Hi there,
I'm releasing a brand new open source extension to the Adapt Learning community 🎉
Adapt Block Branching adds branching functionality to Adapt, allowing you to create scenario-driven e-learning. It's ideal for creating fun and engaging scenarios (I gave the example of Goosebumps books in the video below) as well as for informal assessments.
Learn more about the extension -
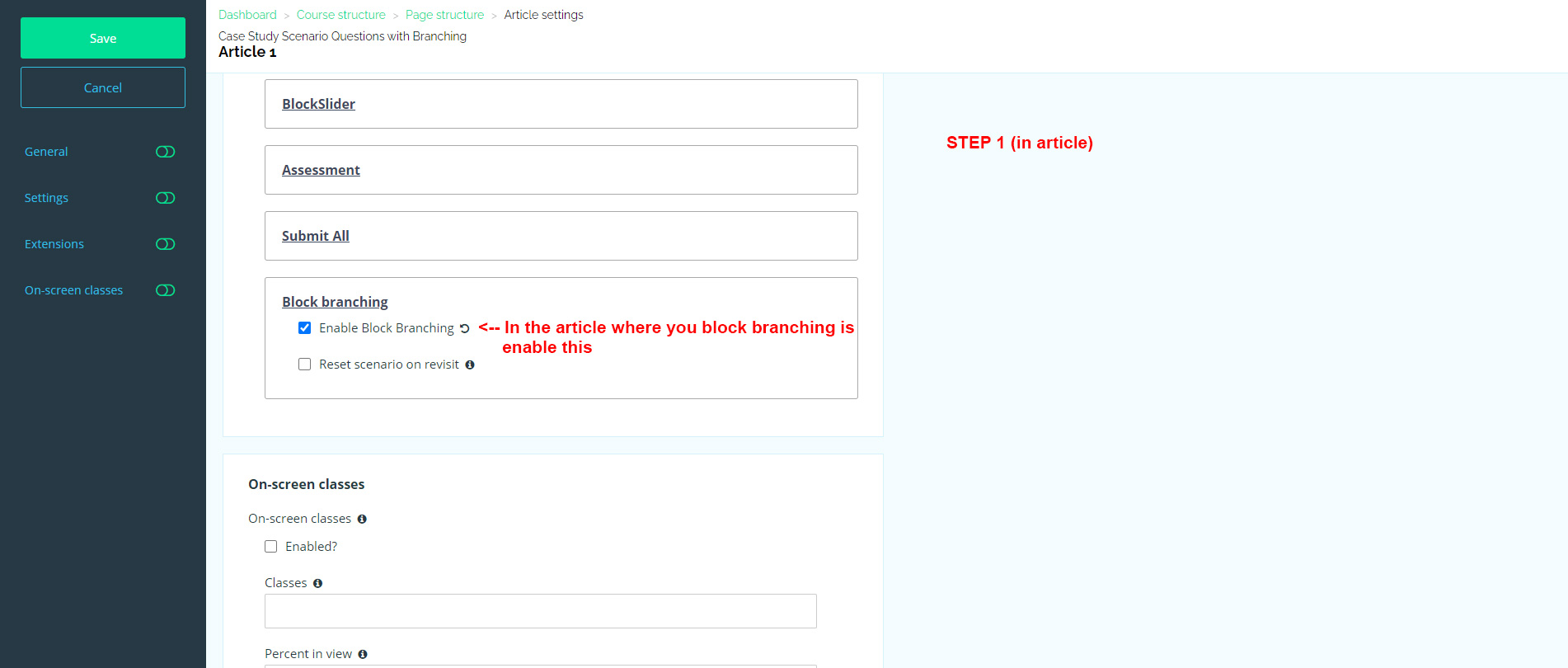
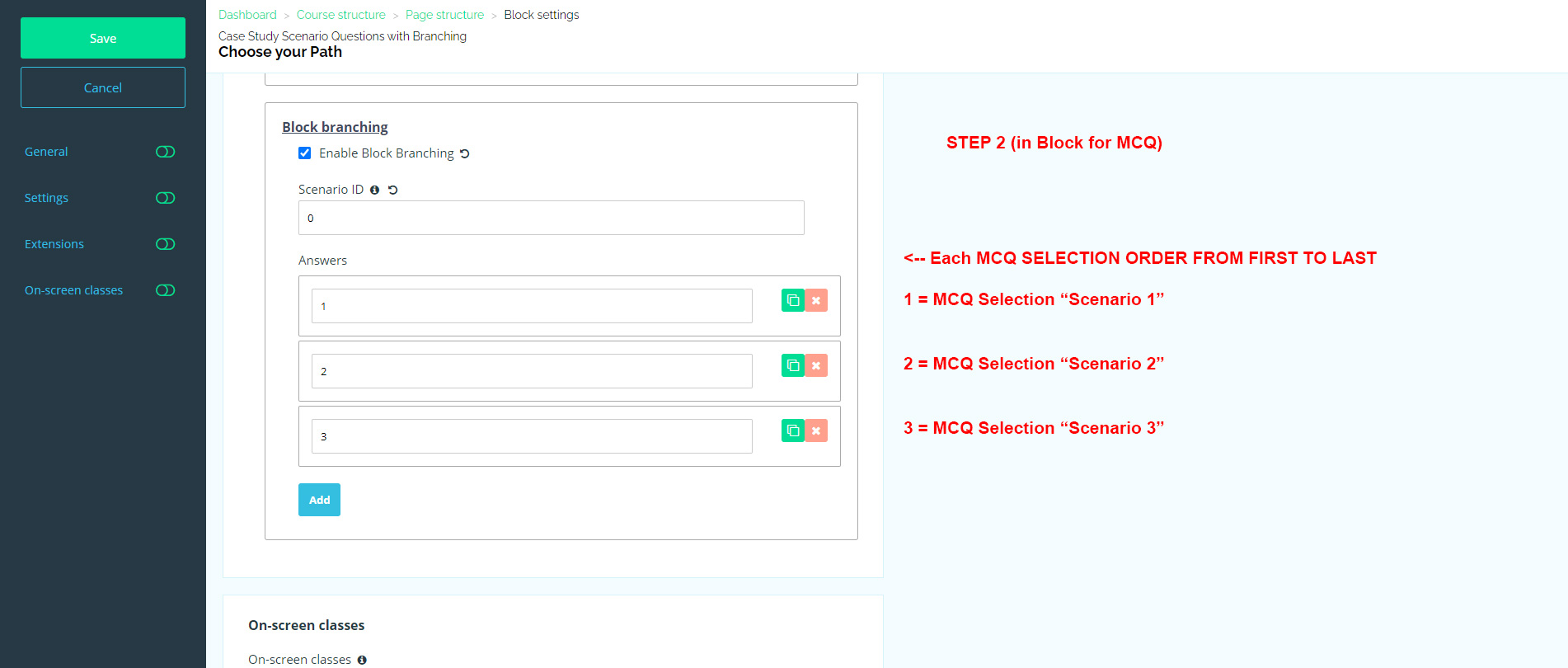
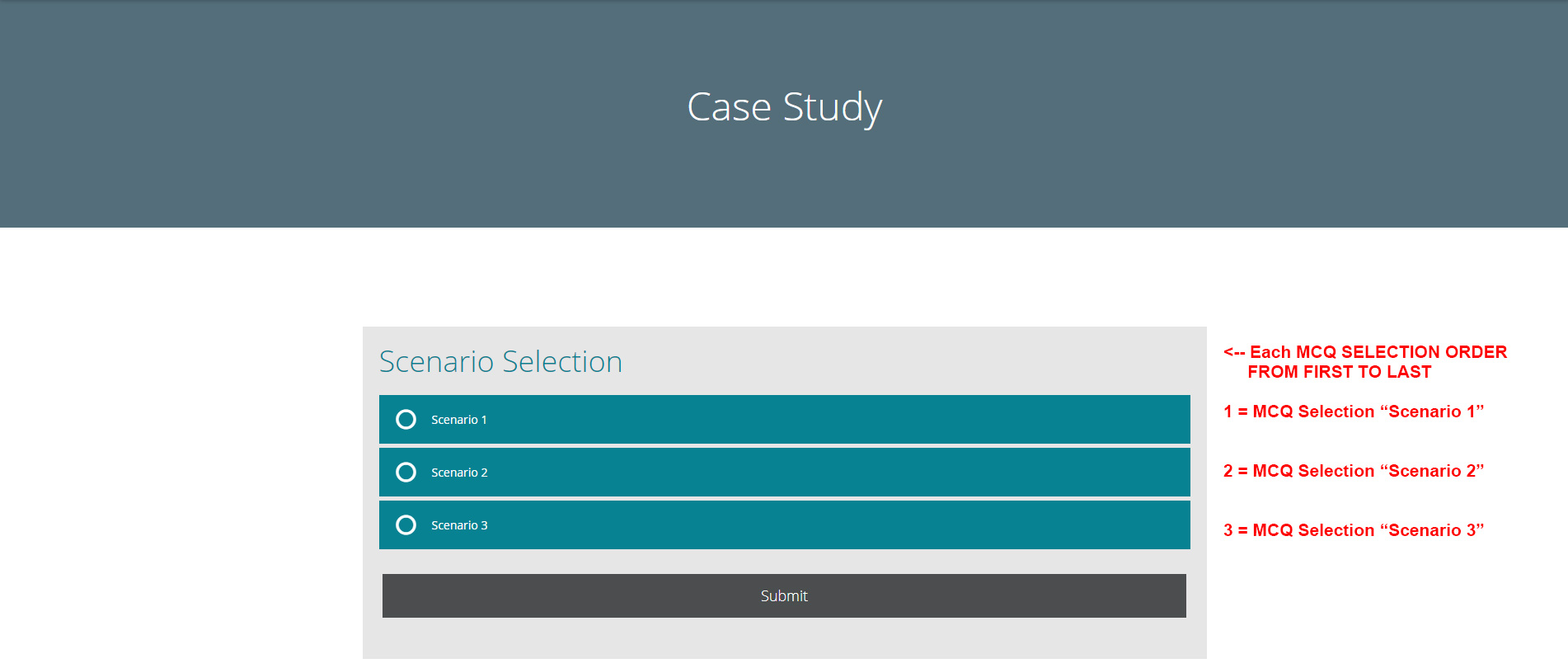
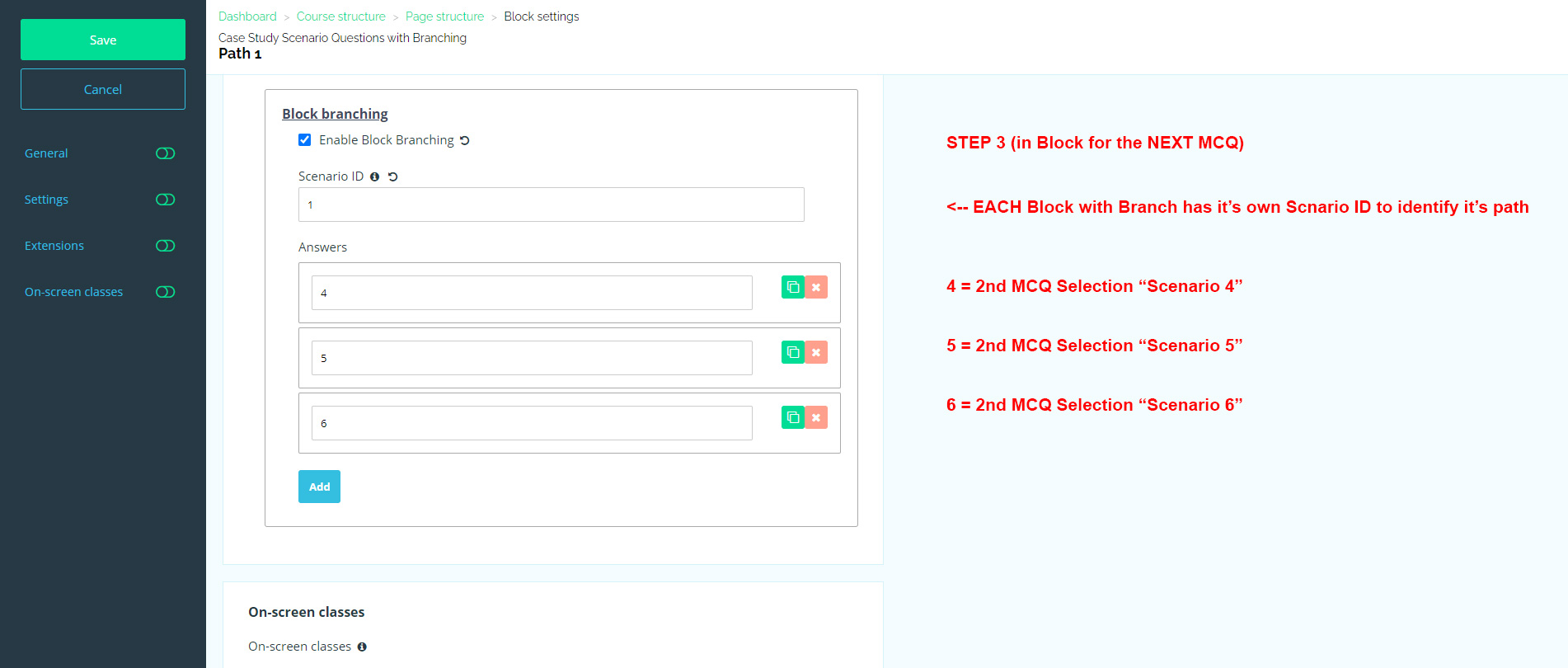
The extension works on the Article and Block level. Each Block that has the extension enabled hides all the future blocks in the Article. Once the question Component in the Block is answered it will unlock the corresponding Block which reveals a further question for the learner.
If you want to try the Block Branching extension in your own projects, I've written a blog post on my website which shares a bit more information as well as the extension download link and its accompanying Scenario Outcome component.
See my blog and download the extension here.
I'll be actively maintaining this extension so if you have any questions or want to request new features ask below or create an issue on Github.
This extension was possible due to the client project which I cover in the blog post. If you are looking to create brand new learning experiences in Adapt why not partner with my company, Adapt Freelancer?
I've also recently started a newsletter where I share my new Adapt releases as well as some tips and tricks on how to use Adapt. You can join the newsletter here.
Enjoy,
Simon