unordered lists ( <ul>s and <ol>s) that are nested inside another list appear to be stripped out and do not display.
For example, code like the following would be affected:
<p>My favorite animals are:</p>
<ul>
<li>dogs</li>
<li>birds
<ul>
<li>zebra finches</li>
<li>parakeets</li>
<li>ostriches</li>
</ul>
</li>
<li>capybaras</li>
</ul>
Please consider enabling this type of content to display. As you can see from my example, it's useful for adding an extra level of detail in listed content.