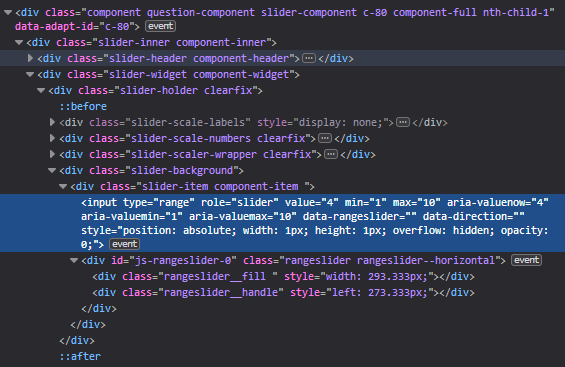
I'm finding in the latest release of Slider (2.3.2) I've lost ability to tab across the slider scale numbers to select when I'm in accessibility mode. It skips past the numbers and goes straight to Submit. In my previous version with tab-select working, I noticed the selectable numbers were using button property - now they are divs.
I've gone back to version 2.3.0 for the meantime which is the last one with buttons.