I've been wondering for a very long time why the CKEditor instances within the authoring tool don't allow most HTML tags. I thought I'd wait to ask in case it became apparent, but it never did.
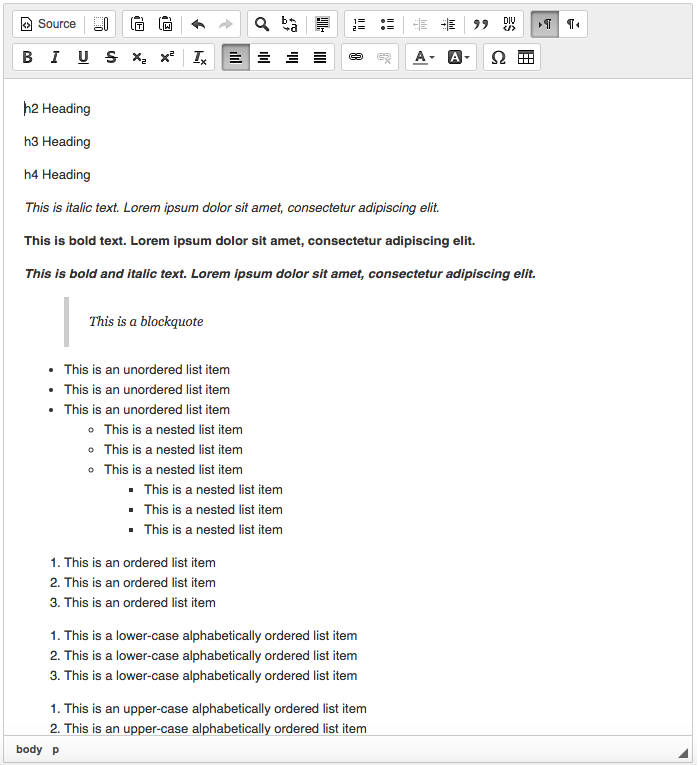
With the default setup, <span> tags are allowed, but any other tags entered using the 'Source' pane are removed after leaving the source editor or clicking Save.
It looks like almost every one of the hundreds of courses I've authored has included at least ordered lists, and sometimes more uncommon HTML tags.
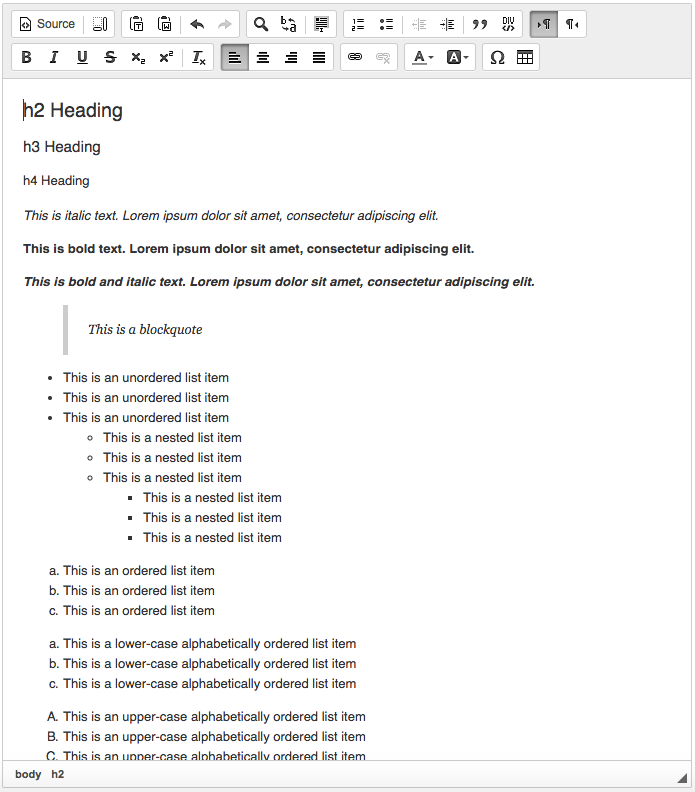
To allow these tags to be entered without being automatically removed I've had to edit adapt_authoring/frontend/src/adaptbuilder/js/origin.js (it looks like that'd be adapt_authoring/frontend/src/modules/scaffold/backboneFormsOverrides.js in the latest version of the AT) and add 'allowedContent:true,' after 'extraAllowedContent:"span(*)",'.
That edit is reset to the default with each AT update, which isn't fun. I haven't tested what happens if the AT is updated and a course is edited before the edit to origin.js (or backboneFormsOverrides.js) is made, but I imagine that any existing HTML tags in the edited page or pages would be removed and lost forever as soon as the editor instance was touched.
How is everybody else dealing with this? I've never been able to find anybody else talking about it, which surprises me. I would've thought that a lot of authors would need at least some basic tags.
I'm assuming that the editor doesn't allow anything but span because if you're going to allow other tags it'd probably mean allowing everything, including <script> and <iframe>, which could be simple to exploit.
I've attached screenshots showing the same HTML tags in the editor before and after editing the core JS to allow tags.