Hi all!
I'm using the Authoring tool.
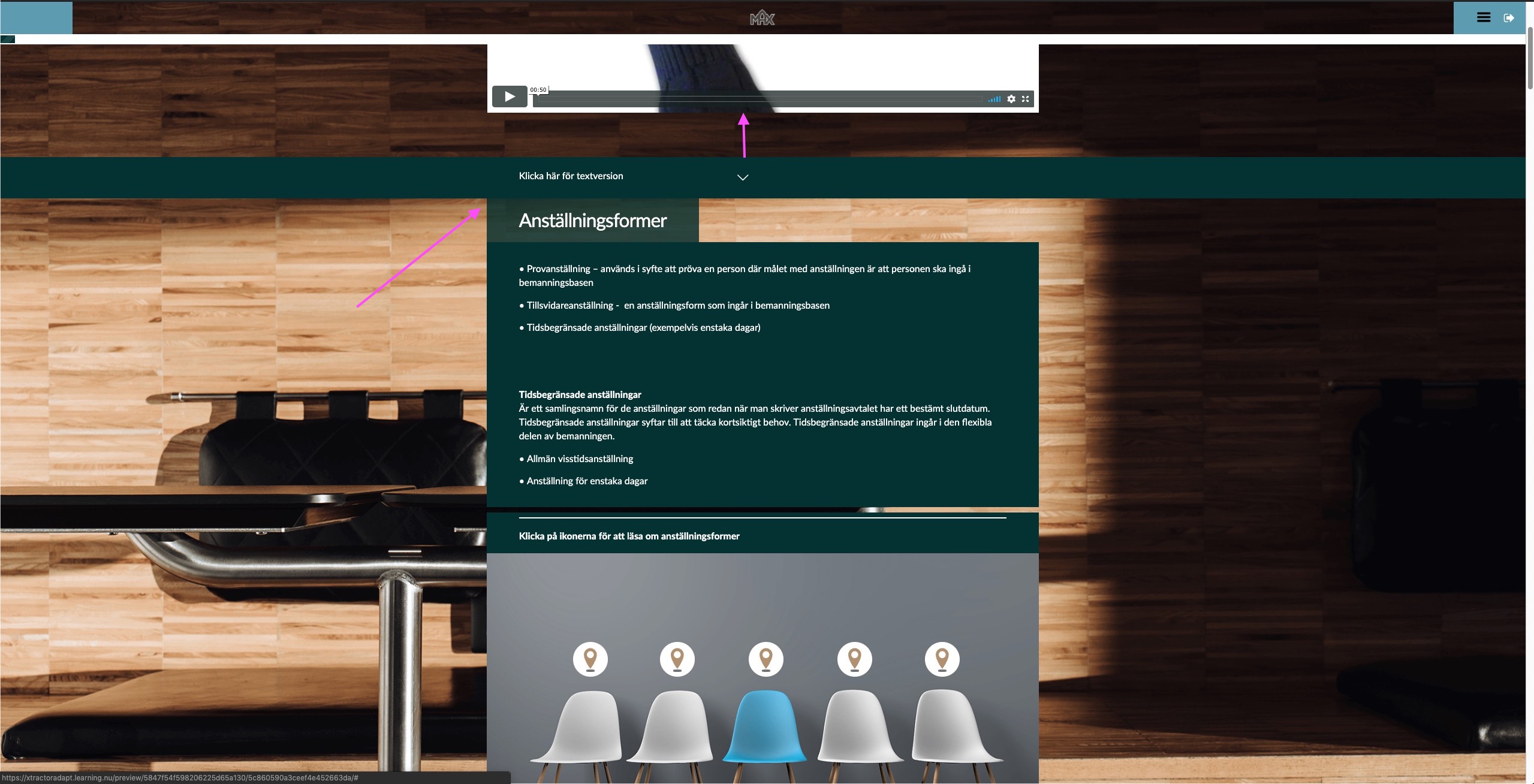
I want the space between the articles to be as small as possible. How do I do that? I tried by adding css code, but it didn't work. I attached a screen shot to show what space I'm referring to.
.article-inner{
padding:0px 0;
margin:0px 0;
@media(max-width: 760px){
padding:0px 0 !important;
} }