Hello,
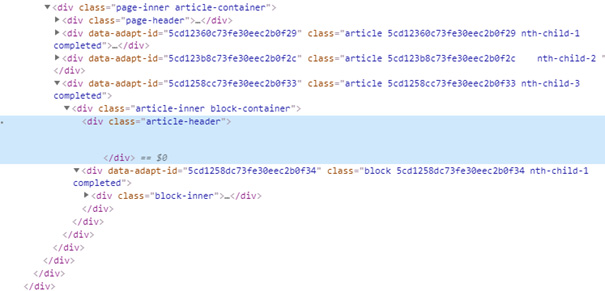
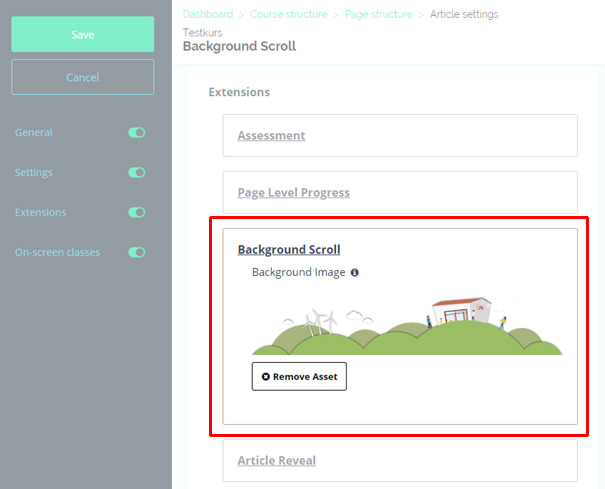
I just recently got the latest version of the Adapt Authoring Tool installed and now I'm working on my first course. I also uploaded successfully a few extensions and assigned them to my course - among them the Background Scroll extension. Unfortunately I can't figure out how to make it work. I can see the feature in my artilce/block settings but I can add only one picture (see image). And even that is in the preview not shown. Instead I see nothing and when I examine the specific part of the HTML code in the developer tools of the chrome browser I see a kind of a "hole" in the HTML code (see image).
Has anyone an idea what might be wrong?
Did I miss something when putting the extension into operation? Or is there anything special I should know about how the extension works?
Kind regards,
Christina