Something that we've been kicking around for a while now is the possibility of adding some level of typing to the code in the Adapt framework.
Benefits of this are:
- intention of code becomes clearer
- errors in your code are flagged quickly
- you get much more accurate 'intellisense' (code completion)
There's a few different systems for doing this but the one that looks most attractive is TypeScript as it not only gives you the ability to add types but also allows you to use the new ES6 (and even some ES7) features of JavaScript (as well as a fair few other things I won't go into here).
The problem is that getting Adapt to the point where we can effectively use something like that isn't a trivial task as it'll require quite a bit of restructuring of the code - something we are working on.
However, with the right setup you can actually do quite a bit of this already - I've been doing a bit of experimentation today and have had a fair amount of success.
The first thing to do is either get hold of the TypeScript compiler (npm install -g typescript) and a plugin for whatever code editor you're using - or just use (the actually really quite good) Visual Studio Code editor which supports all of this out-of-the-box.
Next step is to enable type-checking for .js files. This can be done either at a file level by adding //@ ts-check to the top of the file, at a project level by adding a jsconfig.json file to your project or, if using VSC, at a global level by enabling javascript.implicitProjectConfig.checkJs in your user settings.
Once you've done that, you'll probably want to install the 'type definition files' for JQuery and Backbone so that their functionality is understood by the type checking system. You can do that by running npm install @types/node and then npm install @types/node
There's still one issue to overcome - which is that the type checker doesn't much seem to like the way we define our plugins' JavaScript i.e.
define([
'core/js/adapt',
'core/js/views/componentView'
], function(Adapt, ComponentView) {
var MyComponent = Backbone.extend({
// properties and methods go here
});
Adapt.register('mycomponent', MyComponent);
return MyComponent;
});But that's easily solved by changing to this style:
define([
'core/js/adapt',
'core/js/views/componentView'
], function(Adapt, ComponentView) {
var MyComponent = {
// properties and methods go here
});
MyComponent = Backbone.extend(MyComponent);
return Adapt.register('mycomponent', MyComponent);
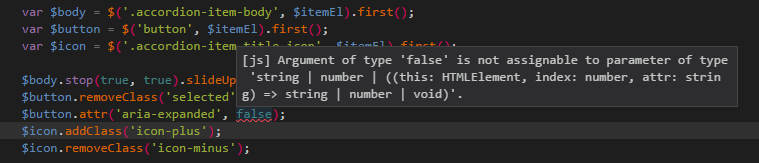
});Once that's done, you should find you already start getting better feedback about what's going on in your code because TypeScript does something called type inference - for example I get this flagged up in adapt-contrib-accordion.js

which is quite rightly telling me that it should be "false" rather than false.
Whilst type inference is all very well, it's better to be explicit about these things, particularly because that will benefit anyone not using this sort of set up, so it's best to add types properly. This is done simply by adding JSDoc-style comments to your code. As an example, I've attached a copy of adapt-contrib-accordion.js which I've modified to have some type information added.
I'd be interested to know what people thing of taking this route. I've noticed that some people have already started using JSDoc comments in some of the core code which is a good start - but if we want to start going down this route properly we'd need to do some/all of the following:
- restructure the code a bit as shown above
- add JSDoc more extensively
- include the backbone & jquery type definitions as devDependencies
- create type definition files for any JQuery libraries we've written such as a11y, resize and onscreen
And probably more besides - though conveniently all could be done 'as and when'... so we could actually get up and running with this very quickly and just add to it as we go.