Hi all,
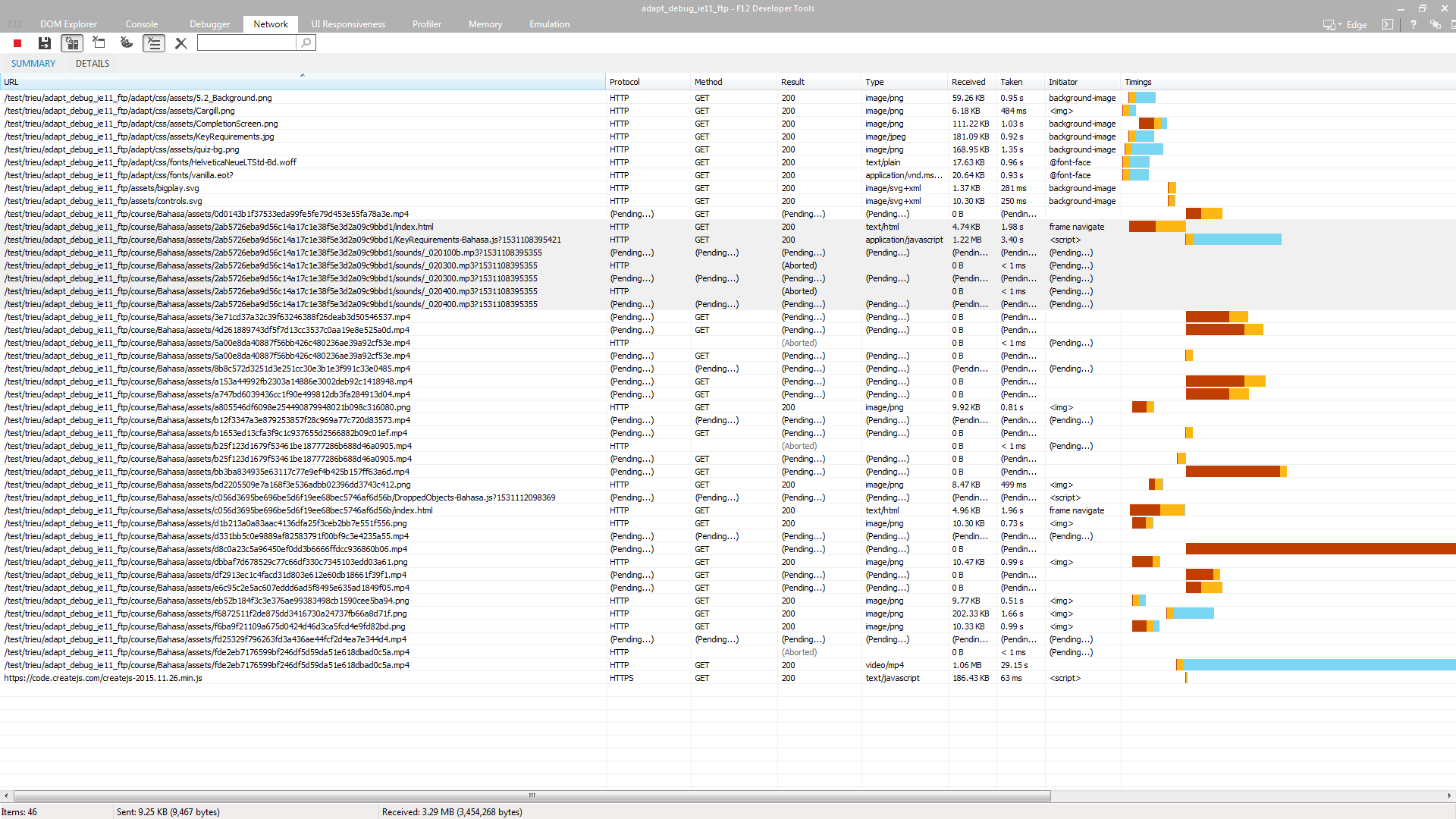
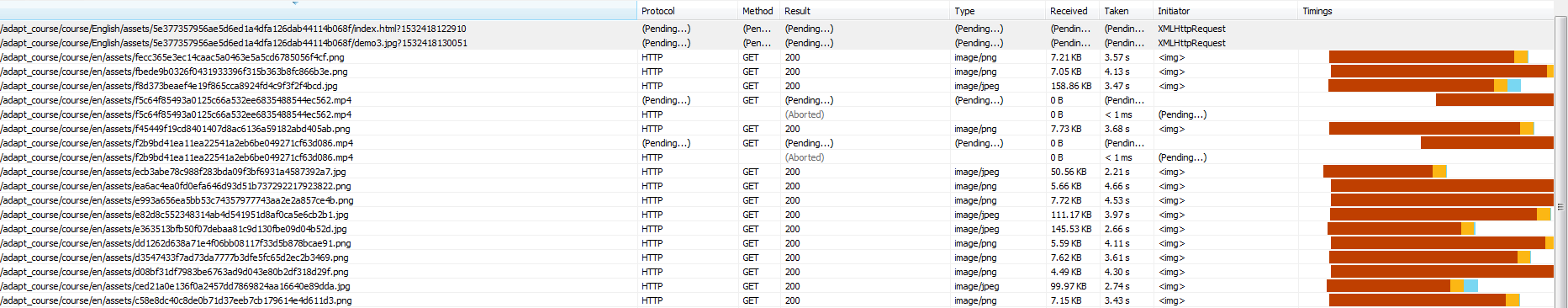
We're facing a problem with browser's requests for resources being Pending (then Aborted) repeatedly in IE11 (everything works well on Chrome & Firefox).
Our course has 62 components, mostly combined of media, mcq, text, hotgrid and graphic components.
We customised from adapt-animation-frame (https://github.com/fabiobeoni/adapt-animation-frame) of Fabio, to create a component type for Adapt to run animations published by Adobe AnimateCC tool. The component is using <iframe> tag to create a new iframe.
The requests for iframes' index.html (5kB) files in IE11 first were Pending, then IE (only) seemed to abort them (similar to .mp4 requests of adapt-contrib-media) quite often after a short time, causing the iframe failed to load (therefore iframe's JavaScript asset file (800kB-1MB) failed to load as well).
Here is the handlebars template that initiates the iframe:
<div id="adaptAnimateCC_{{guid}}"
class="adaptAnimateCC">
{{{body}}}
<iframe src="{{entryPointUrl}}"
frameborder="0"
width="100%"
data-guid="{{guid}}"
data-height-large="{{height_large}}"
data-height-medium="{{height_medium}}"
data-height-small="{{height_small}}"
allowfullscreen webkitallowfullscreen mozallowfullscreen
scrolling="no"
style="overflow: hidden">
</iframe>
</div>
The closest meaning of Aborted status I could find is: https://blog.httpwatch.com/2008/01/28/what-does-aborted-mean-in-httpwatch
Has any one seen this issue in IE11 before?
Thanks much for your help in advance!