I've had feedback from someone using a screen reader that alt text isn't working for our learning content.
I think the issue relates to images in narrative and photostory components.
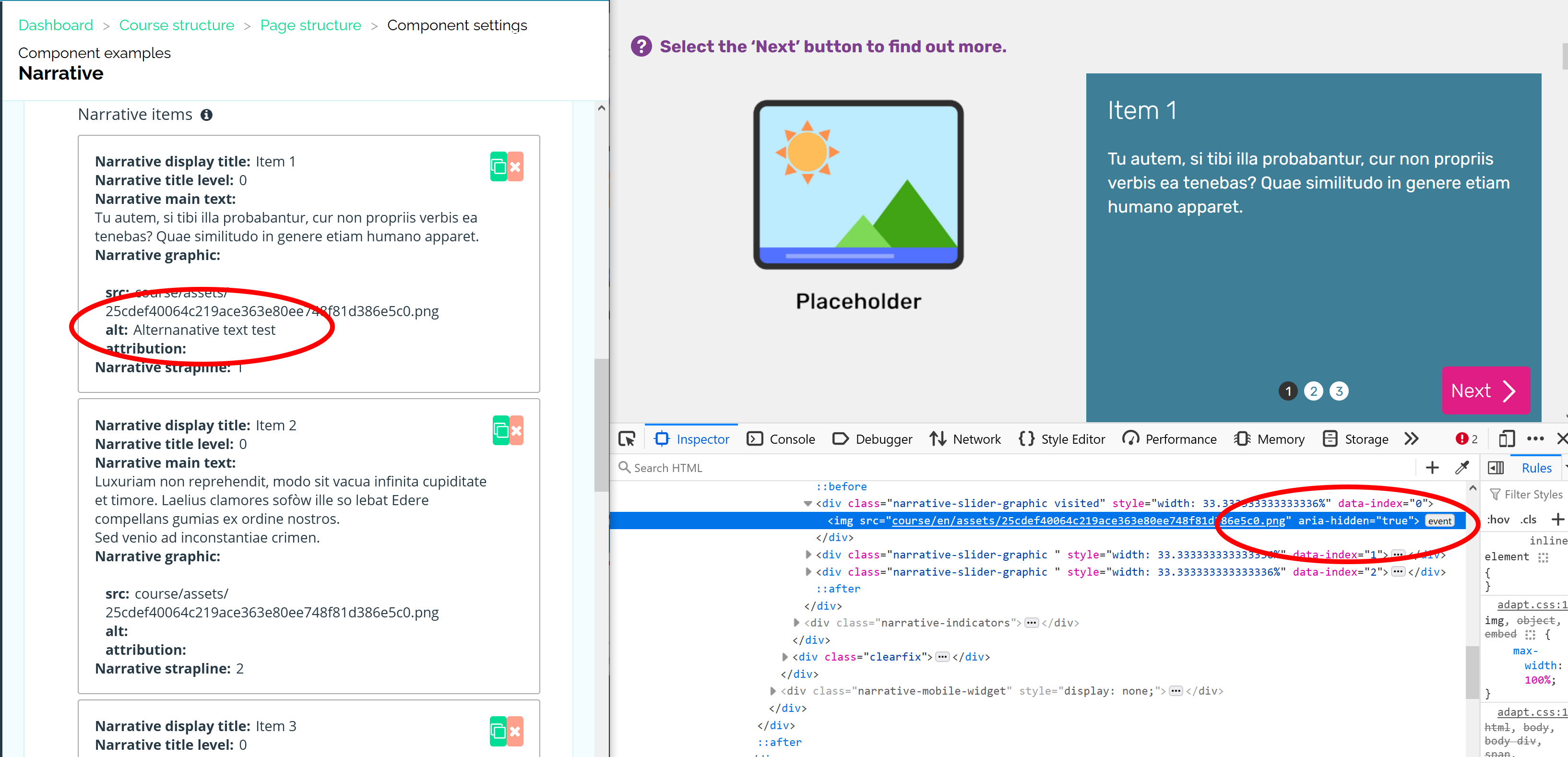
When I inspect the code (on the website or Adapt preview) for a narrative component image I don't see the alt text anywhere. All I see is aria-hidden="true".
I've added a screenshot showing the alt text in Adapt and what the preview code shows.
Can someone please explain what's happening and how I can the alt text to work?
For reference I am using:
data-adapt-framework-version="4.0.1" 11:12
data-adapt-authoring-version="0.10.3"
Thanks, Michael.