Hi
I have customised my theme by changing various properties to adjust many elements throughout the content.
Typically I have changed global items in the main LESS files, or more specific items by finding them using inspect element in Chrome, then finding the specific item in the LESS files
One I am struggling to find using this method has been the border colour around items such as the one to open the drawer, around items within the drawer and the buttons in the narrative block, for example.
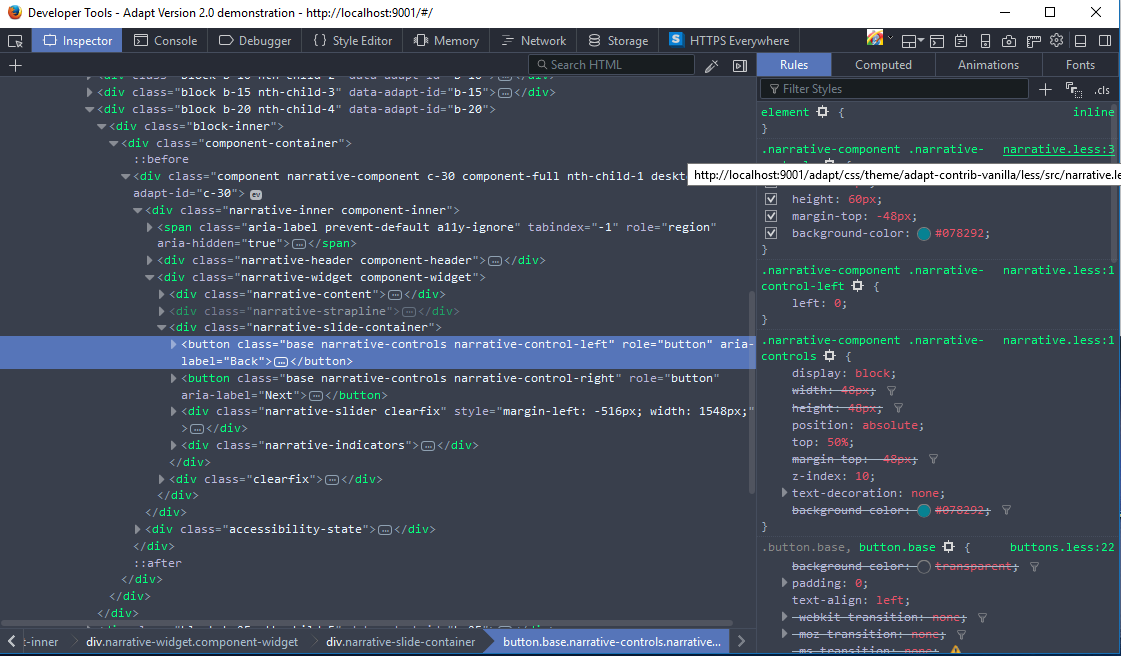
Inspect element on these items brings up the following:
button.base.resources-item-open.drawer-item-open
button.base.narrative-controls.narrative-control-left
button.base.navigation-drawer-toggle-button-icon
But when I try and search for these in the LESS files I get no results.
I have tried to search for these items manually but am having no luck.
Does anyone have any ideas how I can affect this element? I only want to change the colour and it's very frustrating not being able to find it!
Thanks
Jon