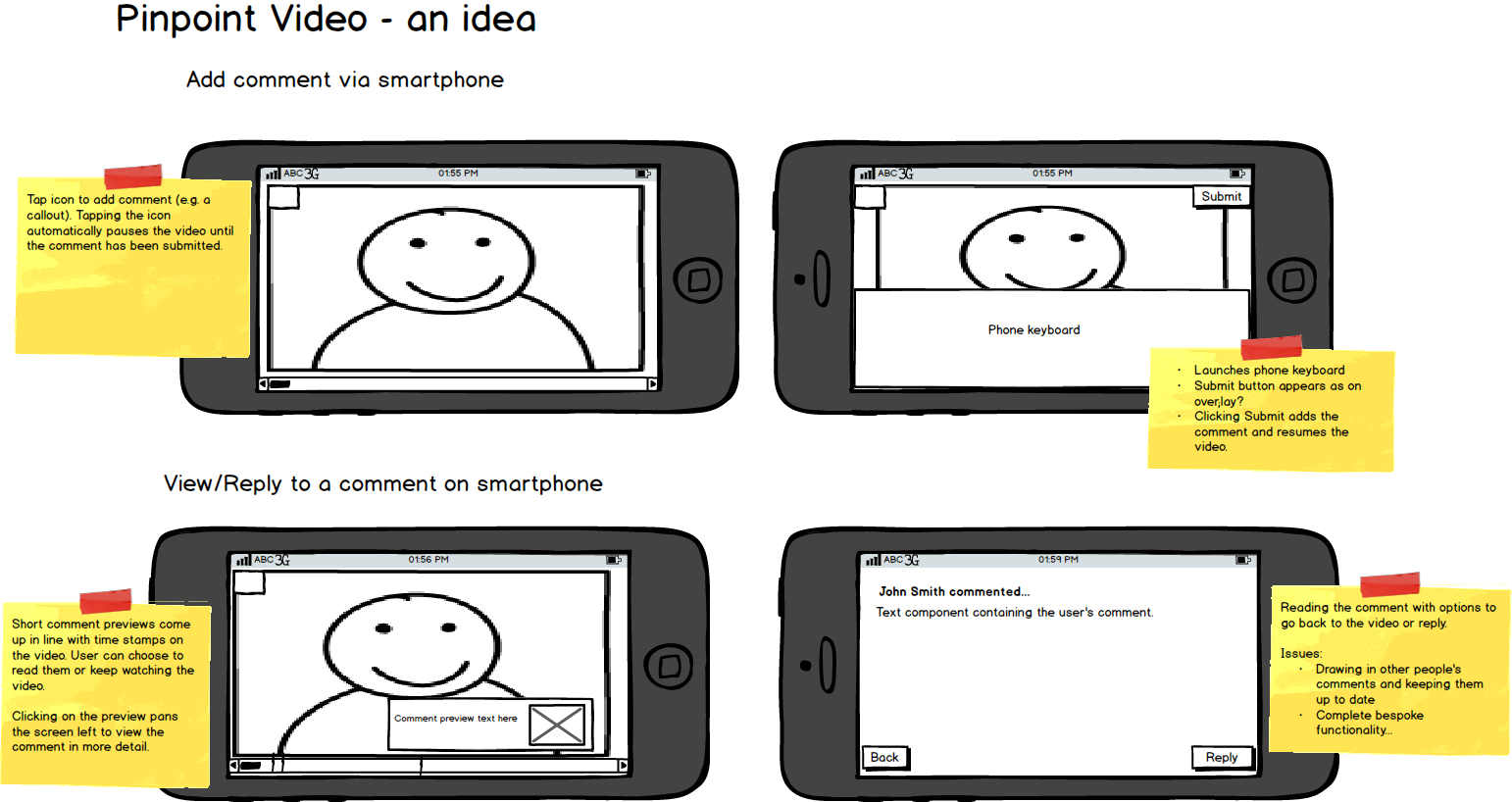
For teacher training feedback on how teachers do their job after observation in the classroom works best. Second best is perhaps vicarious learning: seeing others doing the job and learn by feedback given to them (a kind of second hand learning). A great learning tool would be looking at videos of performances from (un)known colleagues and reading in the video (or listening to) the feedback given by a counsellor or an other colleague. Or better still…. like in the sporting branches….giving your own feedback by annotating the videos of others or of yourself. A great example I saw is edubreak. They describe it as : a pinpoint video comment system. http://www.ghostthinker.de/en/products/edubreak. See for a clarifying example http://gutelehre.wordpress.com/tag/edubreak/. (in German couldn’t find something like it in English but I think what you see speaks for its self).
Would something like this be a desirable feature for adapt in the future?