(edit, initial files didn't upload)
Hi Everyone,
Three pictures in two files for you to peruse and comment on.
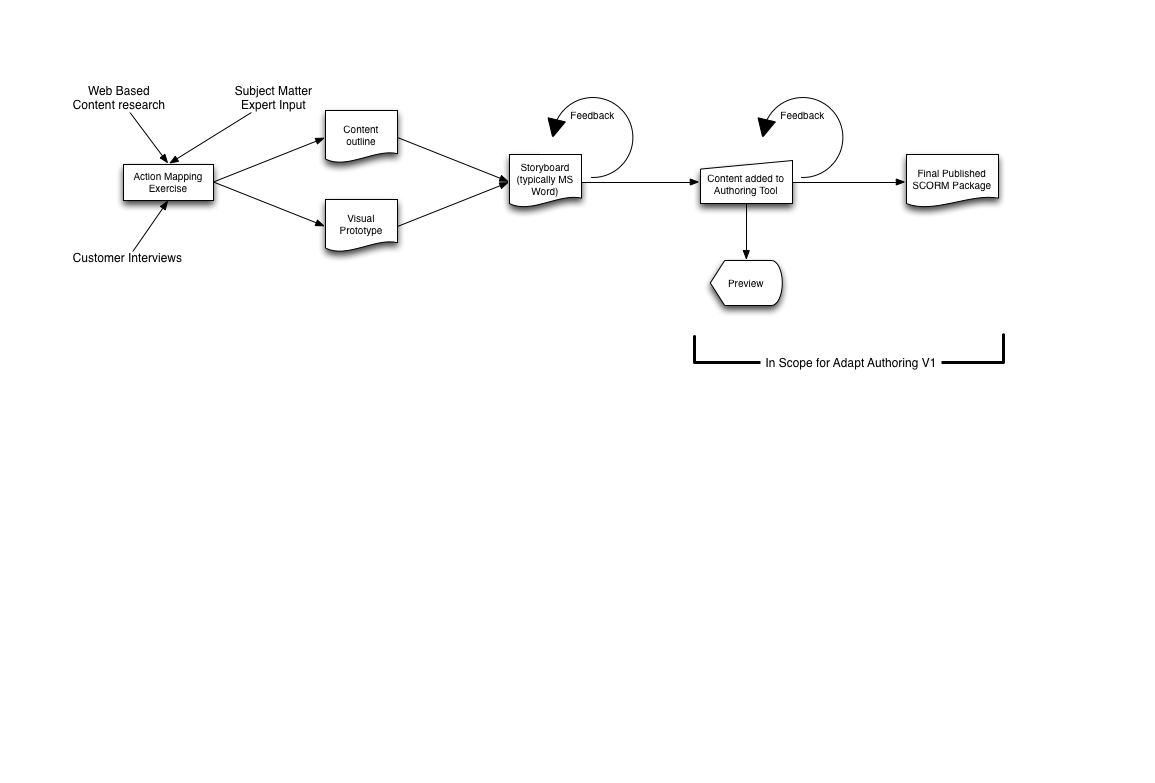
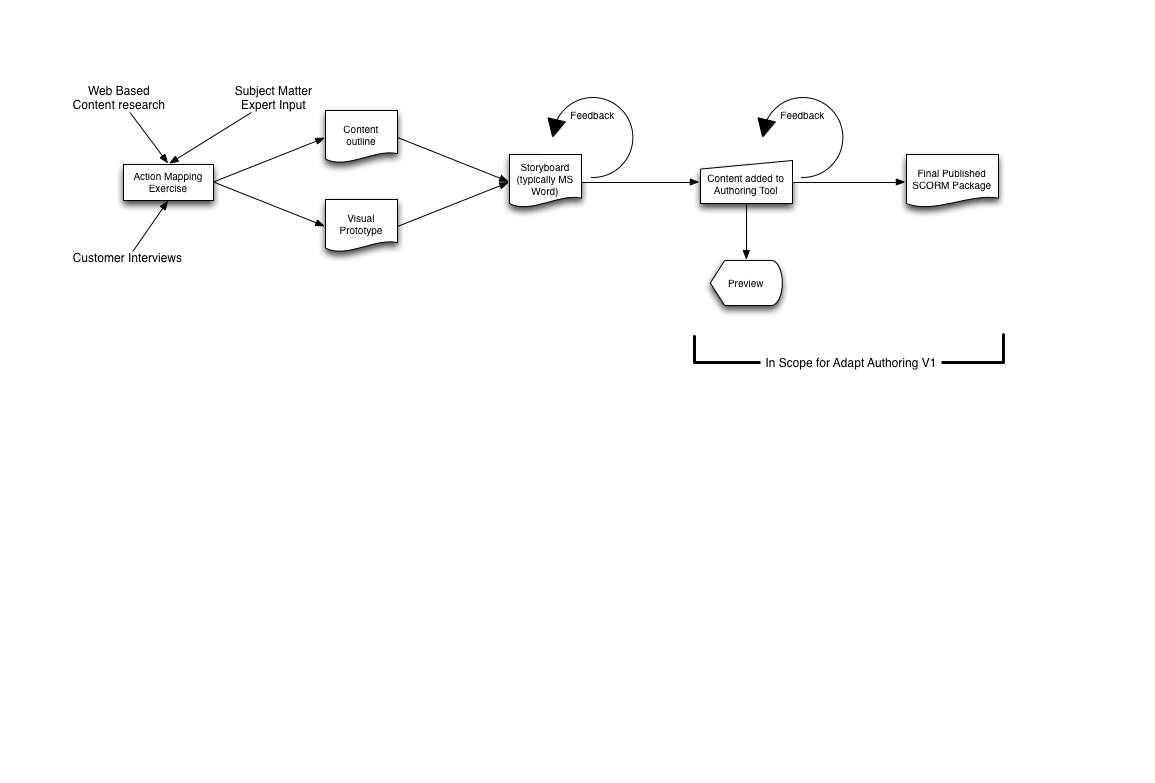
The first one, Content Production Workflow is a clarification of how we work, and where we see the initial scope of the editing tool. It's high-level and is missing some steps (like asset collection), but serves to demonstrate our assumption that the editing tool project's initial focus is to appear at the end of the content production chain. My expectation is that the future roadmap will encompass more and more from the left of this flow.

