Hi all,
I've received feedback on a course I'm developing in the framework that for some users icons were missing (blockslider arrows, narrative arrows, hotgraphic popup close buttons, Reveal '+' icons.
The screenshots they sent clearly show that not only was this the case, but that no custom fonts (I'm using WOFFs) were being loaded at all.
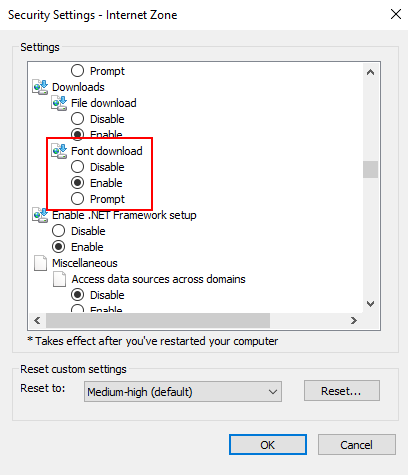
Is this a setting that I can do something about, or is it something set in the user's browser/system settings that they will need to change? Is there anything I can do about it (bearing in mind the end users aren't very tech savvy)?!
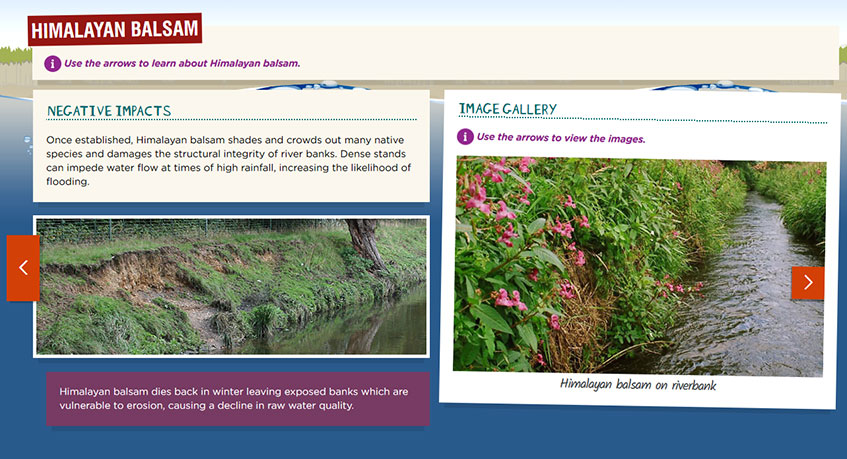
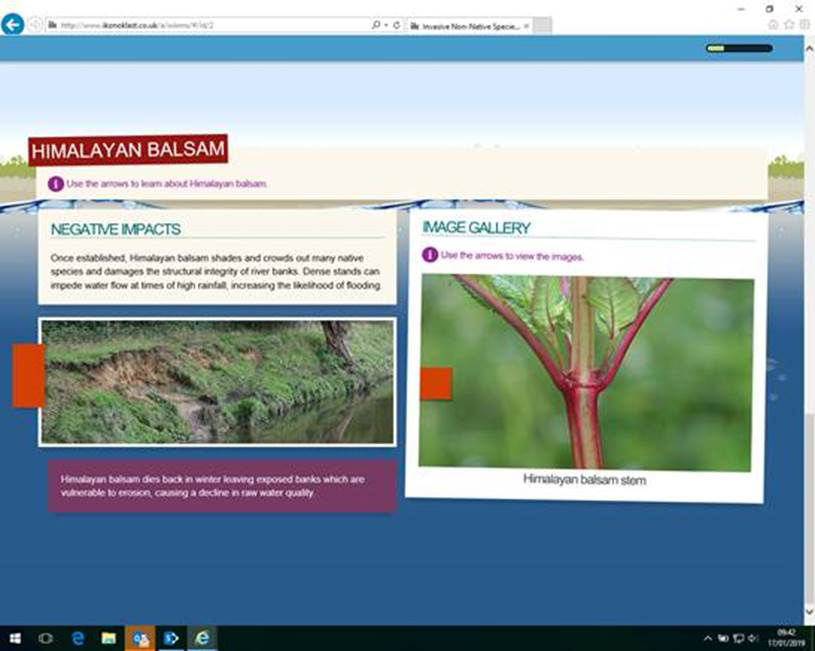
I attach 2 screenshots to illustrate the problem. Image 1 shows what they're seeing on a screen that has an imageSlider within a blockSlider (arrows missing in orange squares, system fonts only). Image 2 is what they should be seeing.
Any help would be very gratefully received. Many thanks.