Hey guys,
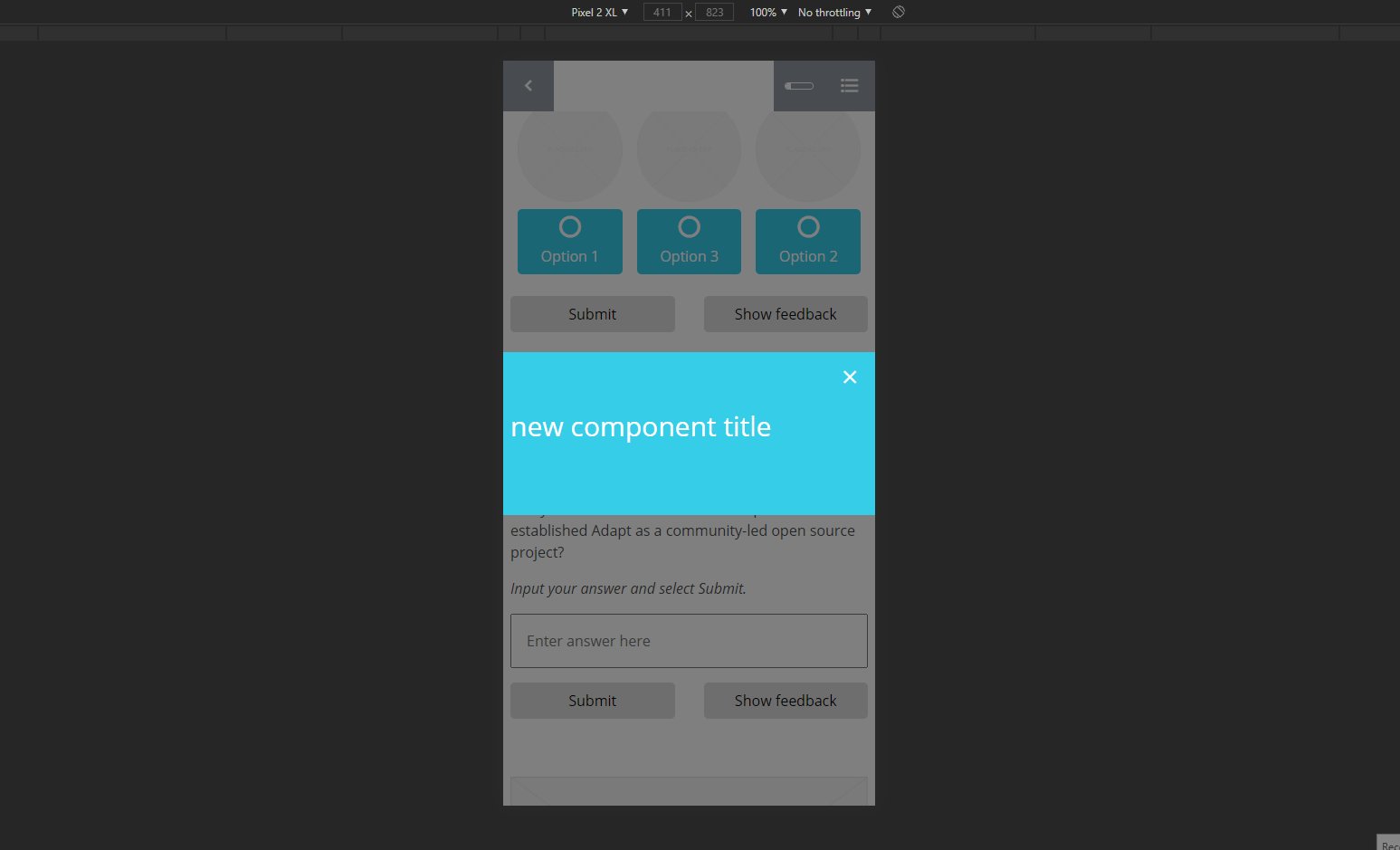
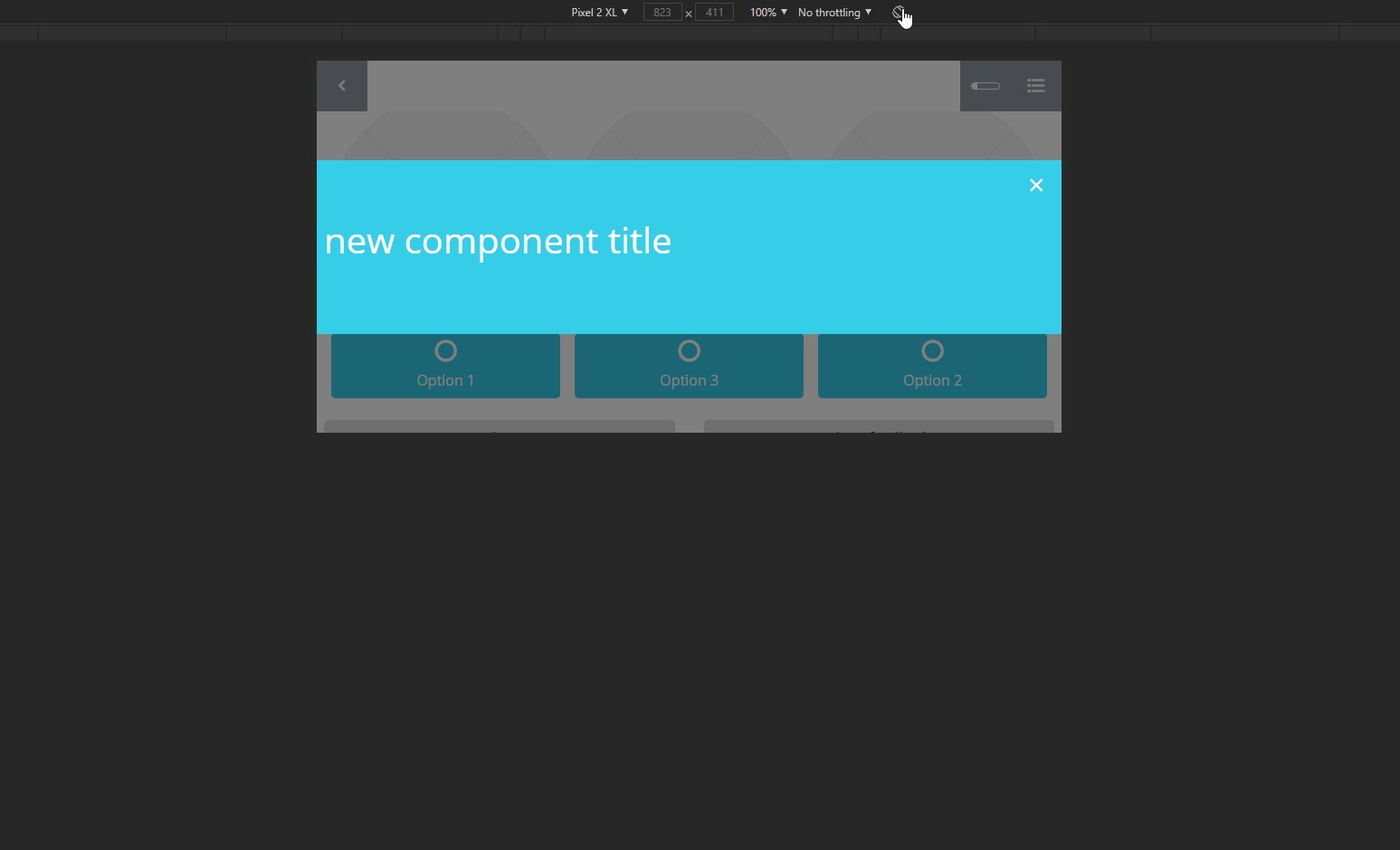
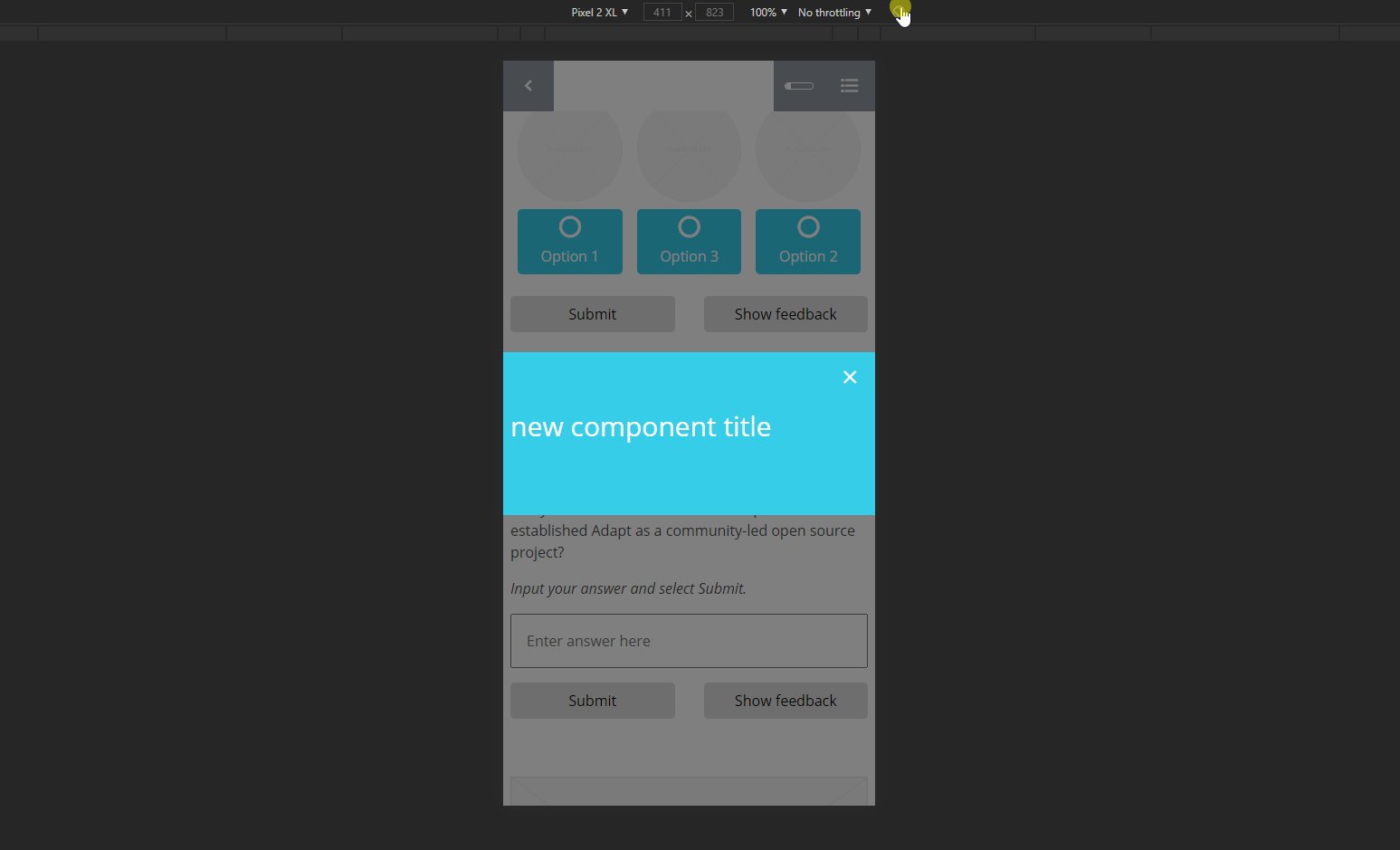
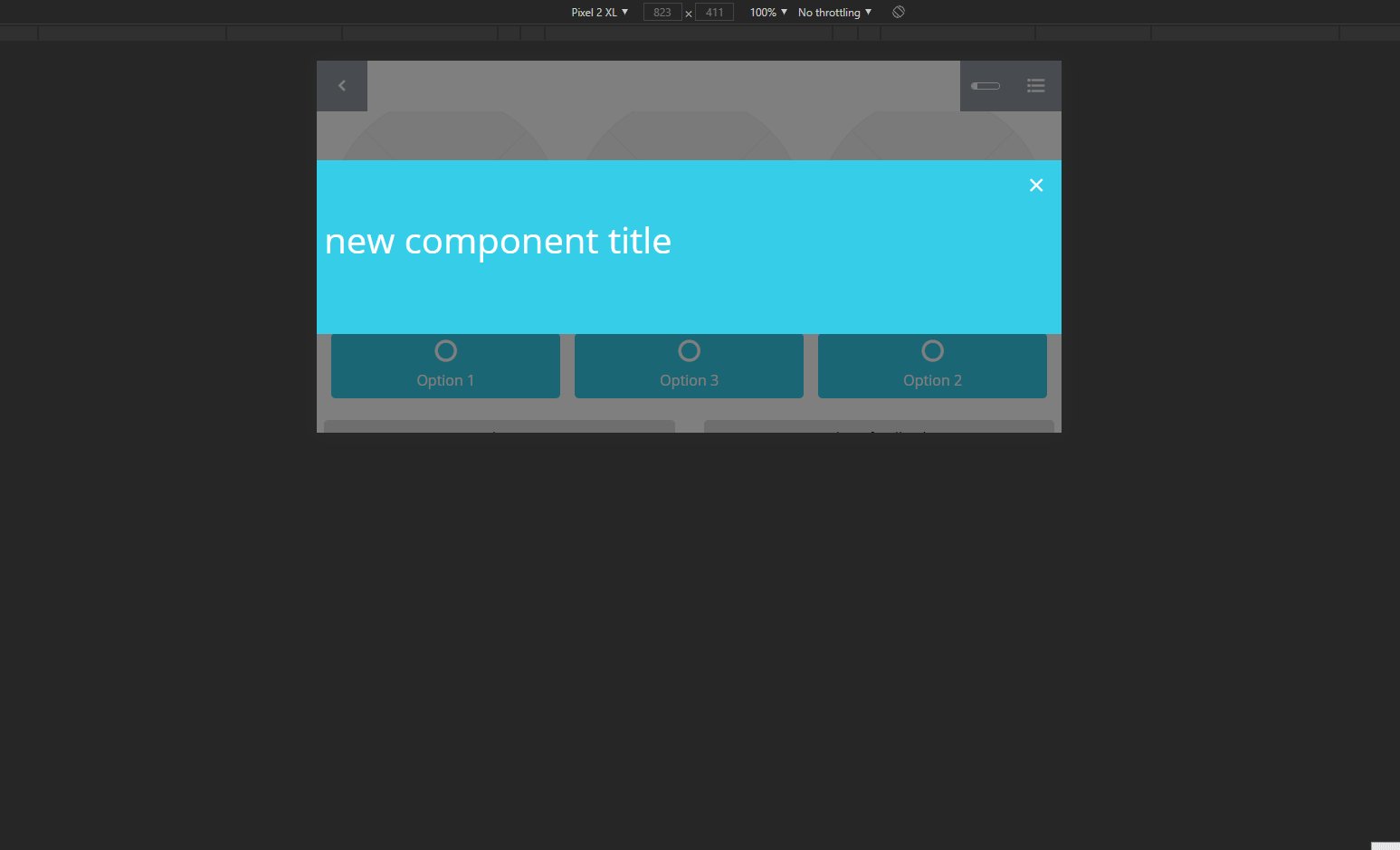
.notify__popup has as the attribute .{ position: fixed; top: 50%}, which leads to this strange behaviour
on a mobile.
If it is holded horizontally everything works as expected and the position is in the middle of the screen, but if it is holded vertically the position is somewhere else.
I tried a couple of things, but it seems that there is a problem as the fixed-position is calculated dependent on the viewport position.
Has anybody an idea how to fix this responsiveness problem?
Kindly regards
Jonas