Hello all,
I found this trickle bug (https://github.com/adaptlearning/adapt-contrib-media/issues/26) to be resolved on Github but I'm still experiencing the issue even with the latest framework release.

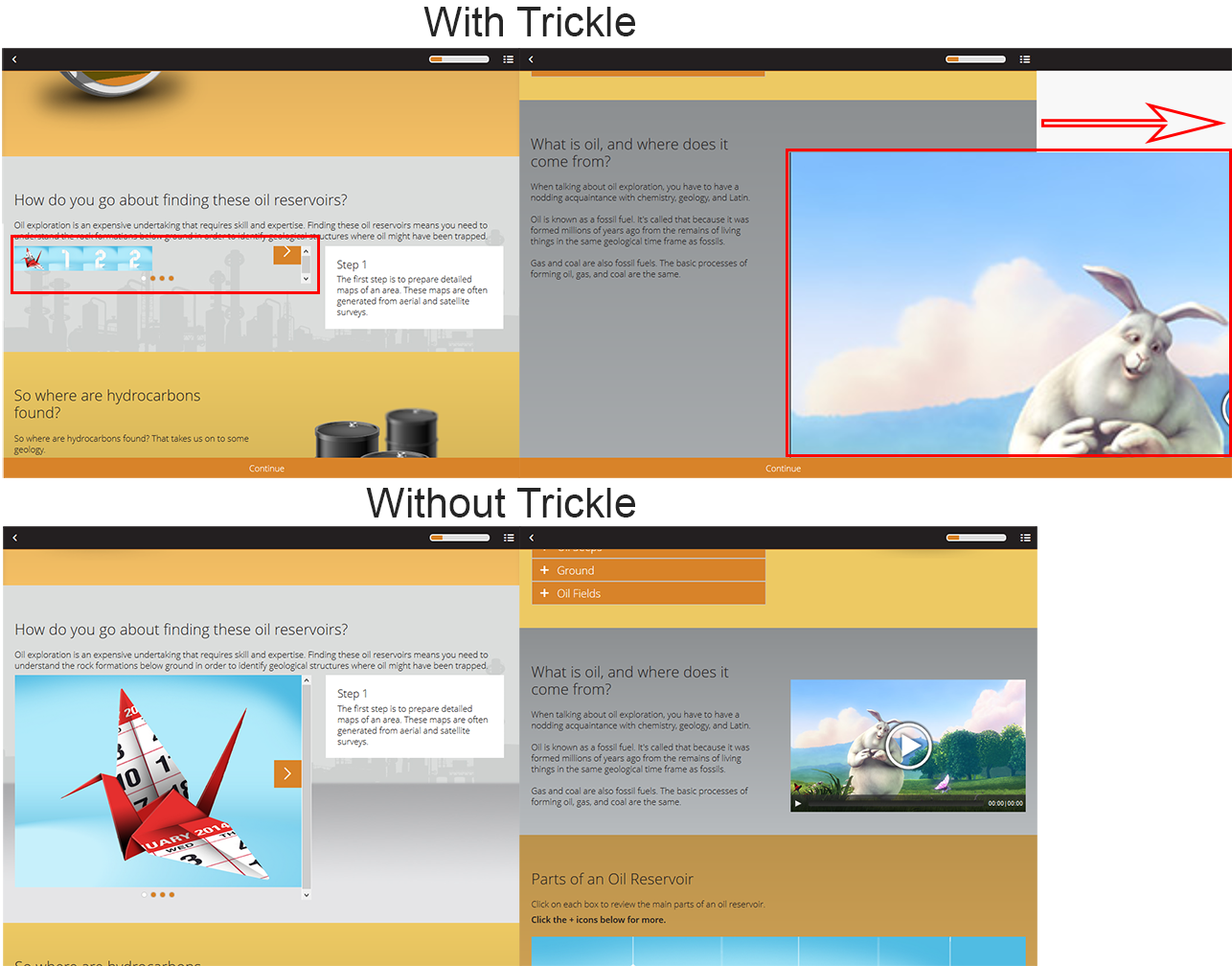
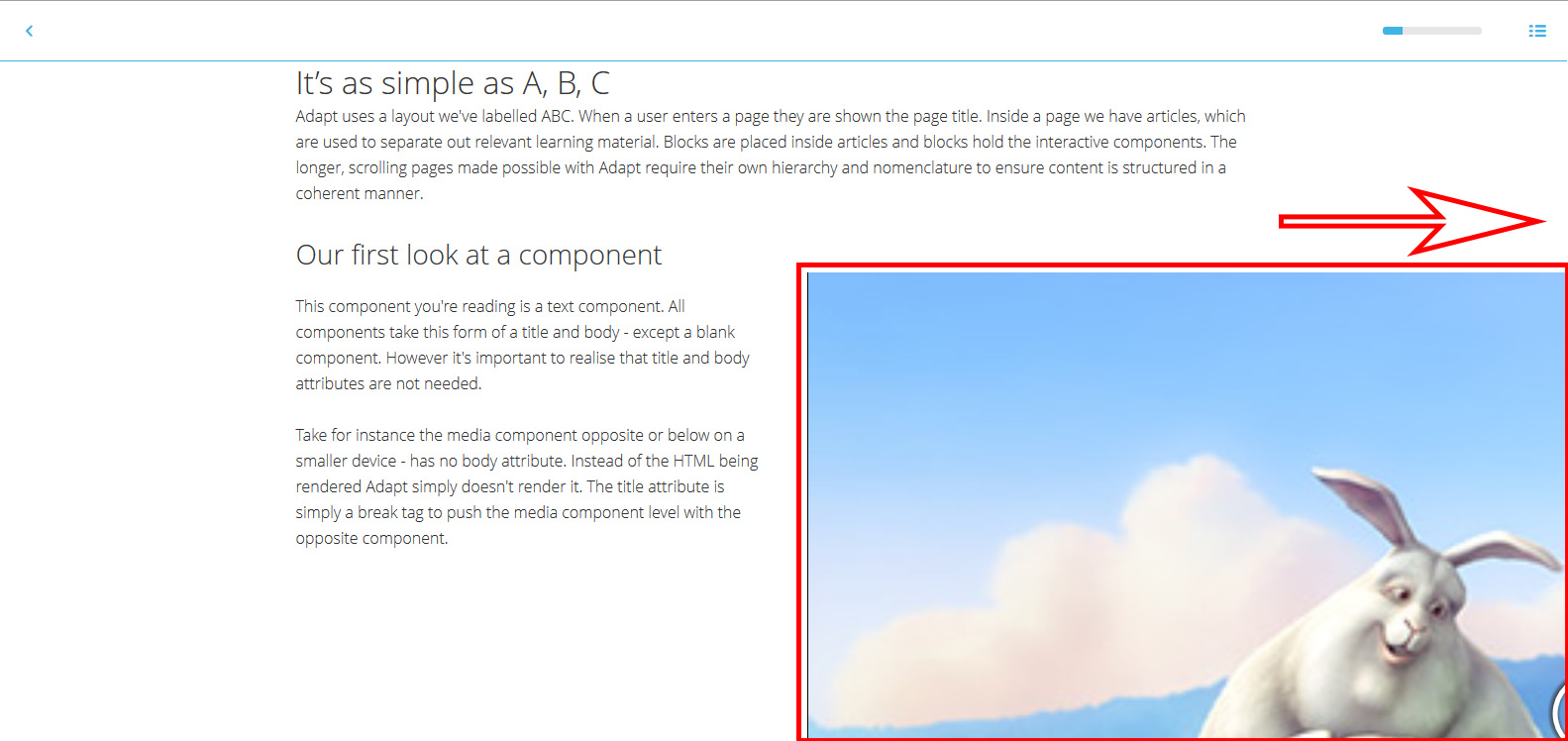
To explain, the trickle is active on an entirely different article from these two components but the two articles share the same content object. I don't get this bug once I trigger the trickle functionality. After completion, the components resize to their default styles. I also don't get this bug once I remove the trickle function entirely..
Just to be sure the issue wasn't entirely something I was doing incorrectly, I've added the trickle functionality to the most recent master framework build and received the same result...

This only happens when you first open the Content Object. Once you cycle through and complete the components on the page, the media and narrative components correct themselves and won't happen again until you run another build of the course.
Does anyone have any fixes to recommend?