Hi Mark
OK so the reasons your captions aren't appearing at all in Safari full screen is down to the format of the timings in the .vtt files, it seems like Safari doesn't much care for commas as a time separator as your .vtt files have - e.g. 00:00:00,240 - it works quite happily if I change it to 00:00:00.240
Looking at the MDN documentation for timings in VTT files, it seems like the use of the comma is incorrect. I guess the mediaelement player that presents the captions when the video is shown inline is handling this gracefully whereas Safari is not (which doesn't surprise me as this browser is immensely picky when it comes to anything to do with video).
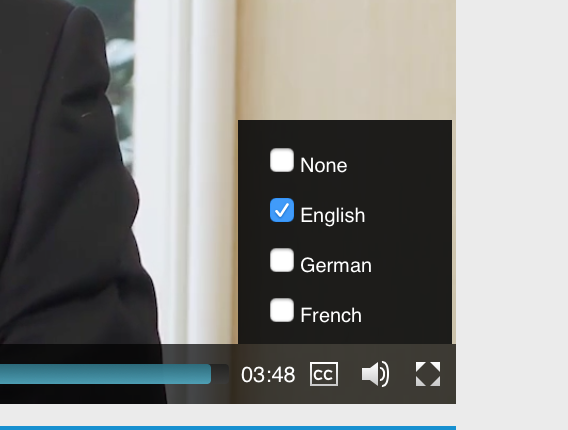
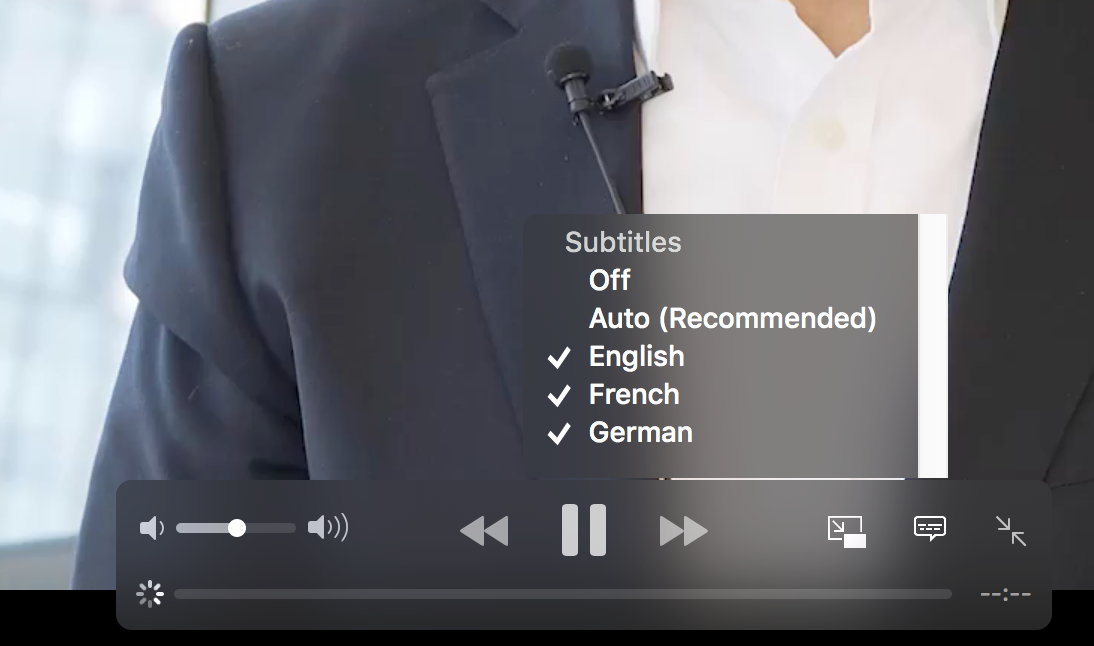
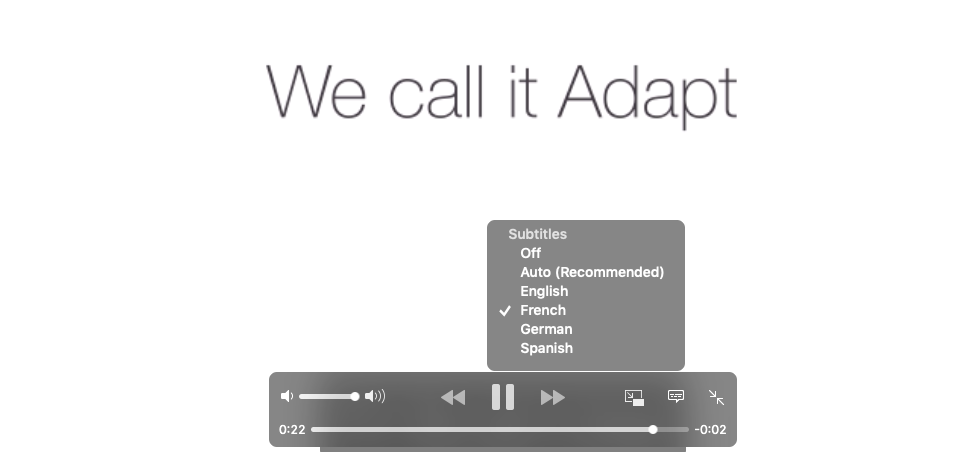
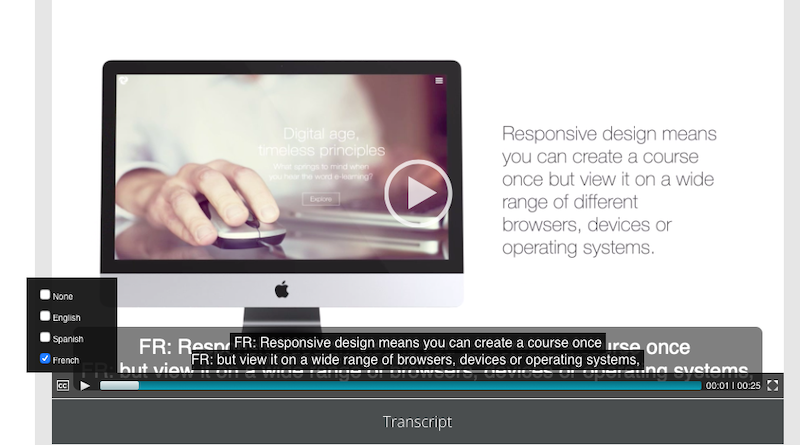
It is odd how the language popup in the fullscreen player has all three languages selected initially... I thought I wasn't seeing that issue in my testing but now I go back to it I see I am. I thought initially it might be Safari not liking that none of the <track> elements has a default property, but adding that doesn't make any difference.
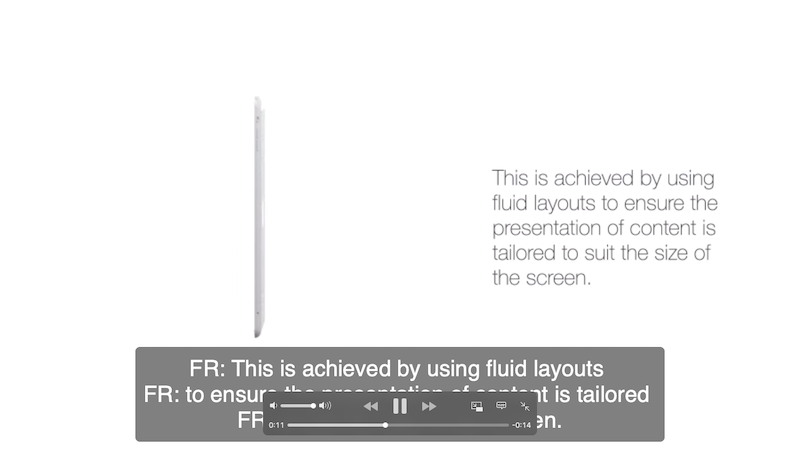
There's also an annoying problem where, if you've got captions enabled in the inline player then you go fullscreen and switch on captions in Safari's player, then exit fullscreen, you'll have two sets of captions running. Quite what can be done about this, I'm not sure - the problem is that there are two different players that are both trying to display captions.
To the best of my knowledge, Safari is the only browser that forces its own player in fullscreen mode, this is presumably to enable it to do its 'picture-in-picture' feature where you can 'pop' the video player out to a separate window.