We've just finished a project using the Adapt framework and in the process created a new component and adapted three existing components. All work both in the framework and the authoring tool. They are:
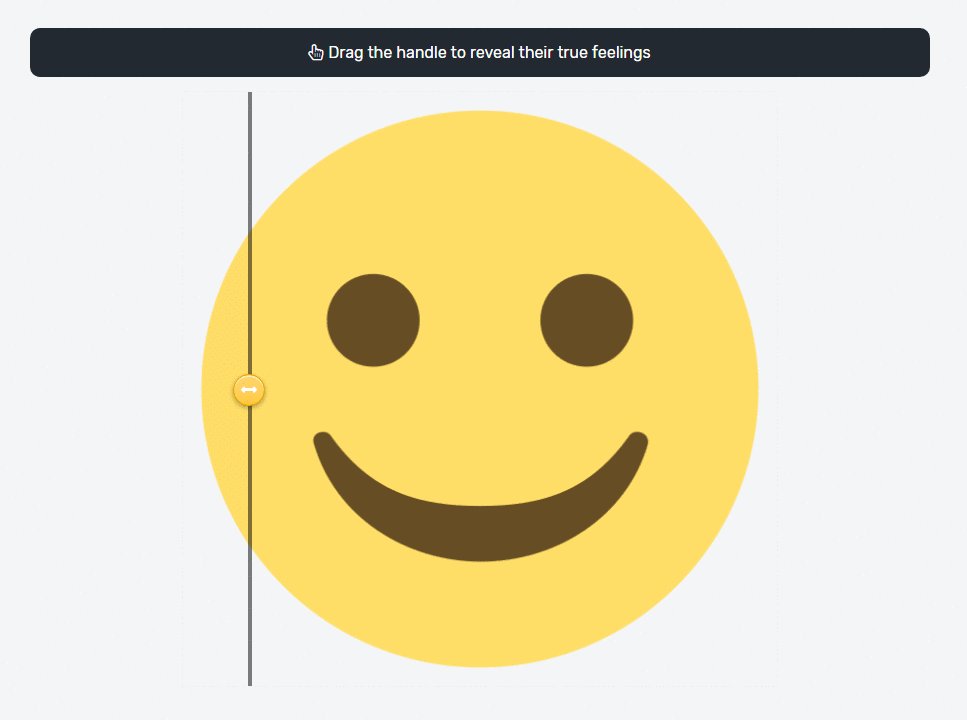
