Hi all,
I've made a fair few custom .hbs files for components. The most common mods (which I use regularly) are the addition of a 'banner' div and a 'footer' div. We now seem to be moving towards .jsx and I have no idea how to achieve the same effect! So I was wondering if anyone out there could help.
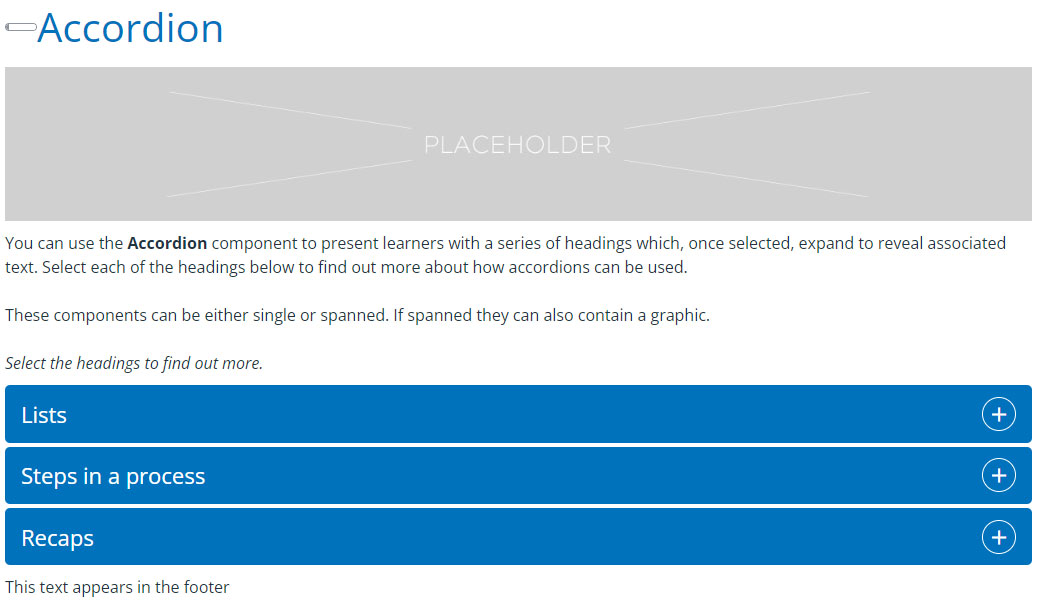
As an example, the changes I made to the accordion component are shown below, with the attached image showing the end result. I'd be so grateful if someone more capable than I could show me how I would go about setting this up in the .jsx version!
THE .HBS FILE:
{{#if _banner}} <div class="accordion__banner"> <img src="{{_banner.src}}" {{#if _banner.alt}} aria-label="{{_banner.alt}}" tabindex="0"{{else}} class="a11y-ignore" aria-hidden="true" tabindex="-1"{{/if}}/> </div> {{/if}} {{#if _banner.attribution}} <div class="banner__attribution">{{{_banner.attribution}}}</div> {{/if}}
and
{{#if _footer}} <div class="accordion__footer">{{{_footer}}}</div> {{/if}}
THE JSON: