Hi,
I've been trying to implement jQuery here and there in my courses for the past months and I've been getting a hard time since some functions aren't accepted in Adapt. The basic functionalities like show/hide works, but it seems that when you get into more complex functions, Adapt totally stop the script from running.
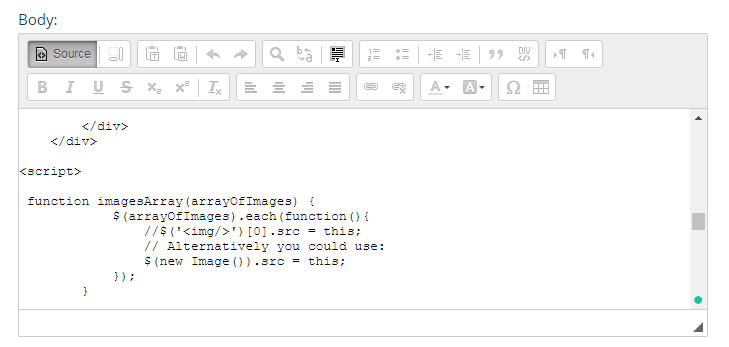
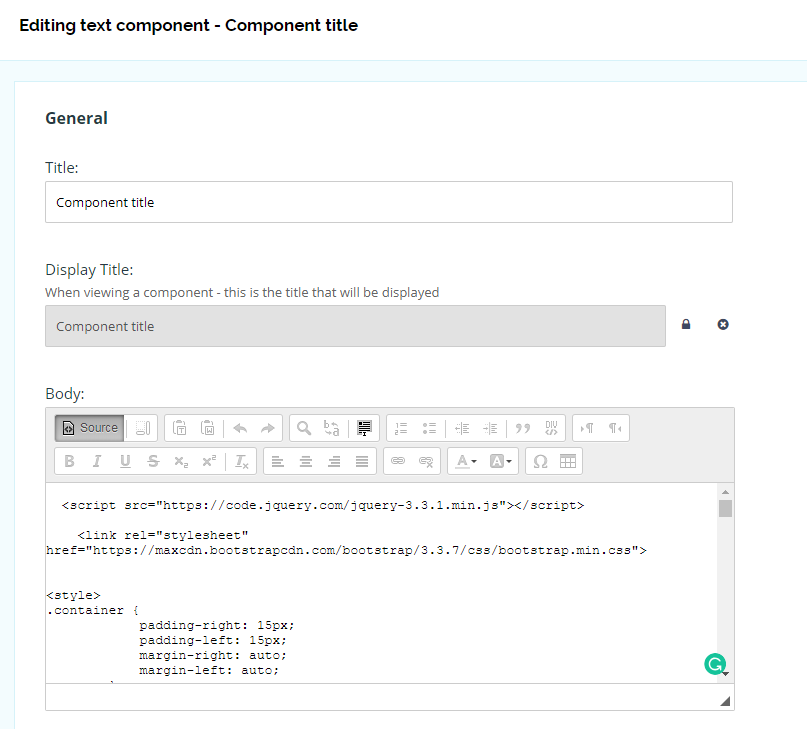
Here's an example that I've made and trying to implement: https://jsfiddle.net/be7azc1u/1/
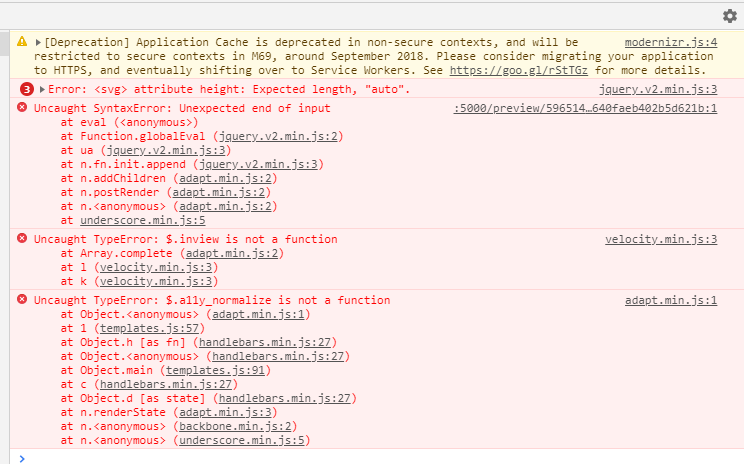
The html and css are recognized, but when comes to add jQuery, nothing works. I've looked up in the console log(see ConsoleErros.png) and it seemed that jquery.v2.min.js, velocity.min.js and adapt.min.js had problems. I thought the problem could be because I was using version 2.4 of the authoring tool, but I've upgraded a test server with the latest version and I still had the same problem. I've also linked the jQuery version 3.3.1 in the code so it's not jQuery's library.