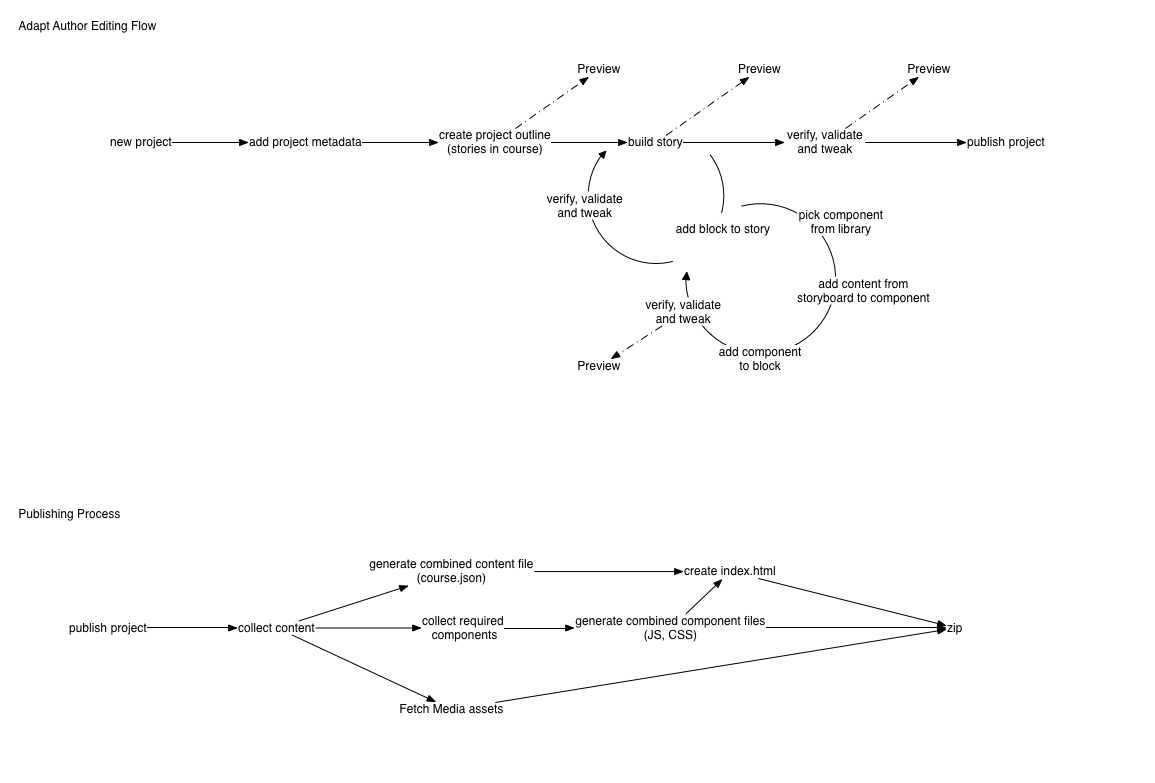
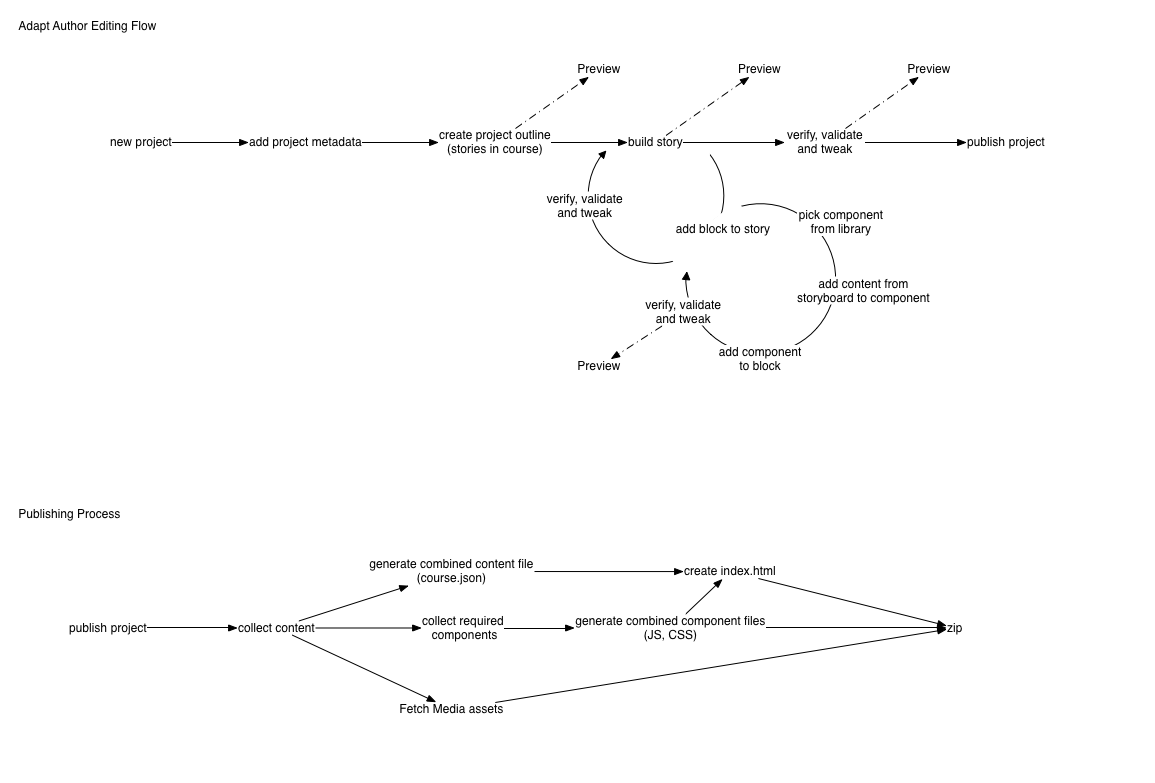
The second and third pictures show the flow of content through the system. Again, very high level and simplified.
I've used the word "story" in place of the Module-Topic-Page flow in the top picture, and I'm being loose with my meaning of block (it probably maps to an article in the adapt output format). My choice of story fits with my previous comment elsewhere about a standalone piece of learning, but can easily change to a more suitable term.
The lower picture is a first attempt to understand the publish chain. There was a lot of detail on another thread about grunt, npm, bower, etc. and I wanted to understand what that would involve from the authoring tool. I expect to replace that diagram with a more detailed view when the process becomes clearer.

I'd really appreciate your comments on these, in particular:
- Is the scope envisaged in diagram 1 correct?
- is the workflow outlined in diagram 1 consistent with everyone's approach? - I'm aware that there's more than one way to do e-learning.
- have I missed anything from diagram 2? - and is there anything here that assumes a module not found in the architecture diagram on this post: https://community.adaptlearning.org/mod/forum/discuss.php?d=10
Thanks,
Ryan