Hi everyone,
I’m pleased to provide an update on some upcoming functionality that will shortly be made available.
The components shown below titled as Contrib are plugins that in this case Kineo are making a commitment to document and maintain going forward. The components in the table titled as Community will also be made available but these will not necessarily be fully documented and Kineo are not making a commitment to maintain moving forward. However, we are making the code available as is, with a view that others within the community can bring it up to standard, provide the necessary documentation and commit to maintaining.
We'll organise a series of webinars to outline the available functionality and to answer any questions you may have.
Thanks,
Paul
|
Contrib |
||||
|
Priority |
Component Name |
Category |
High Level Description |
Notes |
|
1 |
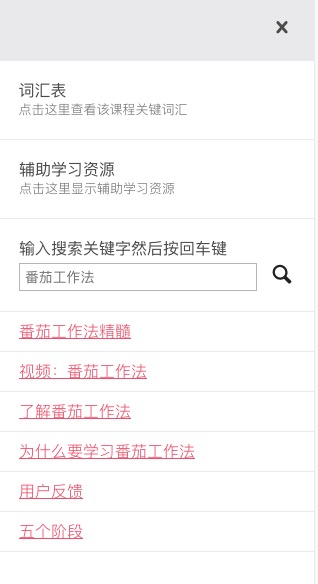
Search |
Contrib – Extension |
A search feature which searches keyword entered against metadata assigned to blocks. Multiple results ordered by algorithm to sort results by relevance.
Selecting results takes learner to location. |
Will be WCAG 2.0 AA compliant.
Already fully documented. |
|
2 |
Bookmarking |
Contrib – Extension |
Allows returning users to be either taken to menu or their last location. |
Should perhaps be in the core bundle? |
|
3 |
Advanced Assessment/Randomised banks |
Contrib – Extension |
A more advanced assessment which allows for:
|
Will be AA. Includes the results screen. Already documented |
|
4 |
Adapt Cover Menu |
Contrib - Menu |
A new type of menu. Present a page for each menu item. Page contains a large image and a small amount of accompanying text and a start button.
Navigation between menu items is achieved via buttons to the left and right of the page or by the quick nav feature at the bottom of the window. |
Will be WCAG 2.0 AA compliant. |
|
5 |
Article Reveal |
Contrib – Extension |
Selecting a button will reveal a previously hidden article. This article behaves as per any other article. You can think of it as a pop-up in reverse. We’ve used it for presenting content that has required differentiating in some way, for example case studies to support the content being addressed on the rest of the page. |
Will be WCAG 2.0 AA compliant. |
|
6 |
Hot Grid |
Contrib - Component |
Very similar to hot graphic however instead of the using the dropper icons you can now arrange images in a grid. Visited state is controlled via the CSS. |
Will be WCAG 2.0 AA compliant. |
|
7 |
Shallow Branching |
Contrib - Component |
A 2 stage MCQ which allows the learner to experience a ‘shallow branching’ experience.
The learner can select an option which triggers feedback. If the question is correct then option specific feedback is presented and the question is marked as complete. If an incorrect option is chosen then option specific feedback is presented. Once feedback is closed the question now shows a new stem which shows updated content that reflects the choice made by the learner. In addition, the previously selected option is now no longer visible.
Upon selection of a 2nd incorrect attempt the question would be failed. |
No accessibility planned at present. |
|
8 |
Hot Spot Menu |
Contrib – Menu |
A new menu.
Allows for menu item icons to be positioned on a background image. Once an icon is selected a start button and some accompanying information is displayed. |