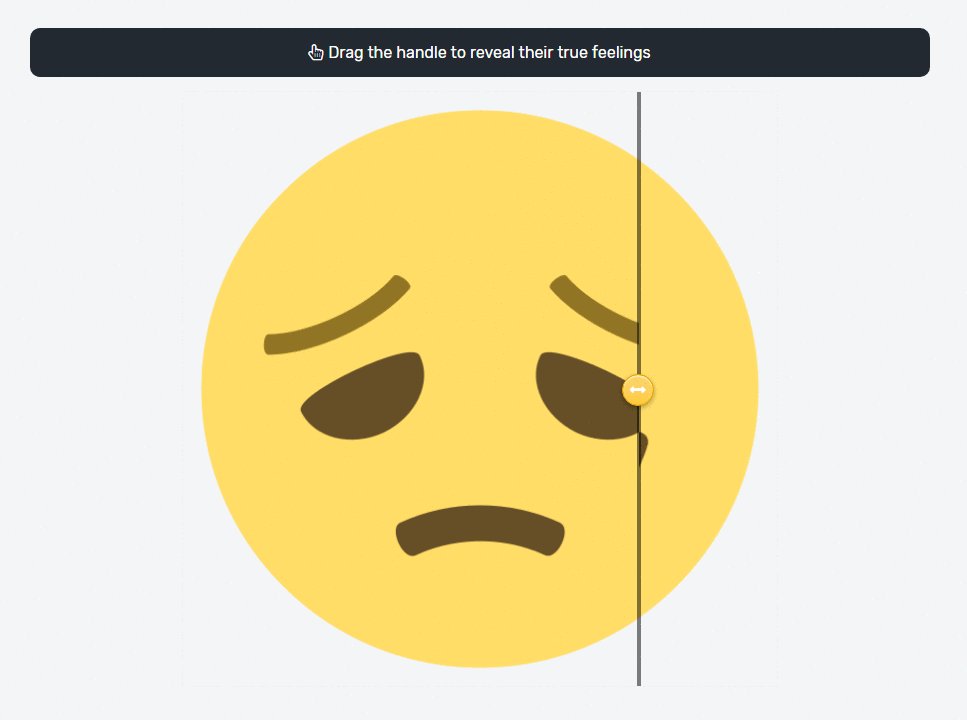
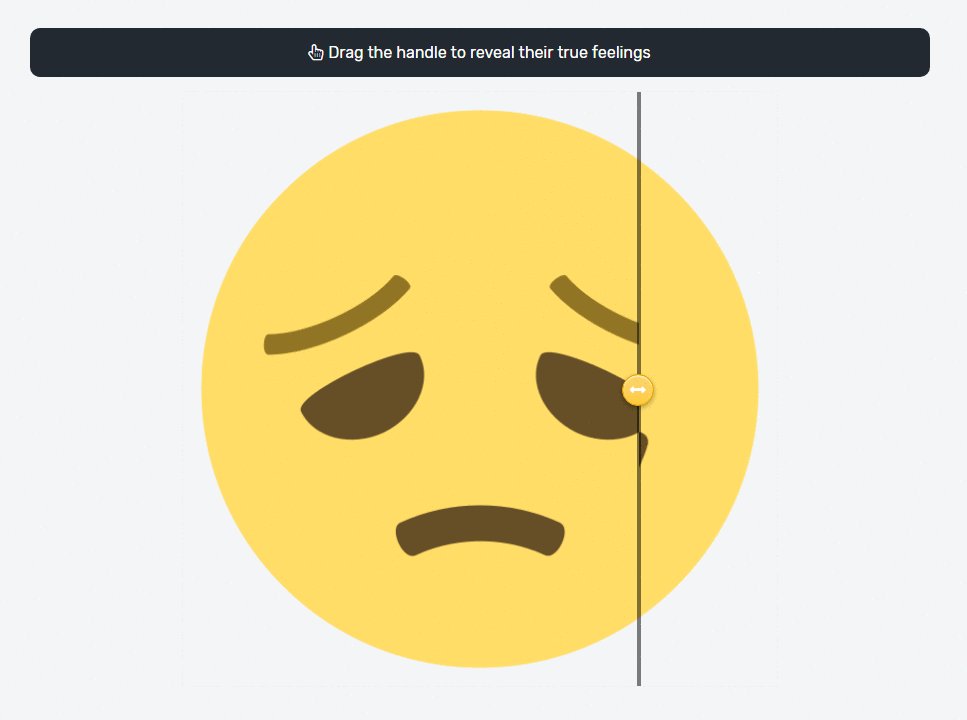
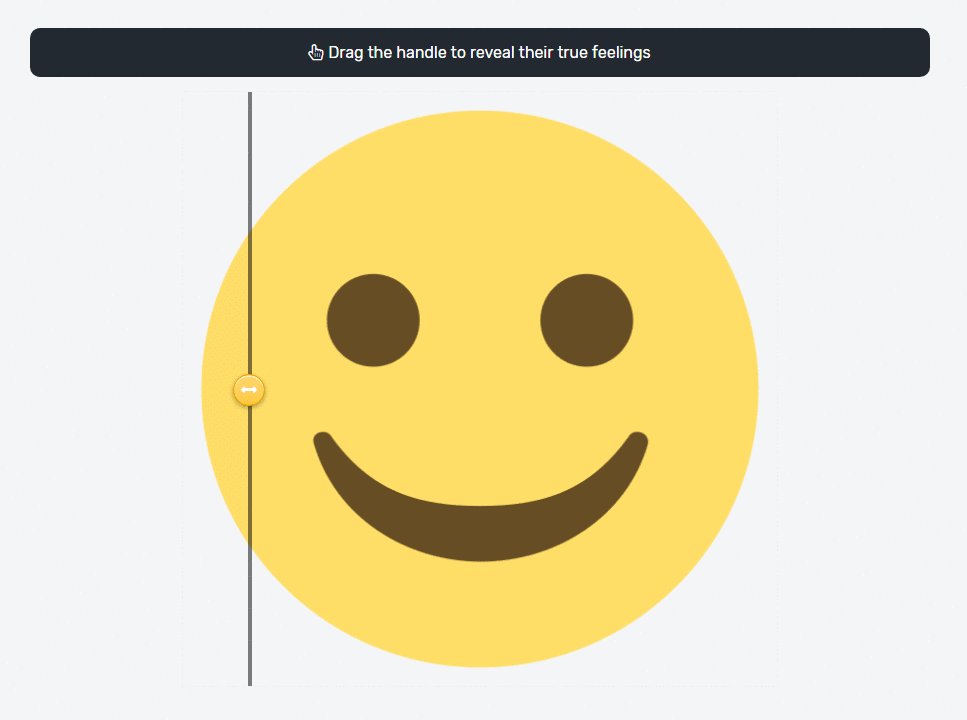
- adapt-imageReveal -- a component that implements the before-after.js Image Comparison Slider; a lightweight version of adapt-peelBackHotspot.