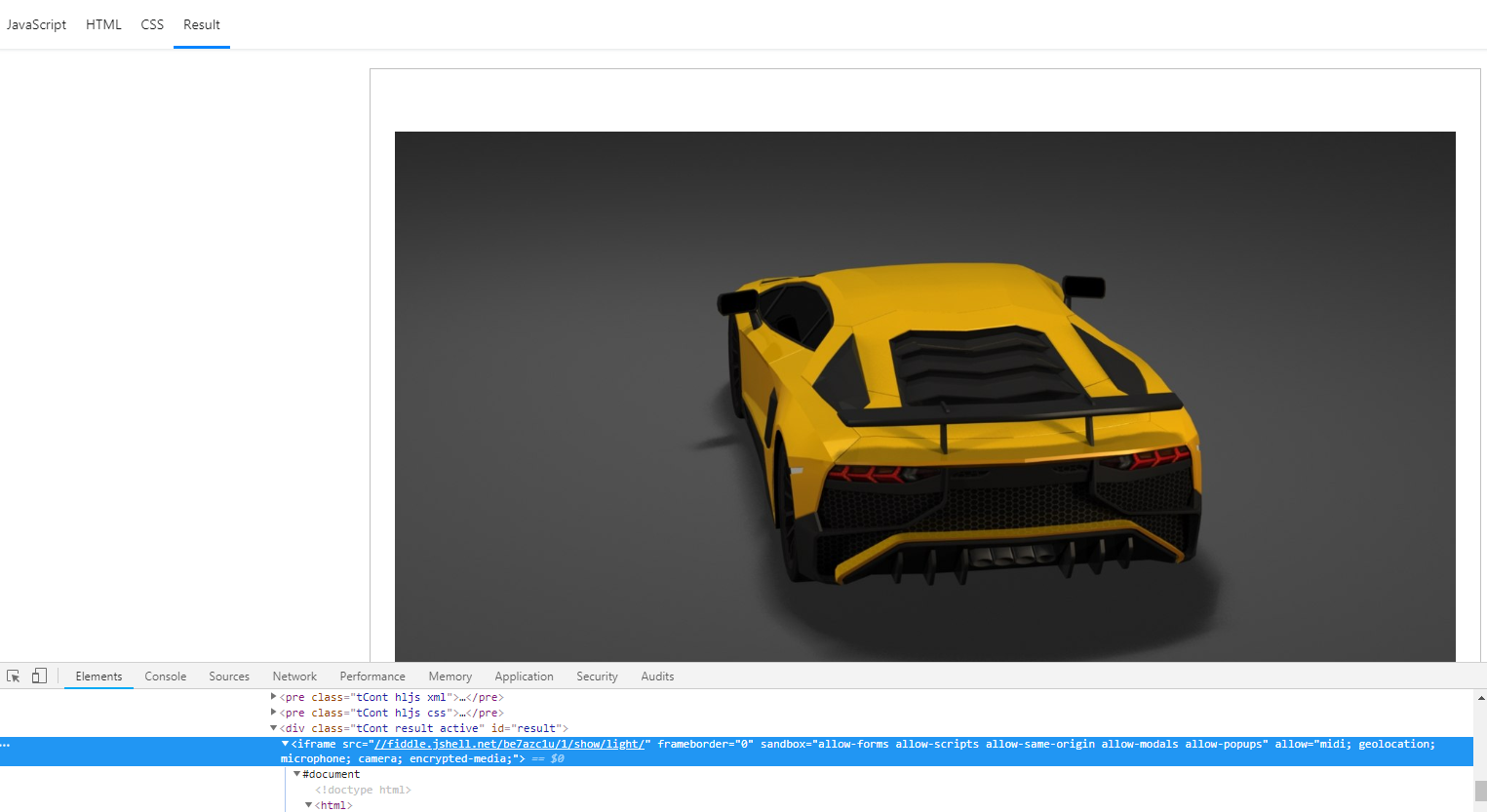
I've also tried to embed the code from jsfiddle and iframe it into the course and it worked (see iFrameWorks.png).
Are there jQuery functions that adapt doesn't support? What are the workarounds for this and how do you make it work?
Thank you!