Hi all,
Framework version: 5.6.1
Languagepicker version: 4.1.1
I'm using the adapt-contrib-languagePicker. I want to add an image to each of the picker buttons, so I've added an image div to the button in languagePickerView.hbs.
<button class="btn-text {{_classes}} languagepicker__language-btn is-{{_language}} js-languagepicker-btn-click" role="button" value="{{_language}}"> {{{compile displayName}}} <div class="languagepicker-item-graphic"> <img src="{{_introItemGraphic.src}}" aria-hidden="true" /> </div> </button>
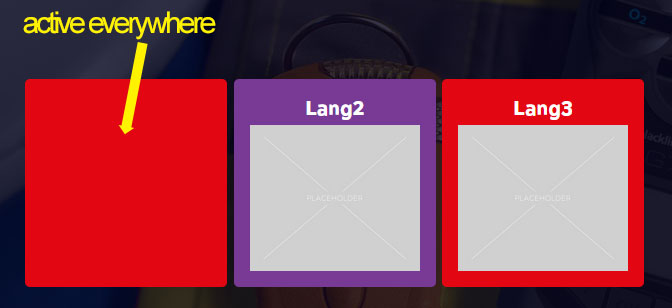
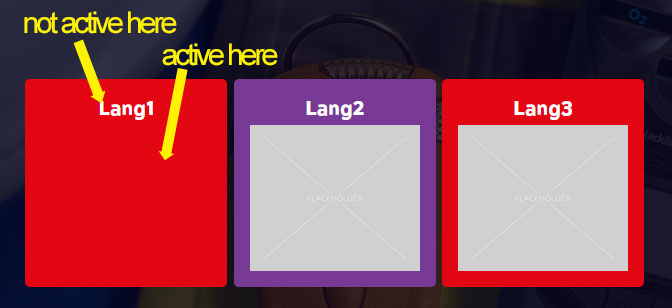
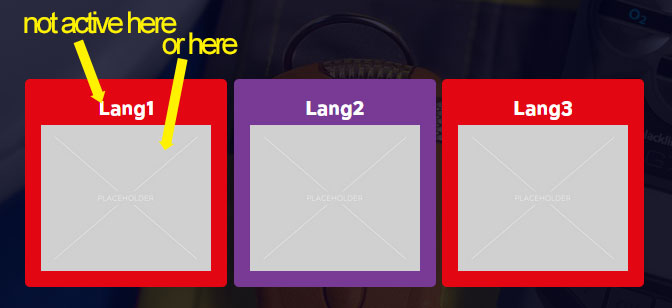
By doing this, I've discovered that, for some reason, only the button background is active. If you click on either the button label or the image, nothing happens.
If you set either the label's or the image's visibility to hidden, the button behind them is working( a few images below for clarity).
Is this a CSS issue maybe?
Please help!