Hi,
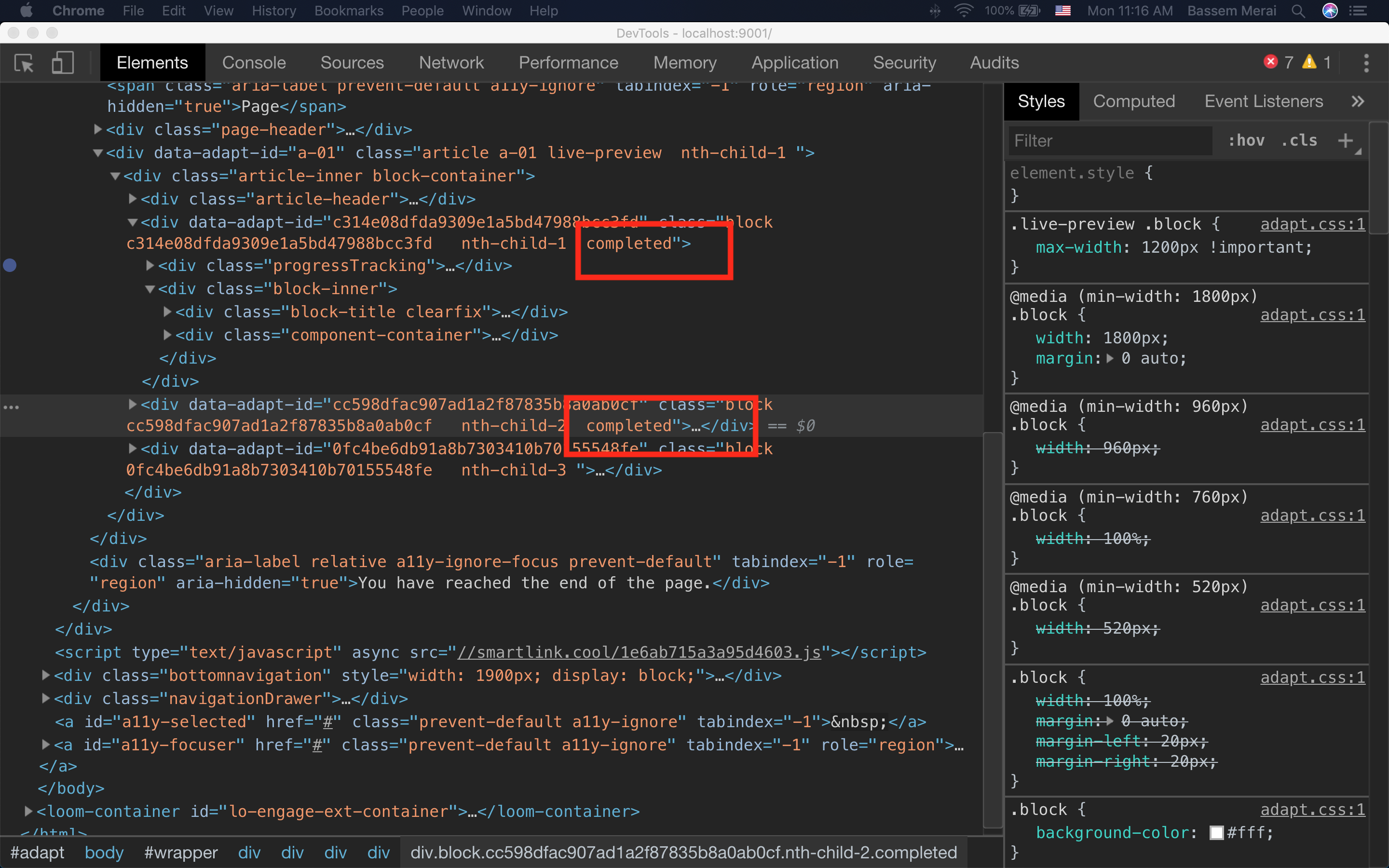
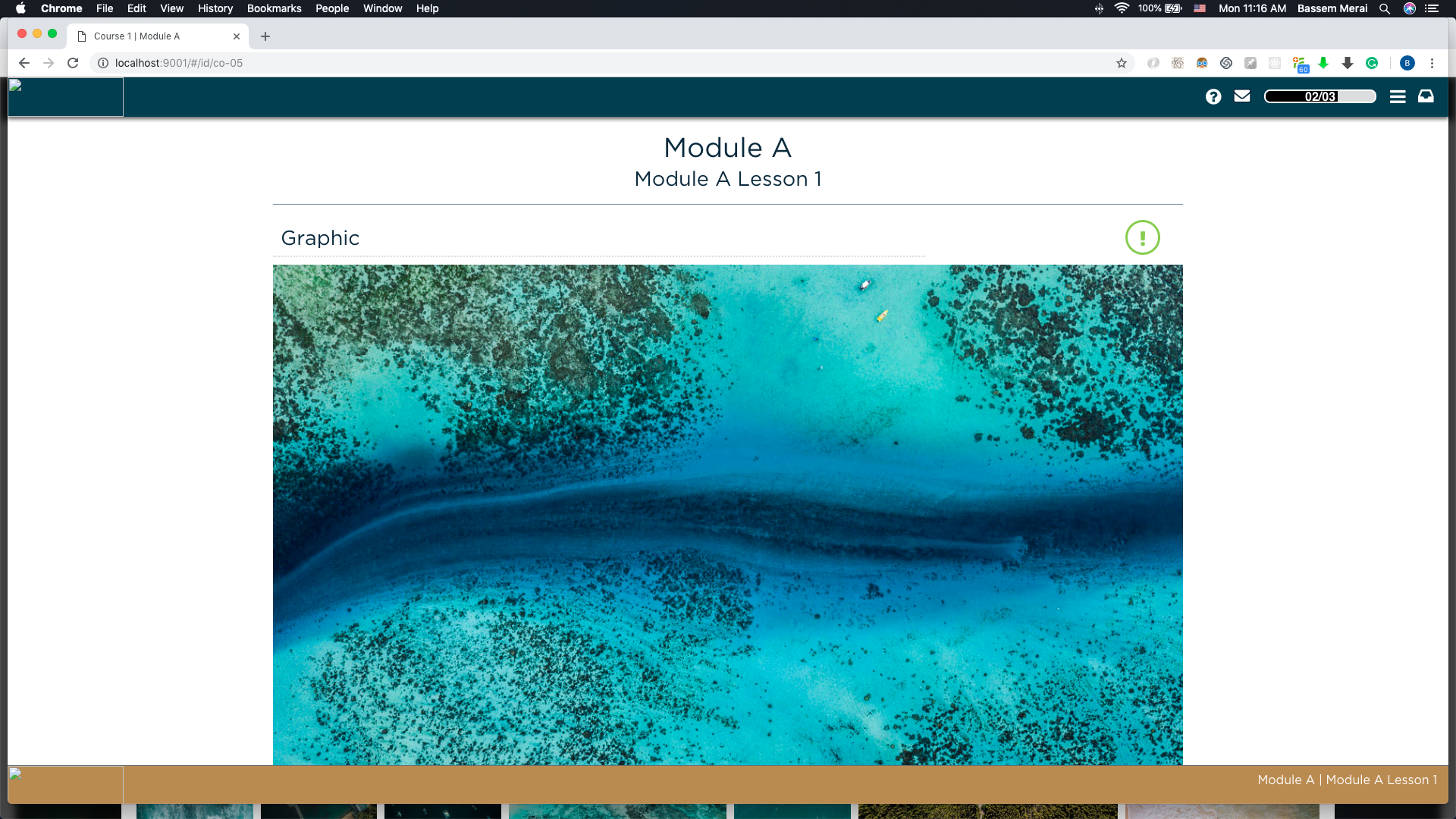
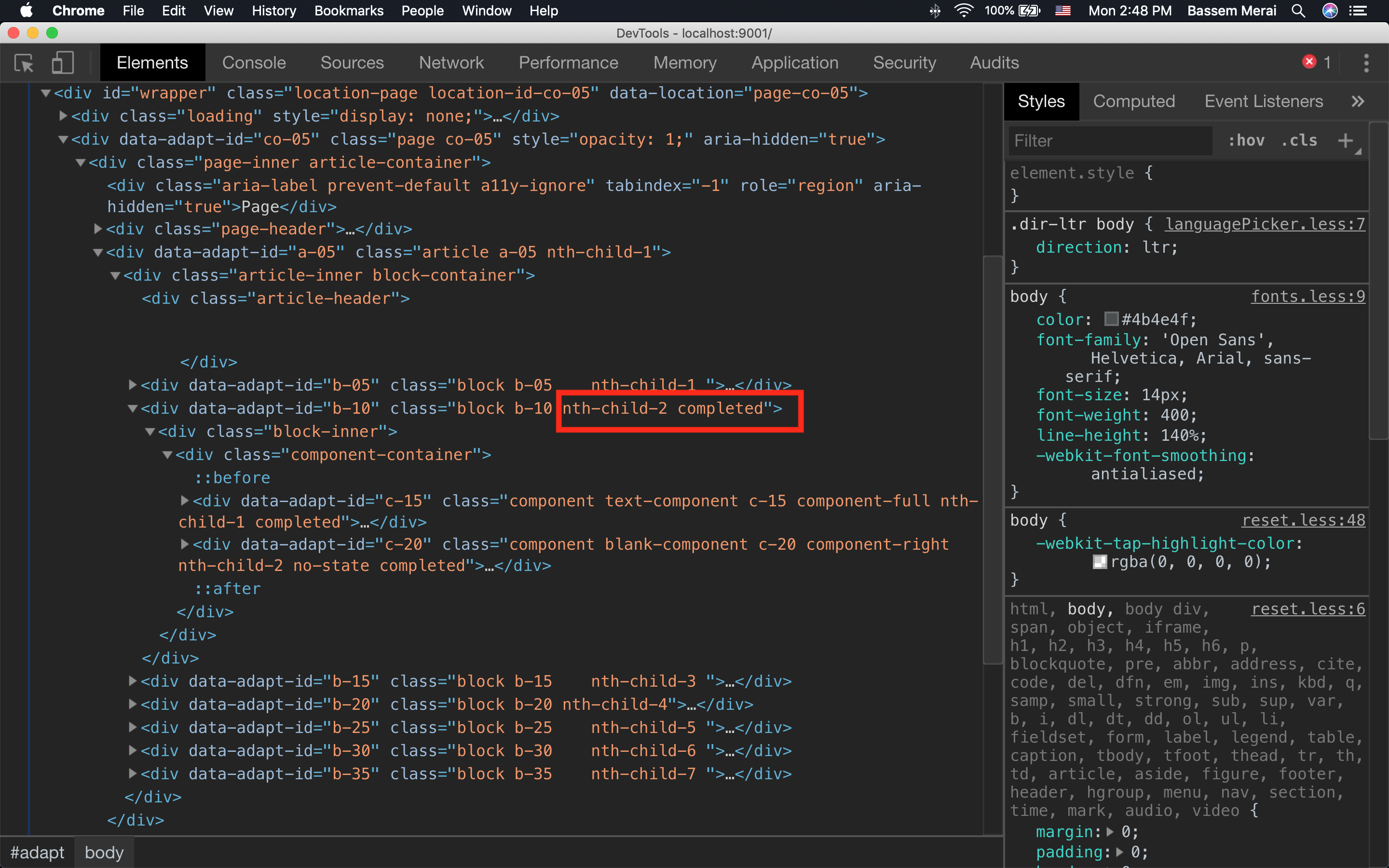
I'm using adapt framework version 2 with a custom theme, in some specifics lessons that have graphic in the first block and text component in the second block, the text block is set as completed before the block is inview and even before the "pageView:ready" event is triggered, I deeply checked the execution of events and I found that inview cause this issue, it is triggered before the block is visible and before the pageView is ready.
I updated the inview file with the latest version but the problem still there, I also upgraded the framework to the latest version (version 3), same result.
I applied this fix in the inview file :
```
This solves the problem, but is a coupling (requiring adapt in the inview file). Could you please recommend me a better implementation of this solution or if you have any other suggestion?