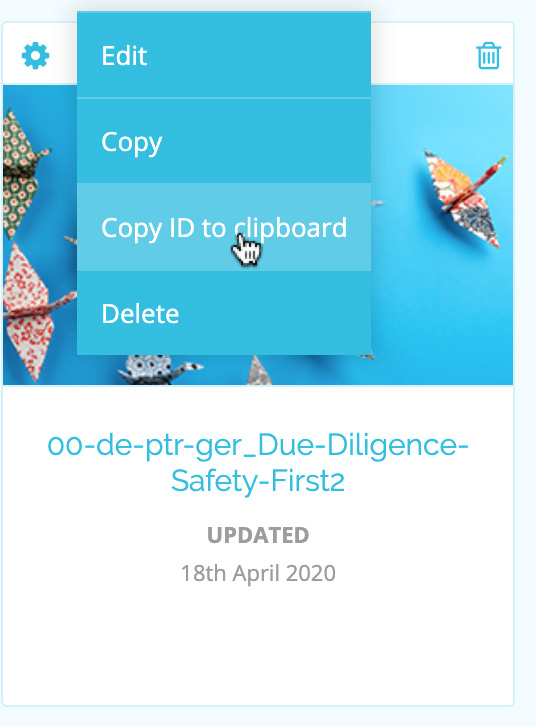
In the authoring tool dashboard, the cog on each course gives you access to copy id to clipboard. Screenshots attached. This tells you the folder name of a course in the adapt back end. Depending on where you have the adapt AT installed it's easier or harder to find your way there but the path is
adapt_authoring/temp/[frameworkid]/adapt_framework/courses/[courselibraryid]/
and in here will be a folder that matches the course id that you copied. If your install is on something like Azure or AWS you'll need a utility such as Cyberduck to find your way. If it's local and on MacOS a spotlight search does the trick.
then it's
build/adapt/css/fonts
frameworkid and courselibraryid will be unique to your install (I assume)
at /temp you'll see another folder that is generally empty too so look in both you see there.
It's a pretty confusing file structure until you get used to it – I mean what on earth are all the really important bits doing in 'temp'? But that's the way it is, counter-intuitive or not ; - )
As I say, I am no expert with the back end – just in the wonderful tradition of trial and error (and some great people on here have helped me with some pretty big errors I've made in a corporate production setting) I've worked stuff out… which is the really great thing about Adapt – you can gradually learn with it. So tread carefully going into the file/folder structure 'cos if you move something by accident all hell can / will let loose.
(and we're a few frameworks back from the latest, too, for numerous ridiculous reasons)
Jonathan