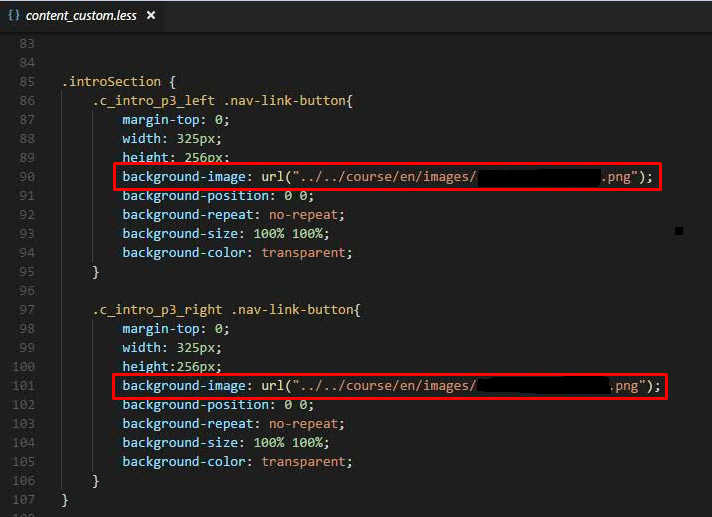
Good day! I am posting again in relation to the translation of courses into another language/s. I was able to apply the language picker and translate my course into other languages. However, I am now stuck with two of my nav-link button images which were not caught by the translation. These buttons are linked to the content_custom.less, and it the background-images are only tied up to the english folder. Is there a way to put a condition as well in the nav-link buttons (e.g. if "en", go to "src/en/images...", if "de", go to "src/de/images...")?
Attached are the images:
image_1.png - content_custom.less
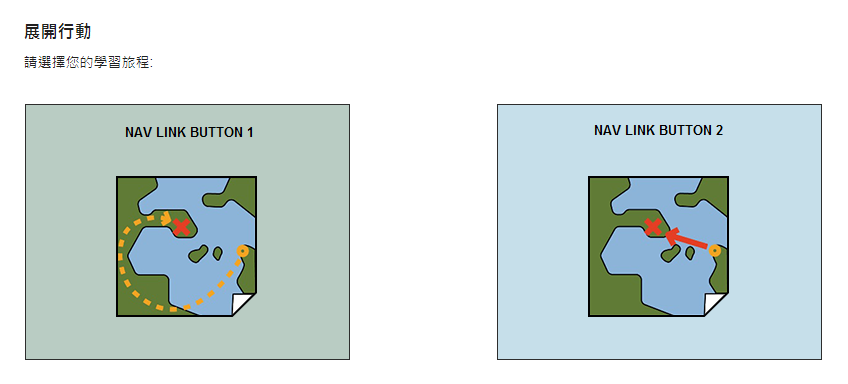
image_2.png - translated version
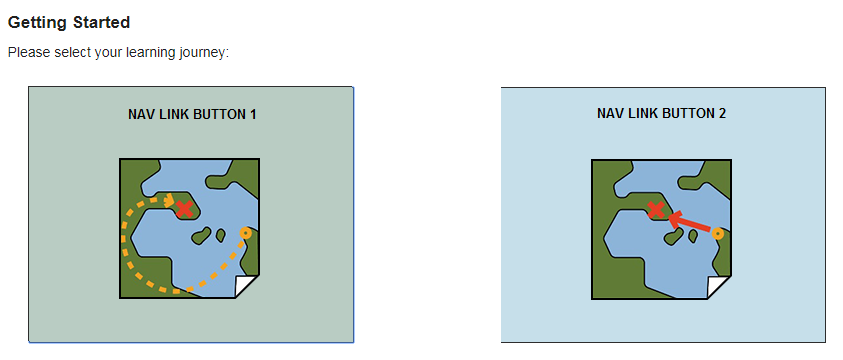
image_3.png - english version