Background: I'm currently publishing an Adapt course into one SCORM per class. So for example a course called "Tax Return 101" will be published as a SCORM, then I will drag and drop a text file containing Group 01's database id into the zipped SCORM so that any user interaction will be sent to that database. If I have 2 other classes, say Group 03 and 07, I will have to drag and drop another text file containing Group 03's database id into another copy of the SCORM to link the user interaction to the group's database, and likewise for Group 07. (Purpose is to push learners' data to the cloud, and retrieve it from the cloud in real-time, so that there can be real-time feedback.)
Problem: This is a very inefficient way to link courses to databases, especially when a change is made to the Adapt course, which means I would have to relink the SCORMs as many times as there are classes (in the example listed above, 3 times for 3 classes).
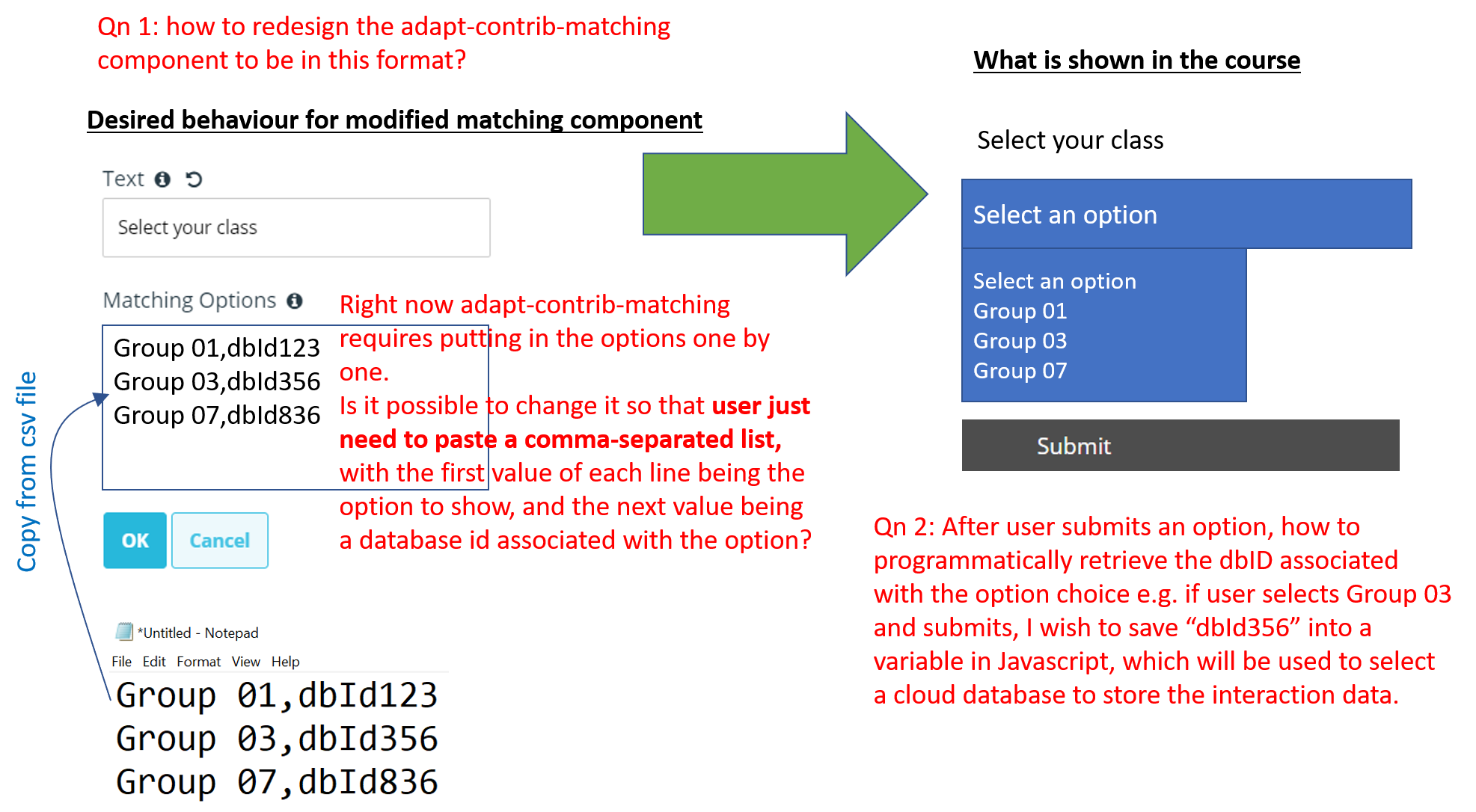
Proposed approach: I am now considering modifying adapt-contrib-matching component to create a list that learners can click to choose which class they belong to, then I send the data to the correct database based on their answer. I can imagine it will look like this:

Advice sought:
Qn 1:
Right now adapt-contrib-matching requires putting in the options one by one.
Is it possible to change it so that user just need to paste a comma-separated list, with the first value of each line being the option to show, and the next value being a database id associated with the option?
How to redesign the adapt-contrib-matching component to be in this format?
Qn 2:
After user submits an option, how to programmatically retrieve the dbID associated with the option choice e.g. if user selects Group 03 and submits, I wish to save “dbId356” into a variable in Javascript, which will be used to select a cloud database to store the interaction data.
Thanks in advance for your answers!