No accessibility planned at present |
|
9 |
Page Completion Check |
Contrib – Extension |
A notification feature which informs the learner who is trying to navigate away from an incomplete page that there is unseen content still to be viewed. |
No accessibility planned at present |
|
10 |
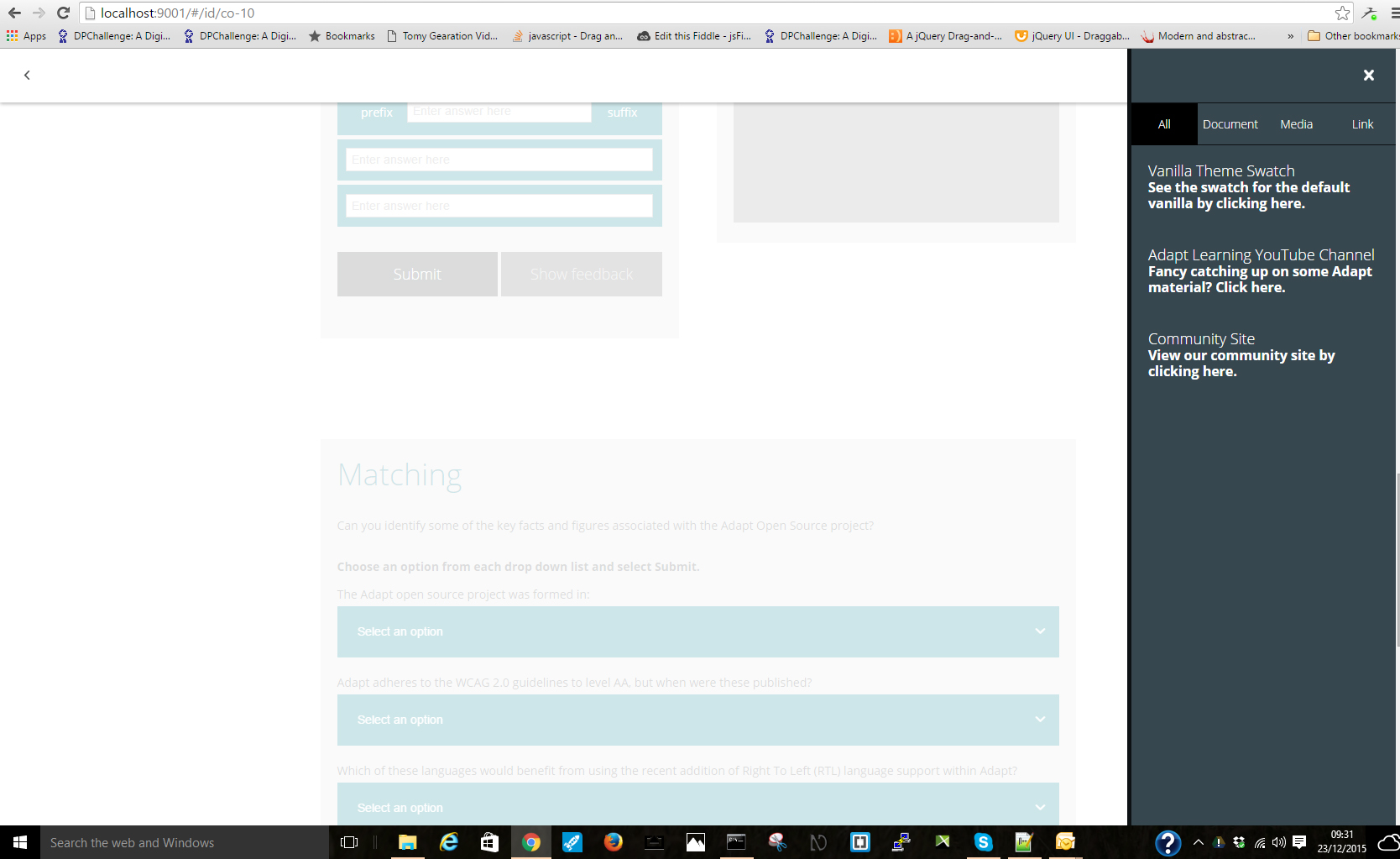
Header and Footer Nav |
Contrib – Extension |
Navigation extensions which allows navigation either back to menu or to previous or next page within the course structure without having to use the back button to reach a menu. |
Will be WCAG 2.0 AA compliant. |
|
Community |
||||
|
Priority |
Component Name |
Category |
Effort |
Notes |
|
1 |
Graphical Background Switcher |
Community - Extension |
An extension which automatically changes the background graphic as a learner scrolls down the page. Background switching is triggered via blocks or articles selected in JSON. |
N/A |
|
2 |
Multiple Slider |
Community - Component |
Allows the values of multiple sliders to have a direct impact on how an accompanying graphic is presented.
The ratio of each slider can be independently set so that each can have a greater or lesser bearing on the output.
For example, it might be how vary factors such as age, altitude, fitness can all impact lung capacity. As the sliders are moved the size of an accompanying pair of lungs increase or decreases.
|
Unlikely to meet AA requirements as at present comprehension requires visibility of the output image. |
|
3 |
Timed Sequence |
Community - Component |
A question component where the learner watches a timed sequence of images and a short piece of accompanying text. The learner has to decide at each stage of the sequence whether what they’ve seen is acceptable or not. |
Never AA compliant as is timed and requires visibility of the images. |
|
4 |
Accordion Menu |
Community - Menu |
A new menu.
Similar to the accordion component but full screen, each item contains text, an accompanying image a Start button. |
No accessibility planned at present. |
|
5 |
List |
Community - Component |
Similar to a hot graphic but text is displayed to right of images. Mobile view shows this as a stacked list of images and text. |
No accessibility planned at present. |
|
6 |
Wipe |
Community - Extension |
An extension which allows for navigation between articles to require selection of a button. Once selected there is a wipe effect. Multiple blocks/scrolling within the article is still possible. |
No accessibility planned at present. |
|
7 |
Scrolling animation |
Community - Component |
An animation within a block that plays as the users advances down through an article - either by scrolling or by selecting a play button (which also scrolls the page as well as controlling the animation). |
Unlikely to meet AA requirements as at present comprehension requires visibility of the output image. |
|
8 |
PPQ (Pin Point Question) |
Community - Component |
Similar to Graphical MCQ, however rather than selecting an image you are dropping a pin on a location (coordinates set in JSON) within an image, one or more of which will be correct.
For example, you might ask a learner to drop two pins one at the peak and the other at a trough on a graphical representation of a sine wave. |
Unlikely to meet AA requirements as at present comprehension requires visibility of the image. |