- adapt-imagemap -- an adaption of the bundled Hot Graphic component that removes the pins to function more like an image map.
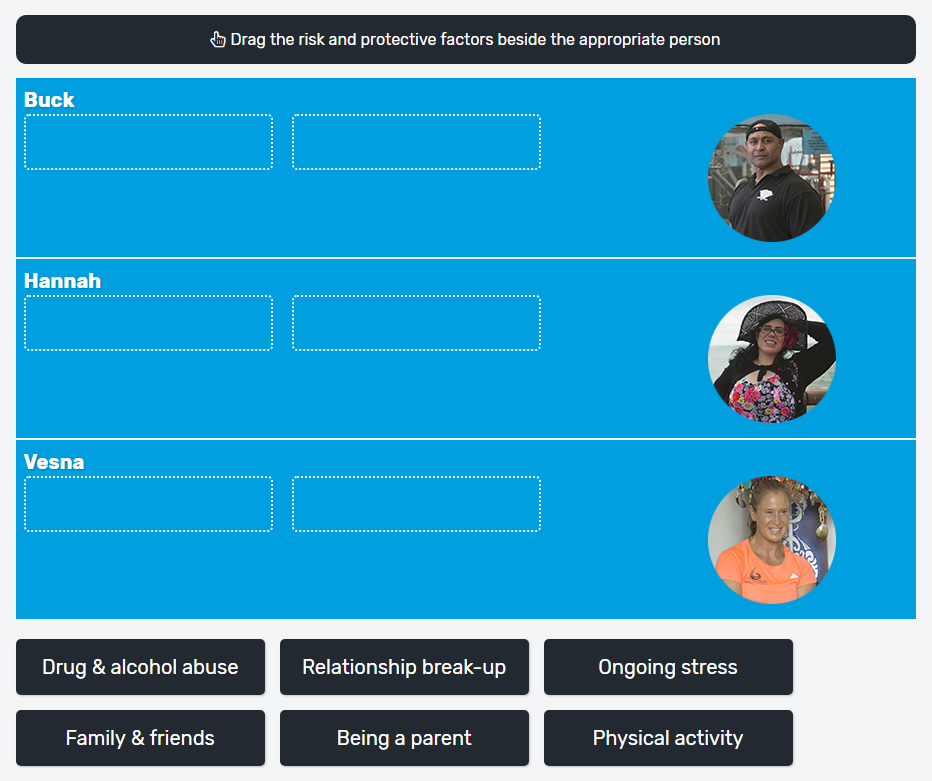
- adapt-dragndropwithimage -- an adaption of Dan Storey's adapt-dragndrop component that adds an optional image and CSS class to each question item.

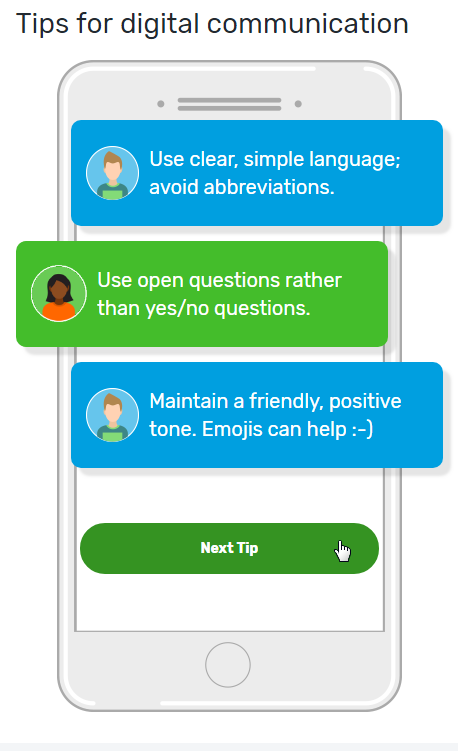
- adapt-txtmessages -- an adaption of Dan Storey's adapt-stacklist component that adds an optional image to the background and to each list item. List items can also be styled separately using a CSS class. The component's name refers to the fact we made these changes to implement a simple mobile phone interface with text messages flying in. The image below explains it better!

I can't take any credit, they are all the work of our developer Pete Stewart. They solved issues for us so hopefully someone else out there finds them useful.